
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Решение. Тема: Интерфейс Drag&Drop
|
|
ЛАБОРАТОРНАЯ РАБОТА №1
Тема: Интерфейс Drag& Drop
Задание 1
Пусть имеется 8 коробочек и 8 фигур. Фигуры отличаются друг от друга формой (круг или квадрат), цветом (белый или черный) и размером (большой или маленький). Каждая коробочка может содержать фигуру только определенного типа (форма, размер, цвет). Напишите приложения для размещения фигур в коробочки.
Решение
Создайте новый проект. Сохраните новое приложение в папке Drag& Drop_1 — файл модуля под именем Main.pas, файл проекта — DragDrop_l.dpr.
1 й этап. Визуальное проектирование
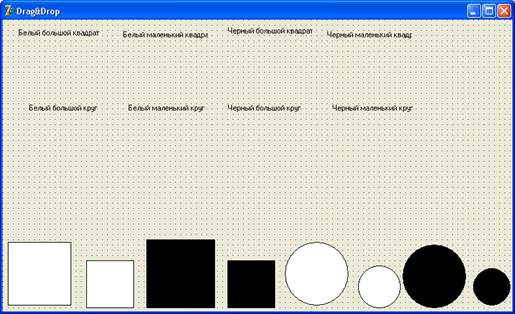
Для реализации данной игры воспользуемся 8 компонентами типа TShape (это будут фигуры) и 8 компонентами типа TLabel (это коробочки).
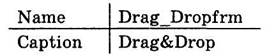
Установите значения свойств формы следующим образом:

Для именования компонентов введем следующие обозначения:
· по размеру — В (big, большой) или S (small, маленький),
· по цвету — В (black, черный) или W (white, белый),
· по форме — S (square, квадрат) или С (circle, круг).
У компонентов типа TShape добавим окончание shp. Таким образом, имя компонента, изображающего большой черный квадрат, будет BBSshp. А у белого маленького круга — SWCshp. Используя эти обозначения, измените свойства Name компонентов Shape.

Рисунок 1
Компоненты класса TLabel назовем по такой же схеме, изменим только окончание на lbl. То есть, если коробочка предназначена для большого черного круга, название будет ВВСlbl.
Измените свойства Name компонентов Label в соответствии с введенной схемой обозначения.
У всех компонентов Label установите свойство AutoSize в значение False, свойство Transparent — свойство True (чтобы компоненты, помещенные на них, были видны), значения свойств Caption в соответствии с рис. 1.
Свойство DragMode компонентов Shape установите в значение dmAutomatic.
Для проверки правильности выбора коробочки (компонента типа TLabel) для компонента типа TShape воспользуемся свойством Hint. Значения свойства Hint задайте в соответствии с названием компонента, но без окончания (shp или lbl). Например, у компонента SWSshp оно будет равно SWS, причем оно будет совпадать со значением свойства для компонента SWSlbl.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
2-й этап. Создание программного кода
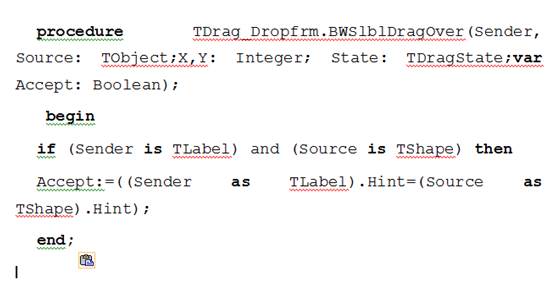
Создайте обработчик события OnDragOver для компонента BWSlbl. Чтобы определить, можно ли положить фигуру в коробочку, необходимо сравнить значения свойства Hint перетаскиваемого объекта и объекта-приёмника. Если эти значения равны, то коробочка подходит, и соответственно Accept должно быть равно True, иначе объект сбросить нельзя и Accept принимает значение False:

Для остальных компонентов Label необходимо создать аналогичные обработчики события OnDragOver: в инспекторе объектов для всех компонентов Label в событии OnDragOver создайте ссылку на обработчик события TDrag_Dropfrm.BWSLbl DragOver.
Примечание. Если необходимо, чтобы при обработке события OnDragOver происходили какие-либо изменения с перетаскиваемым объектом, то желательно проверять его принадлежность к соответствующему классу (операция is), иначе могут возникнуть ошибки из-за несоответствия типов.
Эксперимент. Сохраните проект. Запустите проект и убедитесь, что при перетаскивании фигур только над коробочкой, соответствующей фигуре, курсор имеет форму стрелки с прямоугольником, а во всех остальных случаях — стрелки с перечеркнутым кругом.
Если в обработчике события OnDragOver значение параметра Accept было равно True и Вы попытались сбросить объект, то возникает событие OnDragDrop у компонента, на который объект был сброшен.
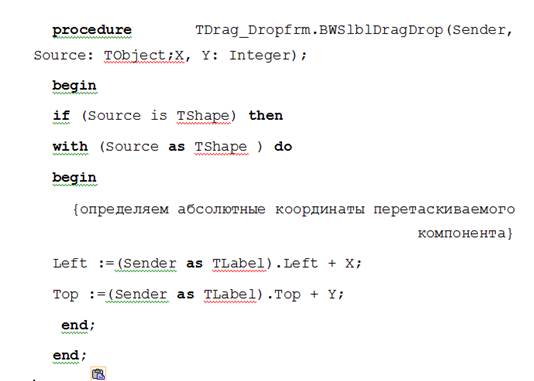
Таким образом, если фигуру можно положить в коробочку и вы отпускаете клавишу мыши, то произойдет событие OnDragDrop. При этом необходимо изменить местоположение фигуры — она должна находиться в коробочке. Для этого нужно задать новые значения свойства Left и Тор у перетаскиваемого компонента. Они будут зависеть от значений соответствующих свойств компонента-приемника.

Подумайте, что нужно изменить в этом коде, чтобы фигуры размещались правильно.
Для остальных компонентов принадлежащих классу Tlabel, установите ссылки на обработчик данного события.
Эксперимент. Сохраните проект. Запустите проект и убедитесь, что в результате операции Drag& Drop фигура «сбрасывается» внутрь коробочки (т. е. соответствующего компонента Label).
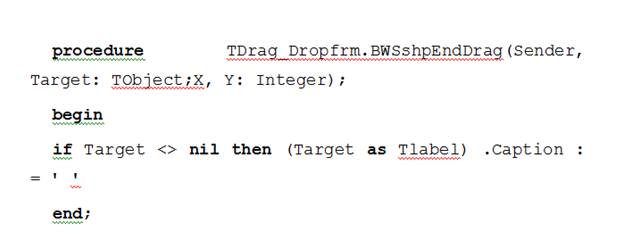
После завершения перетаскивания (вне зависимости от того, приняты данные или нет) для перетаскиваемого объекта возникает событие OnDragEnd. При удачном перемещении фигуры будем очищать заголовок компонента-приемника:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
 Для всех остальных компонентов TShape сделайте ссылки на обработчик данного события.
Для всех остальных компонентов TShape сделайте ссылки на обработчик данного события.
Эксперимент. Сохраните проект. Убедитесь, что после «сбрасывания» фигуры надпись в соответствующем компоненте Label исчезает.
|
|
