
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Как вставить изображение в текст
|
|
 — кнопка «Изображение» позволяет нам вставлять картинки в текст. Поставьте курсор в самом начале первого абзаца. Нажмите на кнопку
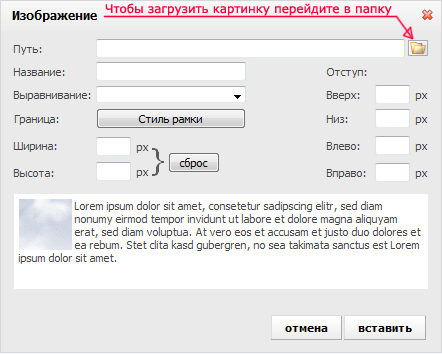
— кнопка «Изображение» позволяет нам вставлять картинки в текст. Поставьте курсор в самом начале первого абзаца. Нажмите на кнопку  (Изображение). Перед Вами появится окно, где нужно указать ссылку на изображение. Но прежде чем это сделать, необходимо загрузить изображение на сайт. Чтобы загрузить картинку перейдите в папку в верхнем правом углу.
(Изображение). Перед Вами появится окно, где нужно указать ссылку на изображение. Но прежде чем это сделать, необходимо загрузить изображение на сайт. Чтобы загрузить картинку перейдите в папку в верхнем правом углу.

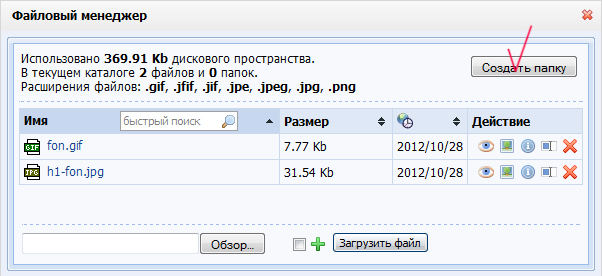
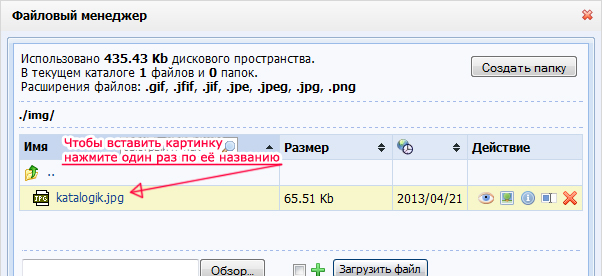
Для начала я предлагаю создать отдельную папку для наших картинок. Нажмите кнопку «Создать папку».

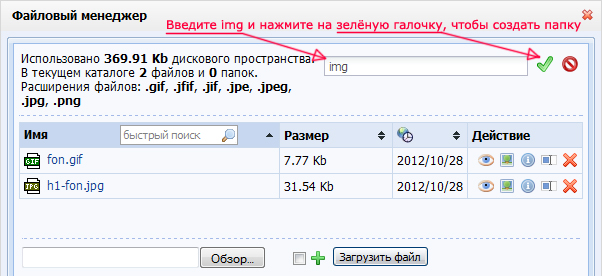
Введите img и нажмите на зелёную галочку, чтобы создать папку.

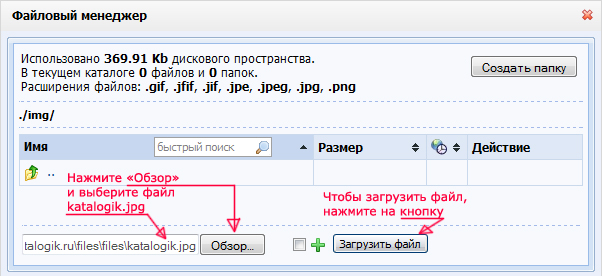
Перейдите в созданную папку и нажмите «Обзор». Нам нужно выбрать среди файлов, которые Вы скачали на странице уроков по созданию сайта на ucoz.ru, картинку katalogik.jpg. Загрузите её на сайт.

Чтобы вставить картинку нажмите один раз по её названию.

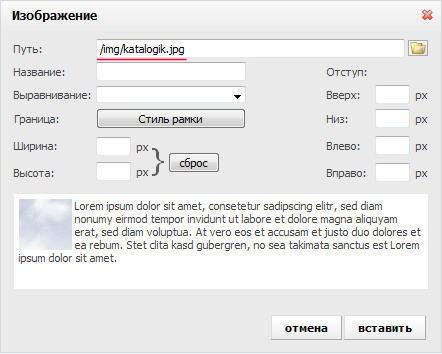
Там, где нужно было прописать путь к картинке, адрес ссылки на неё вставился автоматически.

Заполним остальные поля.
В поле «Название» введите: Белый каталог сайтов. Это будет замещающий текст к картинке, который будет показываться в случае, если картинка по каким-то причинам не будет отображаться.
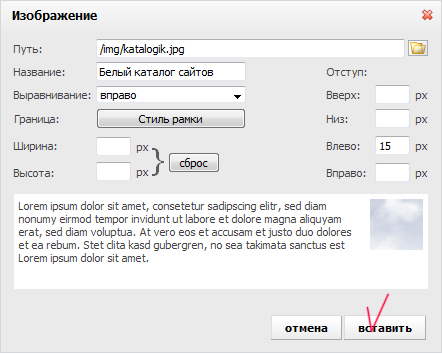
Выравнивание. Чаще всего, выравнивание устанавливается либо слева, либо справа. Остальные виды выравнивания Вы можете попробовать сами повыбирать. В данном случае мы поместим картинку справа от текста. Выбираем «вправо».
Стиль рамки. Указывать значения стилей рамки мы не будем, но давайте посмотрим, что это такое и для чего это нужно. Нажмите на эту кнопку. В первой колонке мы можем выбрать вид рамки вокруг картинки. Во второй колонке — ширину рамки. В третьей колонке нужно выбрать, с какой стороны должна быть рамка — со всех сторон или с какой-то одной определённой.
Ширину и высоту можно не указывать, но если Вы считаете, что картинка слишком широкая то можно немного уменьшить её ширину и картинка уменьшится, сохранив свои пропорции.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Осталось указать отступы от текста. Установим отступ только слева в 15px.
Все поля мы заполнили, нажимаем «Вставить».

Как видите, картинка разместилась справа от текста. Теперь Вы знаете, как загружать и вставлять картинку в тест.
|
|
