
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок№7. Как работать с визуальным редактором сайта на ucoz.ru
|
|
В этом уроке Вы узнаете о том, как работать с визуальным редактором сайта на ucoz.ru. Для кого-то работа с визуальным редактором может показаться элементарным, но на сайте webcaum.ru представлены уроки сайтостроения, разработанные специально для новичков, которые впервые сталкиваются с задачей создания и ведения сайта. И именно для начинающих web-мастеров предназначен данный урок.
Итак, в этом уроке Вы узнаете, как делать ссылки в статье, помещать фотографии, менять шрифт текста и его размеры, делать выделения и многое другое, связанное с оформлением страницы сайта.
Проводить работу с сайтом мы будем с помощью браузера Mozilla Firefox. Если у Вас нет данного браузера, то скачайте и установите его у себя на компьютере. Важно использовать именно этот браузер, чтобы потом не возникало вопросов, почему что-то не получается, т.к. в разных браузерах принцип работы с сайтом может отличаться, хоть и не значительно.
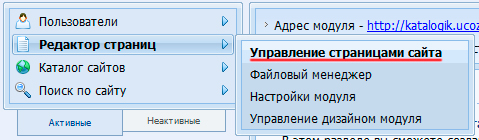
Ну, что, приступим? Предлагаю заполнить главную страницу сайта, на примере которой Вы уже потом сможете сами заполнить остальные страницы сайта. Зайдите в админку сайта и перейдите в раздел: Редактор страниц -> Управление страницами сайта.

В данном разделе мы можем редактировать страницы нашего сайта. Обратите внимание на правую крайнюю колонку инструментов управления страницами сайта.

Вкратце о каждом инструменте:
 — кнопка в виде глаза позволяет редактировать страницу в визуальном редакторе.
— кнопка в виде глаза позволяет редактировать страницу в визуальном редакторе.
 — кнопка в виде гаечного ключа позволяет редактировать код страницы.
— кнопка в виде гаечного ключа позволяет редактировать код страницы.
 — кнопка в виде крестика позволяет удалять страницы сайта.
— кнопка в виде крестика позволяет удалять страницы сайта.
Чтобы отредактировать главную страницу сайта, нажмите справа от названия «Главная страница» на кнопку в виде глаза  . Мы перешли в раздел редактирования содержимого главной страницы сайта. Как видите, панель инструментов визуального редактора сайта очень схожа с панелью инструментов программы Microsoft Word. Давайте добавим текста в содержимое страницы. Среди файлов, которые Вы скачали на странице уроков по созданию сайта на UCOZ, есть файл «главная.txt». Скачайте файлы, если Вы этого ещё не сделали. Откройте файл «главная.txt», скопируйте весь текст и вставьте его в содержимое страницы.
. Мы перешли в раздел редактирования содержимого главной страницы сайта. Как видите, панель инструментов визуального редактора сайта очень схожа с панелью инструментов программы Microsoft Word. Давайте добавим текста в содержимое страницы. Среди файлов, которые Вы скачали на странице уроков по созданию сайта на UCOZ, есть файл «главная.txt». Скачайте файлы, если Вы этого ещё не сделали. Откройте файл «главная.txt», скопируйте весь текст и вставьте его в содержимое страницы.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
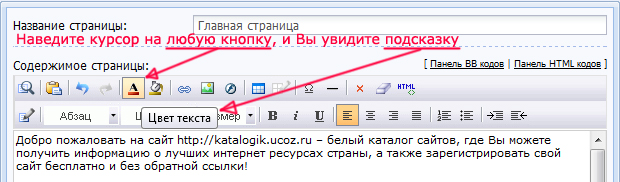
Предлагаю разобраться с основными кнопками в панели редактирования текста, которые чаще всего используются в работе. Все кнопки мы рассматривать не будем, т.к. их достаточно много. Если Вам интересно изучить всю панель, то Вы можете навести курсор на любую кнопку, и в этом месте появится подсказка, которая показывает краткую информацию о ней.

|
|
