
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание пропорций
|
|
-
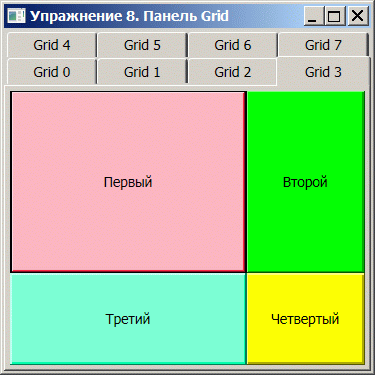
 Заполните вкладку Grid 3 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 3 приведенным ниже кодом и запустите приложение

< TabItem Header=" Grid 3" > < Grid> < Grid.RowDefinitions> < RowDefinition Height=" 2*" /> < RowDefinition Height=" 1*" /> < /Grid.RowDefinitions> < Grid.ColumnDefinitions> < ColumnDefinition Width=" 2*" /> < ColumnDefinition Width=" 1*" /> < /Grid.ColumnDefinitions> < Button Grid.Row=" 0" Grid.Column=" 0" MinWidth=" 0" Background=" LightPink" > Первый< /Button> < Button Grid.Row=" 0" Grid.Column=" 1" MinWidth=" 0" Background=" Lime" > Второй< /Button> < Button Grid.Row=" 1" Grid.Column=" 0" MinWidth=" 0" Background=" Aquamarine" > Третий< /Button> < Button Grid.Row=" 1" Grid.Column=" 1" MinWidth=" 0" Background=" Yellow" > Четвертый< /Button> < /Grid> < /TabItem>
Приведенные в каждой секции строк и столбцов данного кода определения размеров устанавливают пропорции, которые должны поддерживаться между этим строками или столбцами. Для любой из приведенных секций можно было бы задать и другие размеры, например < RowDefinition Height=" 20*" /> и < RowDefinition Height=" 10*" />, все равно пропорции останутся прежними (2/1).
|
|