
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Одинаковая подстройка под наибольшее содержимое
|
|
-
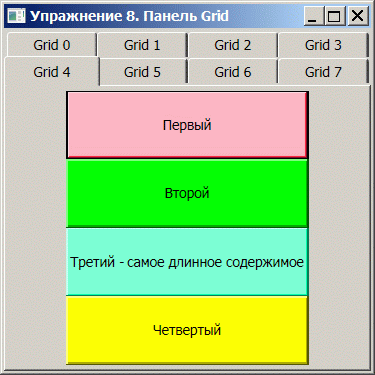
 Заполните вкладку Grid 4 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 4 приведенным ниже кодом и запустите приложение

< TabItem Header=" Grid 4" > < Grid HorizontalAlignment=" Center" VerticalAlignment=" Stretch" > < Grid.RowDefinitions> < RowDefinition /> < RowDefinition /> < RowDefinition /> < RowDefinition /> < /Grid.RowDefinitions> < Grid.ColumnDefinitions> < ColumnDefinition Width=" Auto" /> < /Grid.ColumnDefinitions> < Button Grid.Row=" 0" Background=" LightPink" > Первый< /Button> < Button Grid.Row=" 1" Background=" Lime" > Второй< /Button> < Button Grid.Row=" 2" Background=" Aquamarine" > Третий - самое длинное содержимое< /Button> < Button Grid.Row=" 3" Background=" Yellow" > Четвертый< /Button> < /Grid> < /TabItem>
Мы определили четыре строки и один столбец и задали автоматическую подстройку под наибольшее содержимое элементов столбца. Сетка подстраивается по высоте под свободное пространство родителя (вкладки), поскольку для нее мы задали VerticalAlignment=" Stretch" (он же и по умолчанию), а высоту ячеек не задали.
|
|