
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Описание работы
|
|
Высокоуровневые методы информатики и программирования
Лабораторная работа №1
Основы работы в интегрированной среде разработчика Embarcadero XE5 Delphi
Описание работы
- Запустить интегрированную среду разработчика.
- По-умолчанию создается новый проект, содержащий единственную форму. Если необходимо в процессе работы создать новый проект, то необходимо выбрать команду Файл-Создать…-Приложение и нажать кнопку OK. Создайте новое приложение.
- Рекомендуется сразу же сохранить файлы проекта в отдельной папке. В доступной для Вас папке создайте новую папку с именем Calс (средствами операционной системы). Далее в среде разработчика выберите команду Файл-Сохранить все. Необходимо задать имена двух основных файлов. В первую очередь имя основного файла проекта: calc и, затем, имя модуля для формы: unitMain.
- Откройте папку проекта и посмотрите его состав. Основные файлы проекта следующие:
| № | Имя файла | Описание файла |
| calc.dproj | Основной файл проекта | |
| calc.res | Файл ресурсов проекта | |
| unitmain.dfm | Файл описания внешнего вида формы | |
| unitmain.pas | Файл описания обработчиков событий для формы |
- Обратите внимание, что количество файлов в процессе работы будет увеличиваться:
· для каждой новой формы будет добавляться пара файлов (визуальное описание и обработчики событий, аналогично пунктам 4 и 5 предыдущей таблицы);
· страховочные версии файлов (в папке backup);
· отдельные файлы модулей (*.pas), содержащие вспомогательные подпрограммы, не привязанные к отдельной форме;
· файлы откомпилированных модулей (в папке lib), после проведения компиляции;
· исполняемый файл проекта (в нашем случае calc.exe), который является результатом сборки всего проекта.
- Теперь можно запустить проект на выполнение. Для этого выполните команду Запуск-Запустить, или нажмите клавишу F9, или кликните пиктограмму
 на панели инструментов.
на панели инструментов. - Обратите внимание, что во время запуска изменяется заголовок главного окна среды разработчика (появляется дополнительная информация, что идёт отладка…), и на панели задач операционной системы появляется пиктограмм приложения.
- Приложение, которое было создано по умолчанию, является минимальным, но уже работающим: оно представляет собой окно, которое можно перемещать по экрану, изменять размер, свернуть и развернуть и т.д.
- Остановить выполнение приложения и продолжить разработку приложения можно любым из следующих способов:
1) закрыть главное окно запущенного приложения (кнопка в правом верхнем углу окна);
2) использовать стандартную комбинацию операционной системы Alt-F4;
3) использовать команду Запуск-Остановить (или комбинацию Ctrl-F2) в главном окне разработчика (обычно применяется если приложение «подвисло»);
4) программно закрыть главное окно приложения (вызвать метод Close для главной формы).
- Посмотрим на содержимое основных файлов:
1) содержимое файла unitmain.pas отображается в окне редактора кода по-умолчанию. Он представляет собой файл модуля на языке FreePascal (среда разработчика Lazarus) или Object Pascal (Delphi). Именно в этом файле мы будем писать обработчики событий для данной формы. Причем часть вспомогательного кода (заголовки обработчиков, описание класса и т.д.), будет создаваться автоматически;
2) для просмотра основного файла проекта необходимо выполнить команду Проект-Посмотреть исходный код проекта. Этот файл представляет собой стандартную программу на языке Паскаль, к которой подключаются необходимые модули (в том числе модуль нашей формы unitmain). Исполняемая часть файла содержит минимум строк:
· инициализация приложения: Application.Initialize;
· создание формы: Application.CreateForm(TForm1, Form1);
· и запуск приложения: Application.Run;
- Разработка приложения в визуальных средах состоит из двух этапов: визуальное проектирование и кодирование обработчиков событий.
- Визуальное проектирование состоит в выборе необходимых компонентов, расположенных в главном окне на палитре компонентов, расположении их на форме и настройке визуальных свойств с помощью Инспектора объектов (по-умолчанию, расположен слева).
- Начнем с формы. По-умолчанию всем компонентам будет присваиваться имя (свойство Name), состоящее из названия класса и порядкового номера. Так для нашей формы было задано имя Form1. Естественно, это имя не информативно и рекомендуется его заменить. При создании имен рекомендуется использовать следующую систему имен: сначала с маленькой буквы задается префикс, указывающий на тип компонента (например, для формы это frm); затем задается имя компонента, соответствующее его предназначению. В нашем случае можно для формы задать имя fmMain (то есть главная форма). Общепринятые префиксы для различных типов компонентов приведены в приложении 1. Измените имя главной формы приложения. Обратите внимание, что в файле unitMain.pas все изменения при этом будут сделаны автоматически.
- Изменим заголовок формы (свойство Caption). По-умолчанию, значение этого свойства совпадает со свойством Name. Заголовок формы может содержать любую строку любых символов. Зададим значение этого свойства равное Калькулятор.
- Самостоятельно задайте значения для свойств: Color – цвет; Width – ширина; Height – высота.
- Перейдем к размещению вспомогательных компонентов. Для реализации функциональности калькулятора нам понадобятся кнопки и поле для отображения результата. Для этого будет использовать компоненты Button и Edit соответственно (оба компонента расположены на странице Standard палитры компонентов).
- Для добавления компонента на форму необходимо кликнуть левой кнопкой мыши на нем на палитре компонентов, а затем переместить указатель мыши в нужное место на форме и кликнуть еще раз. Добавьте компонент Edit на верхнюю часть формы и измените его имя на e dtView. Свойство Text данного компонента содержит отображаемую в нем строку. Очистите это свойство.
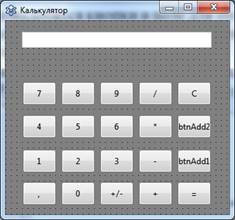
- Самостоятельно добавьте на форму компоненты Button и настройте из свойства для проектирования следующего внешнего вида:

- Имена и заголовки кнопок приведены в таблице ниже.
| Name | Caption | Описание |
| btnDot | , | Десятичная точка |
| btn0 | Цифра 0 | |
| btnPlusMinus | +/- | Смена знака |
| btn1 | Цифра 1 | |
| btn2 | Цифра 2 | |
| btn3 | Цифра 3 | |
| btn4 | Цифра 4 | |
| btn5 | Цифра 5 | |
| btn6 | Цифра 6 | |
| btn7 | Цифра 7 | |
| btn8 | Цифра 8 | |
| btn9 | Цифра 9 | |
| btnPlus | + | Операция сложения |
| btnMinus | - | Операция вычитания |
| btnMul | * | Операция умножения |
| btnDiv | / | Операция деления |
| btnRes | = | Выполнить действие |
| btnClear | C | Очистить поле |
| btnAdd1 | btnAdd1 | Добавочная кнопка 1 |
| btnAdd2 | btnAdd2 | Добавочная кнопка 2 |
- Для реализации функциональности калькулятора необходимо ввсети несколько глобальных переменных:
1) Переменная для хранения первого операнда. После ввода первого операнда и нажатия кнопки операции это значение должно быть сохранено. Эта переменная будет называться Operand1.
2) Переменная для хранения выбранной операции. После выбора операции необходимо будет ввести второй операнд и только после нажатия кнопки btnRes она будет выполняться. Эту переменную назовем Operation.
3) После отображения результата вычисления нажатие на цифровую кнопку должно приводить к очистке окна результата и вводу нового числа. За необходимость этой очитки будет отвечать переменная NeedClear.
Описать глобальные переменные необходимо в глобальном разделе. Перейдите в окно редактора кода (закладка unitmain.pas). Найдите глобальный раздел var. Сейчас там описана только глобальная переменная fmMain: TfmMain. Добавтьте описание нужных нам переменных:
Operand1: Real; {операнд вещес твенного типа}
Operation: Char; {символ операции}
NeedClear: Boolean; {необходимость очисти окна результата}
- Эти переменные и некоторые компоненты в начале работы необходимо инициализировать. Для этого создадим обработчик события OnCreate для формы. Это событие генерируется лишь один раз в момент создания формы, то есть запуска приложения. Это и нужно для начальной инициализации. Для создания обработчика кликнем по свободному пространству формы (выберем её). В окне Инспектора объектов отображаются свойства выбранного компонента (он подсвечен в дереве компонентов). Переключимся в этом окне на закладку «События», найдем событие OnCreate и дважды кликнем в совбодное поле этого события второго столбца. При этом автоматически будет создан каркас обработчика события:
procedure TfmMain.FormCreate(Sender: TObject);
Begin
End;
Добавим внутрь этого обработчика следующие строки:
Operand1: =0; {обнуляем первый операнд}
Operation: =#0; {никакая операция не выбрана}
NeedClear: =False; {не надо очищать окно просмотра}
edtView.Text: ='0'; {в окне просмотра отображается цифра 0}
- Клик пользователя по всем цифровым кнопкам должен отбрабатываться одинаково: в поле просмотра должна добавляться цифра, отображаемая на кнопке в качестве заголовка. Напишем обработчик для кнопки btn1. Для этого выберем ее и в онке Испектора объектов на закладке событий дважды кликнем по полю собятия OnClick. Будет создан каркас обработчика:
procedure TfmMain.btn1Click(Sender: TObject);
Begin
End;
- Добавим в этот обработчик следующие строки:
{если поле необходимо очистить или там был ноль, то очищаем поле}
if NeedClear or (edtView.text='0') then edtView.Clear;
NeedClear: =False; {при следующем нажатии очищать не надо}
edtView.Text: =edtView.Text+btn1.Caption; {добавлем заголовк кнопки справа}
- Заметим, что все остальные цифровые кнопки должны делать тоже самое. Попробуем прицепить созданный обработчик ко всем оставшимся цифровым кнопкам. Для этого выберем их (удерживаем нажатой клавишу Shift), и в окне Инспектора событий на закладке События раскроем поле значений события OnClick и в списке выберем событие btn1Click. Тем самым при нажатии любой из десяти цифровых кнопок будет выполняться один и тот же обработчик.
- Запустите приложение. При нажатии на любую из цифровых кнопок будет добавляться цифра 1. Это происходит потому, что в этом обработчике мы явно задали приписывание заголовка кнопки btn1 (выделено красным цветом), а для нее заголовок задан равным символу 1. Нам же необходимо, чтобы приписывался заголовк кнопки, кторая была нажата. В качестве параметра обработчика OnClick в процедуру передается параметр Sender, который является ссылкой на компонент, который инициировал это событие. Но этот параметр имеет тип TObject (являющийся прародителем всех остальных типов). И у него, естественно, нет свойства Caption. Поэтому ссылка типа Sender.Caption работать не будет (попробуйте!!!). Поэтому придется предварительно применить операцию динамического преобразования типа as:
(Sender as Tbutton).Caption
- Замените выделенный красным фрагмент кода на приведенный выше и запустите приложение. Теперь все цифровые кнопки работают корректно.
- Разберемся с кнопкой btnDot. Нажатие на эту кнопку должно приводить к добавлению символа запятой за исключением случая, когда одна запятая там уже была. При этом если необходимо очиститьполе просмотра, то перед запятой должен появиться символ нуля. Создайте обработчик OnClick для этой кнопки и введите следующий код:
procedure TfmMain.btnDotClick(Sender: TObject);
Begin
if NeedClear then edtView.Text: ='0, '
else if pos(', ', edtView.Text)=0 then edtView.Text: =edtView.text+', ';
end;
- Теперь на очереди кнопка смены знака btnPlusMinus. Смену знака реализуем через операцию нахождения противоположного значения (унарный минус). Предварительно придется преобразовать строку в вещественное число, а затем результат обратно преобразовать в строку. Данная операция не применима, если истинной является значение переменной NeedClear или поле edtView по какой-то причине стало пустым. Создаем обработчик для данной кнопки:
if not(NeedClear)and(edtView.Text< > '') then
edtView.Text: =FLoatToStr(-StrToFloat(edtView.Text));
- Кнопки выбора действия обработаем единым обработчиком по аналогии с цифровыми кнопками. При выборе операции, мы должны запомнить текущее значение в переменной Operand1 предварительно преобразовав его в вещественное число и в переменной Operation сохранить знак операции, который возьмем из заголовка нажатой кнопки. При этом необходимо обработать исключительную операцию, связанную с ошибкой преобразования. Если вдруг в поле edtView окажется не число, то принудительно запишем туда значение 0. После этого переменной NeedClear нужно присвоить значение истина.
procedure TfmMain.btnPlusClick(Sender: TObject);
Begin
Try
Operand1: =StrToFloat(edtView.Text);
Except
on EConvertError do begin Operand1: =0; edtView.Text: ='0'; end;
End;
Operation: =(Sender as TButton).Caption[1];
NeedClear: =True;
End;
- Самое главное это обработчик кнопки btnRes. Именно при нажатии на эту кнопку будет происходить выполнение действий. Сначала нужно прочитать данные из текущего значения поля edtView. Это будет значение второго операнда. При этом нужно эти данные преобразовать из строки в вещественное число с проверкой возникновения исключительной ситуации аналогично предыдущему пункту. Затем в зависимости от знака операции выполнить одно из четырех действий. При выполнении деления опять обработать исключительную ситуацию (деление на ноль). Результат операции преобразовать в строку и записать в поле edtView. Переменной NeedClear присвоить значение истина.
procedure TfmMain.btnResClick(Sender: TObject);
var Operand2, res: Real;
Begin
If Operation< > #0 then
Begin
NeedClear: =True;
Try
Operand2: =StrToFloat(edtView.Text);
|
|
