Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Тема 4. Основы CSS.
|
|
Задание:
Создать стиль для оформления текста, заголовка и гиперссылки в соответствии с примером рисунок 1.

РИСУНОК 1
Вопросы:
1.Приведите пример использование трех способов задания стиля.
2. Что такое селектор?
Пояснение к работе
Раз уж Вы решили изучить основы CSS то вам уже наверняка известно, что HTML состоит из тегов, каждый из тегов по умолчанию, отображает свое содержимое (то что заключено между тегами) определенным образом, т. е. он имеет какой-то свой стиль оформления. При помощи CSS мы можем поменять этот стиль и придать тому или иному объекту такой вид, который нам необходим.
Описание стилей различных элементов заключается между тегами < STYLE> < /STYLE>. Сам способ записи в CSS не такой как запись тегов в HTML. Присвоение свойств какому либо элементу делается при помощи следующей записи:
селектор { свойство: значение; }
-где селектор это тег, класс или идентификатор, которому мы хотим присвоить определенные свойства, свойство это свойство данного тега которое мы хотим изменить, а значение это значение которое мы хоти присвоить данному свойству.
Свойство и значение записывается в фигурных скобках, после свойства идет двоеточие, а после значения точка с запятой. Во всем остальном CSS не чувствителен к регистру, переносу строк, пробелам, т. е. саму запись вы можете осуществлять, как вам будет удобно.
Ниже приведен пример, чтобы Вы могли видеть, как это работает на практике. В данном примере с помощью CSS задан цвет текста. Создайте из этого кода HTML страницу. Для этого скопируйте данный код, вставьте его в текстовый редактор “Блокнот”, а затем пройдите в пункт меню " Файл" > > " Сохранить как...", и сохраните этот файл с расширением.html После этого откройте сохраненный файл при помощи вашего браузера и Вы увидите, что текст имеет синий цвет.
< html>
< head>
< title> Моя первая страница с использованием CSS< /title>
< STYLE > p {color: #330099; }< /STYLE>
< /head>
< body>
< p> Пример использования CSS при оформлении текста< /p>
< /body>
< /html>
Вот что у Вас должно получиться:

Обратите внимание, что описание стилей в html коде располагаются между тегами < head> < /head>, а тег p которому присваивается свойство пишется без угловых скобок. Кроме этого мы можем расширить свойства нашего тега p и задать нашему тексту не только цвет, но и размер и фон и т. д.
Добавьте свойства, которые имеются в коде расположенном ниже (или просто замените старый код на код расположенный ниже) и посмотрите, что получится с вашим текстом.
< html>
< head>
< title> Моя первая страница с использованием CSS < /title>
< STYLE > p {color: #330099; background-color: #FFFF99; font: 14px Verdana, Arial, Helvetica, sans-serif; }< /STYLE>
< /head>
< body>
< p> Пример использования CSS при оформлении текста< /p>
< /body>
< /html>
В результате получится следующее:

Существует три способа использования стиля, выше мы рассмотрели вариант, когда описание стилей находится в самом html файле и располагается вверху между тегами < head> < /head>.
Кроме этого описание стилей может быть расположено в самом html коде. Например, создадим тот же стиль для тега p, только поменяем размер и цвет текста. Код в этом случае будет выглядеть так:
< P STYLE=" color: #009900; background-color: #FFFF99; font: 18px Verdana, Arial, Helvetica, sans-serif; " > 2-й пример использования CSS при оформлении текста< /P>
Скопируйте его и вставьте в любое место между тегами < body> < /body>. Получится следующее:

Обратите внимание, что ранее мы уже задавали стиль тегу < p> и по логике везде, где на данной странице мы будем использовать тег < p> он должен отображаться, так как мы задумали заранее. Однако браузер всегда отдает предпочтение тому стилю, который мы задали непосредственно в html коде перед текстом. Поэтому во втором случае Вы можете видеть, что цвет и размер текста поменялся.
Ну и третий способ использования стиля это когда его выносят в отдельный файл, а в html коде оставляют только ссылку на данный файл. Данный способ является наиболее предпочтительным, потому как при его использовании страницы не нагружаются лишним кодом, а если вам понадобится поменять вид какого либо элемента, то для этого вам будет достаточно поменять стиль в одном CSS файле и это изменение отобразится на всех страницах, с которыми связан этот файл.
Для того чтобы посмотреть как это работает, сделайте следующее: в той же папке где лежит ваша страница которую мы создали ранее, создайте текстовый документ, затем из кода ранее созданной нами страницы вырежьте то что расположено между тегами < STYLE> < /STYLE> и вставьте его во вновь созданный текстовый документ, а потом сохраните его с именем style и расширением.css. Сами теги < STYLE> < /STYLE> в html документе удалите, а вместо них вставьте следующий код:
< link rel=" stylesheet" href= " style.css" >
Этот код и является ссылкой на ваш css файл по которой браузер найдет ваши стили и отобразит содержимое страницы должным образом. Если вы все сделаете правильно то у Вас должно получится два файла лежащих в одной папке, один с расширением.html и содержащий код:
< html>
< head>
< title> Моя первая страница с использованием CSS < /title>
< link rel=" stylesheet" href= " style.css" >
< /head>
< body>
< p> Пример использования CSS при оформлении текста< /p>
< /body>
< /html>
И второй файл style.css который содержит стили, его код должен выглядеть так:
p {color: #330099;
background-color: #FFFF99;
font: 14px Verdana, Arial, Helvetica, sans-serif; }
Затем запустите html страницу, и Вы увидите то же оформление текста что и ранее но только теперь оно уже берется из отдельного файла style.css. Последний вариант использования стилей, когда они вынесены в отдельный файл является наиболее удобным и предпочтительным.
Поэтому чаще всего используется именно такой способ при создании интернет страниц.
| Селекторы CSS |
 В данном уроке мы рассмотрим, что такое CSS селекторы для чего они предназначены и чем они могут быть полезны при оформлении страниц. Грамотное использование CSS селекторов позволяет не перегружать код, а также сделать его более логичным.
Существует несколько видов CSS селекторов это селектор по элементу, селектор по классу, селектор по ID, контекстный селектор, а также псевдоэлементы и псевдоклассы. Теперь мы разберем каждый из них по порядку.
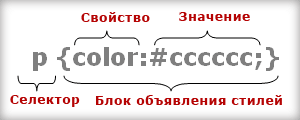
Вы уже знаете, что присвоение свойств тому или иному элементу задается при помощи правил. Структура правила имеет следующую конструкцию:
В данном уроке мы рассмотрим, что такое CSS селекторы для чего они предназначены и чем они могут быть полезны при оформлении страниц. Грамотное использование CSS селекторов позволяет не перегружать код, а также сделать его более логичным.
Существует несколько видов CSS селекторов это селектор по элементу, селектор по классу, селектор по ID, контекстный селектор, а также псевдоэлементы и псевдоклассы. Теперь мы разберем каждый из них по порядку.
Вы уже знаете, что присвоение свойств тому или иному элементу задается при помощи правил. Структура правила имеет следующую конструкцию:
 Как вы видите, селектором называется левая часть правила до фигурной скобки. Дальше идет блок объявления стилей который состоит из свойства и значения. Рассмотрим все особенности и виды селекторов по порядку.
CSS Селектор по элементу.
CSS Селекторами могут быть любые элементы html т. е. обычные теги. Например, зададим цвет и размер текста обрамленного в тег < p> < /p> т. е. цвет и размер абзаца текста.
p {color: #666; font-size: 12px; }
Т. е. в этом случае тег < p> является селектором. Таким же образом в качестве селектора можно использовать любые теги. В данном случае, цвет и размер текста задается тегу < p>, и все теги < p>, которые будут встречаться в коде страницы, будут иметь заданный размер и цвет текста.
Это является одновременно и достоинством и недостатком этого типа селекторов. Достоинством является то, что не нужно каждый раз задавать стиль абзацу, а недостатком то что очень часто необходимо сделать другое отличающееся от заданного, оформление абзаца, например, задать красный цвет текста. Тут нам на помощь приходит следующий вид селекторов.
CSS Селекторы классов.
Данные селекторы позволяют каждому тегу присвоить класс, который будет иметь свое определенно стилевое оформление. Присвоение класса тегу происходит следующим образом: < p class=" redmal" > Где вместо " redmal" можно задавать любое другое слово или буквы.
Код стилей будет иметь следующий вид:
p {color: #666; font-size: 12px; }
p.redmal { color: #b50404; font-size: 11px; }
Код этих абзацев в html файле будет следующий:
< p> Текст оформленный при помощи селектора p< /p>
< p class=" redmal" > Текст оформленный при помощи селектора p.redmal< /p>
Первый абзац, как и раньше, будет иметь серый текст размером 12 пикселей. Второй абзац будет иметь красный текст размером 11 пикселей.
Как вы видите, селектором называется левая часть правила до фигурной скобки. Дальше идет блок объявления стилей который состоит из свойства и значения. Рассмотрим все особенности и виды селекторов по порядку.
CSS Селектор по элементу.
CSS Селекторами могут быть любые элементы html т. е. обычные теги. Например, зададим цвет и размер текста обрамленного в тег < p> < /p> т. е. цвет и размер абзаца текста.
p {color: #666; font-size: 12px; }
Т. е. в этом случае тег < p> является селектором. Таким же образом в качестве селектора можно использовать любые теги. В данном случае, цвет и размер текста задается тегу < p>, и все теги < p>, которые будут встречаться в коде страницы, будут иметь заданный размер и цвет текста.
Это является одновременно и достоинством и недостатком этого типа селекторов. Достоинством является то, что не нужно каждый раз задавать стиль абзацу, а недостатком то что очень часто необходимо сделать другое отличающееся от заданного, оформление абзаца, например, задать красный цвет текста. Тут нам на помощь приходит следующий вид селекторов.
CSS Селекторы классов.
Данные селекторы позволяют каждому тегу присвоить класс, который будет иметь свое определенно стилевое оформление. Присвоение класса тегу происходит следующим образом: < p class=" redmal" > Где вместо " redmal" можно задавать любое другое слово или буквы.
Код стилей будет иметь следующий вид:
p {color: #666; font-size: 12px; }
p.redmal { color: #b50404; font-size: 11px; }
Код этих абзацев в html файле будет следующий:
< p> Текст оформленный при помощи селектора p< /p>
< p class=" redmal" > Текст оформленный при помощи селектора p.redmal< /p>
Первый абзац, как и раньше, будет иметь серый текст размером 12 пикселей. Второй абзац будет иметь красный текст размером 11 пикселей.
 Кроме этого данный класс можно применить не только к тегу < p> но и к любому другому элементу. Чтобы это стало возможным в стилях необходимо указать, что данный класс можно применять ко всем тегам. Для этого перед точкой элемент ставить не нужно. Например:
.redmal {color: #b50404; font-size: 11px; }
Теперь этот класс можно применить как к тегу < p> так и к любому другому. Например, применим его и к абзацу и к ячейке таблицы:
< p> Текст оформленный при помощи селектора p< /p>
< p class=" redmal" > Текст абзаца оформленный при помощи селектора.redmal< /p> < table border=" 1" >
< tr>
< td class=" redmal" > Текст помещенный в ячейку таблицы и оформленный при помощи селектора.redmal < /td>
< /tr>
< /table>
Кроме этого данный класс можно применить не только к тегу < p> но и к любому другому элементу. Чтобы это стало возможным в стилях необходимо указать, что данный класс можно применять ко всем тегам. Для этого перед точкой элемент ставить не нужно. Например:
.redmal {color: #b50404; font-size: 11px; }
Теперь этот класс можно применить как к тегу < p> так и к любому другому. Например, применим его и к абзацу и к ячейке таблицы:
< p> Текст оформленный при помощи селектора p< /p>
< p class=" redmal" > Текст абзаца оформленный при помощи селектора.redmal< /p> < table border=" 1" >
< tr>
< td class=" redmal" > Текст помещенный в ячейку таблицы и оформленный при помощи селектора.redmal < /td>
< /tr>
< /table>

Можно так же придать разное оформление тегам с одним и тем же классом. В этом случае в стилях необходимо прописать следующее: p.redmal { color: #b50404; font-size: 12px; } td.redmal { color: #666666; font-size: 14px; } При этом текст в теге < p> будет красный размером 12 пикселей, а в теге < td> серый размером 14 пикселей.
Следующий вид CSS селекторов это селекторы по идентификатору или сокращенно по ID. Селекторы по ID задаются аналогично классам, однако каждый ID может быть применен только к одному элементу. Т. е. в коде страницы может быть только один тег с данным ID. Это правило очень часто игнорируется потому, как все браузеры позволяют применять один и тот же ID к нескольким элементам. Главное отличие ID от класса в том, что в ID для адресации используется знак # а не точка. Например: p#sin { color: #548DD4; } В HTML коде необходимо написать следующее: < p id=" sin" > Текст оформленный при помощи ID p#sin< /p> Текст в абзаце будет синего цвета:
Контекстный селектор. Предположим, что нам необходимо в абзаце выделить текст тегом < strong> < /strong>, текст заключенный между этими тегами будет жирный. Но кроме того что он будет жирным нам необходимо чтобы он был например красного цвета. Какие действия можно предпринять исходя из того что мы уже знаем о селекторах? Можно задать элементу < strong> красный цвет при помощи следующего стиля: strong {color: #C00000; } В html коде прописать следующее: < p> Текст< strong> выделенный жирным шрифтом< /strong>, а дальше простой текст абзаца< /p> Недостаток данного способа заключается в том, что в данном случае все элементы на странице выделенные элементом < strong> будут иметь красный цвет. Следующий способ это задать элементу < strong> свой класс. Например: redstr {color: #C00000; } В этом случае html код будет следующий: < p> Текст< strong class=" redstr " > выделенный жирным шрифтом< /strong>, а дальше простой текст абзаца< /p> Недостаток этого способа в том, что нам каждый раз придется прописывать класс. Здесь нам на помощь приходят контекстные CSS селекторы. Стиль можно написать следующим образом: p strong {color: #C00000; } Это обозначает, что тег < strong> находящийся внутри элемента < p> будет иметь красный цвет. HTML код в этом случае будет таким: < p> Текст< strong> выделенный жирным шрифтом< /strong>, а дальше простой текст абзаца< /p>
Таким способом можно применять стили, к любому уровню вложенности тегов. Например можно сделать так: td p strong {color: #C00000; } Код будет следующий: < table border=" 1" > < tr> < td> < p> Текст< strong> выделенный жирным шрифтом< /strong>, а дальше простой текст абзаца< /p> < /td> < /tr> < /table> В этом случае текст, заключенный в тег < strong> будет выделен красным цветом, если он находится внутри тега < p>, который в свою очередь находится внутри тега < td> Псевдоэлементы. Псевдоэлементы применяются для выделения первой буквы параграфа, т. е. для создания так называемой буквицы, а так же для выделения первой строки параграфа. Данные элементы не присутствуют в самом html коде, а только стилях. Не прибегая к помощи псевдоэлементов, первую букву параграфа мы можем выделить, создав для этого отдельный класс: .bukv { color: #cc0000; font-size: 36px; } p {color: #666; font-size: 14px; } В этом случае код будет таким: < p> < span class=" bukv" > П< /span> ервая буква будет большая, а дальше пойдет нормальный текст< /p> В данном случае каждый раз нам придется прописывать к первой букве данный класс. Для того чтобы заглавная буква в каждом параграфе выделялась автоматически существует псевдоэлемент first-letter стили в этом случае будут такими: p { color: #666; font-size: 14px; } p: first-letter { color: #cc0000; font-size: 36px; } Код будет таким: < p> Первая буква будет большая, а дальше пойдет нормальный текст< /p> Сама буквица будет такой:
Селектор p: first-letter будет задавать стили всем первым буквам текста заключенного в теги < p> < /p> Для того чтобы текст обтекал букву слева данному селектору можно добавить свойство float: left В этом случае буквица окажется внутри текста. Для выделения первых строк абзацев используется селектор first-line Применяется он аналогично селектору, который мы рассмотрели выше: p { color: #666; font-size: 14px; } p: first-line { color: #cc0000; font-size: 25px; } Код будет таким: < p> Первая строка будет выделена шрифтом размером 25 пикселей красного цвета < br> вторая строка < br> третья строка < /p> Теги < br> я добавил специально, чтобы перескочили строки, потому что в данном примере текста не много и если он раскинется на всю ширину экрана, то другие строчки вы не увидите. В результате у вас должно получиться следующее:
Псевдоклассы. Псевдоклассы подобны псевдоэлементам они так же не отображаются в теле html документа, а указываются только в стилях. Существую 4 псевдокласса которые предназначены для оформления ссылок это псевдоклассы обозначающие не посещенную ссылку, посещенную ссылку, ссылку при наведении курсоры мыши, а также активную ссылку которая отобразится в момент нажатия на нее: a: link {color: #548DD4} a: visited {color: #666666} a: hover {color: #B1030D} a: active {color: #92D050} В html коде записывается просто: < a href=" https://webmastermix.ru" > Ссылка на сайт< /a> В результате не посещенная ссылка будет синей, посещенная серой, при наведении курсора мыши красной и активная, т. е. в момент нажатия зеленая. В этом случае все ссылки находящиеся на странице будут иметь такое же оформление. Если вам нужно изменить оформление, каких либо ссылок и оформить их по другому, то можно применить классы. a.sul: link {color: #548DD4} a.sul: visited {color: #666666} a.sul: hover {color: #B1030D} a.sul: active {color: #92D050} В теле документа к ссылке естественно необходимо добавить данный класс: < a href=https://webmastermix.ru class=" sul" > Ссылка на сайт< /a> И последнее что нам необходимо разобрать в рамках данного урока это понятие группировка селекторов. Очень часто необходимо задать одно и то же оформление для разных элементов. В таком случае для того чтобы постоянно не переписывать одни и те же стили можно их назначить сразу нескольким элементам. Например: p, td, h1 {color: #cc0000; font-size: 16px; } Т. е. селекторы перечисляются через запятую. Таким образом, можно указать какое угодно количество селекторов и задать им всем одинаковое оформление. В данном случае весь текст, заключенный в теги < p> < td> и < h1> будет отображен красным цветом размером 16 пикселей. Как вы видите CSS селекторы дают огромное количество возможностей и вариантов оформления содержимого ваших страниц. Поэтому селекторы являются одним из самых важных элементов CSS. |
|
|