
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Int CTabCtrl::SetCurSel(int nItem ); // nItem – номер елемента
|
|
Для отримання інформації про окрему позицію закладку використоувується функція GetItem():
BOOL CTabCtrl:: GetItem(int nItem, TC_ITEM* pTabCtrlItem);
де nItem – індекс необхідної позиції закладки; pTabCtrlItem – покажчик на струк-туру типу TC_ITEM структура, у яку записується запитувана інформація про позицію закладки.
Для отримання розмірів робочої області закладки використовується функція AdjustRect():
void CTabCtrl:: AdjustRect(BOOL bLarger, LPRECT lpRect);
Параметрами функції є: bLarger – вказує яким чином встановлювати розміри робочої області (у значенні TRUE робочий прямокутник дисплею визначається параметром lpRect; у значенні FALSE робочою областю обирається усе вікно) та lpRect – прямокутник розмірів робочої області.
Під час активації закладок, програмі надсилаються повідомлення нотифікації WM_NOTIFY, з якими пов’язуються три значення кодів:
| Значення коду | Коментар |
| TCN_SELCHANGE | генерується після вибору нової закладки |
| TCN_SELCHANGING | генерується перед тим, як обрано нову закладку |
| TCN_KEYDOWN | генерується під час натискання клавіші |
Зазначені повідомлення обробляються макрокомандою ON_NOTIFY():
ON_NOTIFY(notification_code, ID, handler)
де notification_code – код нотифікації, ID – ідентифікатор закладки, handler – ім’я функції-обробника. При цьому, обробник визначається у такий спосіб:
void handler (NMHDR *hdr, LRESULT *Result);
де hdr – дескриптор елемента, від якого надходить повідомлення нотифікації, Result – спеціальний параметр, який використовується лише кодом TCN_SELCHANGING і дорівнює 0 у випадку заборони переходу до іншої закладки та 1 – в разі дозволу.
5.12.2 Розробка програми із використанням закладок
Під час розробки програми, що використовує закладки, ми маємо враховувати, що сама закладка є лише елементом, який забезпечує переключення між сторінками документа, а самі сторінки облаштовуються окремо – у спосіб характерний для діалогових вікон.
Для простого переключення між сторінками закладки та запобігання надмірної переваги однієї сторінки над іншою слід використовувати немодальні діалогові вікна.
Опишемо послідовність розробки програми у такий спосіб:
1) створити проект типу “Win32 Application” із опцією “Empty project” (порожній проект);
2) у редакторі ресурсів Visual C++ створити шаблони чотирьох діалогових вікон: для головного вікна діалогу (рис. 5.18а) та для трьох сторінок (ри-сунки 5.18б – 5.18г) та додати їх у проект;

Рисунок 5.18 – Вигляд шаблонів діалогових вікон програми із закладками
3) у властивостях шаблонів сторінок визначити: для головного вікна діалогу – стиль “Popup”, для вікон сторінок – “Child”; визначити кординати вікон сторінок відносно головного вікна x=0, y=20; для шаблону ресурсу закладки визначіть стиль “Ragged right”;
4) створити клас програмного додатка CApp з функцією ініціалізації InitInstance(); код функції можна запозичити з прикладу 5.5;
5) створити класи діалогових вікон програми: головного діалогового вікна CSDialog (із конструктором модального типу), діалогових вікон сторінок CTabDialog1, CTabDialog2, CTabDialog3 (із конструкторами немодального типу);
6) для класів діалогу додати необхідні функції ініціалізації OnInitDialog(), функцію OnTabChange() для головного вікна та об’єкти елементів керування вікон;
7) визначити об’єкти сторінок закладки, а також поточну сторінку як глобальні змінні програми:
CTabDialog1 DiagOb1;
CTabDialog2 DiagOb2;
CTabDialog3 DiagOb3;
CDialog *CurDialog;
8) визначити код функції ініціалізації головного діалогового вікна у такий спосіб:
BOOL CSDialog:: OnInitDialog()
{CDialog:: OnInitDialog();
tbc=(CTabCtrl*)GetDlgItem(IDC_TAB1); // IDC_TAB1 – ресурс закладки
TC_ITEM tci; // оголошення структури закладки
tci.mask=TCIF_TEXT; // визначається текстовий вміст заголовків сторінок
tci.iImage=-1; // зображення відсутні
tci.pszText=" Invincible"; // текст заголовка першої сторінки
tbc-> InsertItem(0, & tci); // додавання першого заголовка у закладку
tci.pszText=" Illustrious";
tbc-> InsertItem(1, & tci);
tci.pszText=" Arc Royal";
tbc-> InsertItem(2, & tci);
DiagOb1.Create(IDD_DIALOG2, this); // створення першої сторінки
CurDialog=& DiagOb1; // встановлення першої сторінки поточною
return TRUE;
}
9) визначити обробку повідомлення про зміну сторінок закладки у карті повідомлень класу CSDialog:
ON_NOTIFY(TCN_SELCHANGE, IDC_TAB1, OnTabChange)
10) визначити код функції OnTabChange():
void CSDialog:: OnTabChange(NMHDR *hdr, LRESULT *NotUsed)
{if(CurDialog)CurDialog-> DestroyWindow();
switch(tbc-> GetCurSel()) // визначення поточної сторінки закладки
{case 0: DiagOb1.Create(IDD_DIALOG2, this); CurDialog=& DiagOb1; break;
case 1: DiagOb2.Create(IDD_DIALOG3, this); CurDialog=& DiagOb2; break;
case 2: DiagOb3.Create(IDD_DIALOG4, this); CurDialog=& DiagOb3; break;
}}
11) визначити код функцій ініціалізації окремих сторінок.
Повний тест програми визначено у прикладі 5.14, а вигляд вікна програми наведений на рисунку 5.19.
Приклад 5.14 – Текст програми із реалізацією закладки у діалоговому вікні
// App.h: interface for the CApp class.
class CApp: public CWinApp
{public: BOOL InitInstance(); };
class CSDialog: public CDialog
{ CTabCtrl *tbc;
public: BOOL OnInitDialog();
CSDialog(UINT id, CWnd *Owner): CDialog(id, Owner){}
void OnTabChange(NMHDR *hdr, LRESULT *NotUsed);
DECLARE_MESSAGE_MAP()
};
class CTabDialog1: public CDialog
{public: BOOL OnInitDialog();
CTabDialog1(): CDialog(){}
private: CEdit *edd; };
class CTabDialog2: public CDialog
{public: BOOL OnInitDialog();
CTabDialog2(): CDialog(){}
private: CEdit *edd; };
class CTabDialog3: public CDialog
{public: BOOL OnInitDialog();
CTabDialog3(): CDialog(){}
private: CEdit *edd; };
// App.cpp: implementation of the CApp class.
#include < afxwin.h>
#include < afxcmn.h>
#include " App.h"
#include " resource.h"
BOOL CApp:: InitInstance()
{InitCommonControls();
CSDialog a(IDD_DIALOG1, NULL); a.DoModal();
return TRUE; }
CTabDialog1 DiagOb1;
CTabDialog2 DiagOb2;
CTabDialog3 DiagOb3;
CDialog *CurDialog;
CApp App;
BOOL CSDialog:: OnInitDialog()
{CDialog:: OnInitDialog();
tbc=(CTabCtrl*)GetDlgItem(IDC_TAB1);
TC_ITEM tci;
tci.mask=TCIF_TEXT;
tci.iImage=-1;
tci.pszText=" Invincible";
tbc-> InsertItem(0, & tci);
tci.pszText=" Illustrious";
tbc-> InsertItem(1, & tci);
tci.pszText=" Arc Royal";
tbc-> InsertItem(2, & tci);
DiagOb1.Create(IDD_DIALOG2, this);
CurDialog=& DiagOb1;
return TRUE; }
BOOL CTabDialog1:: OnInitDialog()
{CDialog:: OnInitDialog();
edd=(CEdit*)GetDlgItem(IDC_EDIT1); edd-> SetWindowText(" Invincible");
return TRUE; }
BOOL CTabDialog2:: OnInitDialog()
{CDialog:: OnInitDialog();
edd=(CEdit*)GetDlgItem(IDC_EDIT1); edd-> SetWindowText(" Illustrious");
return TRUE; }
BOOL CTabDialog3:: OnInitDialog()
{CDialog:: OnInitDialog();
edd=(CEdit*)GetDlgItem(IDC_EDIT1); edd-> SetWindowText(" Arc Royal");
return TRUE; }
void CSDialog:: OnTabChange(NMHDR *hdr, LRESULT *NotUsed)
{ if(CurDialog)CurDialog-> DestroyWindow();
switch(tbc-> GetCurSel())
{case 0: DiagOb1.Create(IDD_DIALOG2, this); CurDialog=& DiagOb1; break;
case 1: DiagOb2.Create(IDD_DIALOG3, this); CurDialog=& DiagOb2; break;
case 2: DiagOb3.Create(IDD_DIALOG4, this); CurDialog=& DiagOb3; break;
}}
BEGIN_MESSAGE_MAP(CSDialog, CDialog)
ON_NOTIFY(TCN_SELCHANGE, IDC_TAB1, OnTabChange)
END_MESSAGE_MAP()

Рисунок 5.19 – Вигляд вікна програми із закладкою
5.13 Вікна перегляду списків
5.13.1 Загальні відомості про використання вікон перегляду списків
Дуже часто під час розробки програм доводиться обробляти та у певний спосіб відображати списки даних різного типу. Прикладом може бути відображення списку файлів, що містяться на логічному диску комп’ютера або конкретному каталозі логічного диску. У Microsoft Windows як важливий складовий елемент входить програма Windows Explorer (або Провідник). Вікно цієї програми містить інформацію про логічні диски, каталоги та окремі файли, що створені на жорсткому диску комп’ютера. Ця інформація подана двома важливими елементами: вікном перегляду дерев (на рисунку 5.18 зображено зліва) та вікном перегляду списків (на рисунку 5.18 зображено справа). Якщо вікно перегляду дерев відображає ієрархію каталогів логічного диску, то вікно перегляду списків надає детальну інформацію про вміст каталога, обраного за допомогою вікна перегляду дерев.
Список файлів каталога може відображатися декількома способами: його можна вивести у вигляді великих піктограм з написами (відображений на рисунку 5.18) або за допомогою малих піктограм, у вигляді детальної таблиці з описом властивостей кожного файла або у вигляді скороченого списку даних. Таким чином елемент відображення списків відіграє важливу роль у повсякденній роботі користувача з операційною системою.
Формування вікна перегляду списків не є таким простим процесом, як наприклад, створення регулятора. Вікно перегляду списків використовує два списки зображень – для відображення малих та великих піктограм. Також цей елемент використовує заголовки стовпчиків для подання таблиць.

Рисунок 5.18 – Вигляд вікна програми Window Explorer (складається з декількох елементів, зокрема вікна перегляду дерев та вікна перегляду списків)
Список файлів каталога може відображатися декількома способами: його можна вивести у вигляді великих піктограм з написами (відображений на рисунку 5.18) або за допомогою малих піктограм, у вигляді детальної таблиці з описом властивостей кожного файла або у вигляді скороченого списку даних. Таким чином елемент відображення списків відіграє важливу роль у повсякденній роботі користувача з операційною системою.
Формування вікна перегляду списків не є таким простим процесом, як наприклад, створення регулятора. Вікно перегляду списків використовує два списки зображень – для відображення малих та великих піктограм. Також цей елемент використовує заголовки стовпчиків для подання таблиць.
5.13.2 Основні властивості вікон перегляду списків
Вікна відображення списків у MFC забезпечуються класом CListCtrl. Як і інші спільні елементи керування, вікна відображення списків у різний спосіб створюються для головного та діалогового вікон.
У головному вікні програми створення вікон списків забезпечується за допомогою функції Create():
BOOL CListCtrl:: Create(DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID);
де dwStyle – стиль оформлення вікна перегляду списків, rect – базовий для відображення списку прямокутник, pParentWnd – покажчик на батьківське вікно, nID – ідентифікатор ресурсу вікна перегляду списків. Вікна перегляду списків визначаються цілим рядом власних стилів, наведених у таблиці 5.14.
Окрім зазначених у таблиці, вікно перегляду списків використовує загальні стилі, властиві усім спільним елементам керування. Нагадаємо, що такі стилі мають префікс CCS_ (стиль спільного елемента керування) і наводилися у таблиці 5.2.
Таблиця 5.14 – Основні стилі вікон перегляду списків
| Константа стилю | Коментар |
| LVS_ALIGNLEFT | елементи списку вирівнюються за лівим краєм та зображуються за допомогою великих та малих піктограм |
| LVS_ALIGNTOP | елементи списку вирівнюються за верхнім краєм та зображуються за допомогою великих та малих піктограм |
| LVS_AUTOARRANGE | автоматичне розташування елементів списку для подання великих та малих піктограм |
| LVS_EDITLABELS | дозволяється редагування текстової позначки елемента списку |
| LVS_ICON | подання у вигляді піктограми |
| LVS_LIST | подання у вигляді списку |
| LVS_NOCOLUMNHEADER | заголовки стовпчиків у таблиці не відображуються |
| LVS_NOLABELWRAP | текст позначки елемента відображується в один рядок |
| LVS_NOSCROLL | не допускається прокрутка елементів списку |
| LVS_NOSORTHEADER | заголовки стовпчиків у таблиці не виконують функції кнопок |
| LVS_OWNERDRAWFIXED | дозволяє батьківському вікну відображати елементи списку у визначений спосіб |
| LVS_REPORT | подання у вигляді таблиці |
| LVS_SHAREIMAGELISTS | припускається використання списків зображень декількома спільними елементами керування |
| LVS_SINGLESEL | дозволяється вибір лише одного елемента списку |
| LVS_SMALLICON | подання у вигляді малих піктограм |
| LVS_SORTASCENDING | елементи списку сортуються за абеткою у прямому порядку |
| LVS_ SORTDESCENDING | елементи списку сортуються за абеткою у зворотному порядку |
Якщо у класі головного вікна програми оголошено об’єкт вікна перегляду списків: CListCtrl m_ListView; можна забезпечити такий виклик функції Create():
m_listView.Create(WS_VISIBLE | WS_CHILD | WS_BORDER | LVS_REPORT | LVS_NOSORTHEADER | LVS_EDITLABELS, CRect(160, 120, 394, 220), this, 105);
Завантаження зображень, що поєднуються з поданням списків забезпечується функцією SetImageList():
CImageList* CListCtrl:: SetImageList(CImageList* pImageList, int nImageList);
Ця функція за своїми ознаками є подібною до одноіменної функції SetImageList() класу CTreeCtrl (використана у прикладі 5.10). В ній: pImageList – покажчик на список зображень типу CImageList; nImageList – константа, що визначає тип списку зображень і приймає три значення: LVSIL_SMALL (список зображень з малими піктограмами), LVSIL_NORMAL (список зображень з великими піктограмами), LVSIL_STATE (список зображень з встановленим розміром піктограм). Для вже оголошеного списку m_ListView, до якого проєднується список зображень m_smallImageList це матиме вигляд:
m_listView.SetImageList(& m_smallImageList, LVSIL_SMALL);
Наступною задачею є створення стовпчиків табличного подання списку. При цьому необхідно створити головний стовпчик для самого елемента та один стовпчик для кожного з підпорядкованих елементів, що поєднуються з го-ловним. Наприклад у програмі Window Explorer основний стовпчик містить імена файлів та каталогів, а додатковий – розмір файлів, тип та дату створення або зміни.
Для створення стовпчика, перш за все, необхідно оголосити об’єкт структури типу LV_COLUMN:
typedef struct _LV_COLUMN{ UINT mask;
int fmt;
int cx;
LPSTR pszText;
int cchTextMax;
int iSubItem;
} LV_COLUMN;
Параметри структури поясняються у таблиці 5.15.
Таблиця 5.15 – Зміст структури LV_COLUMN
| Тип та ім’я поля структури | Ім’я поля. Стандартні значення полів |
| UINT mask | ознака полів структури, які містять інформацію |
| LVCF_FMT – інформація міститься у полі fmt | |
| LVCF_SUBITEM – інформація міститься у полі iSubItem | |
| LVCF_TEXT – інформація міститься у полі pszText | |
| LVCF_WIDTH – інформація міститься у полі cx | |
| int fmt | спосіб вирівнювання даних у стовпчику |
| LVCFMT_CENTER – вирівнювання по центру | |
| LVCFMT_LEFT – вирівнювання за лівим краєм | |
| LVCFMT_RIGHT – вирівнювання за правим краєм | |
| int cx | ширина кожного зі стовпчиків |
| LPSTR pszText | покажчик на рядок із текстом заголовка стовпчика |
| int cchTextMax | розмір масиву рядка текстової позначки |
| int iSubItem | індекс підпункту, пов’язаного з даним стовпчиком |
Формування об’єкта структури LV_COLUMN можна продемонструвати за допомогою такого прикладу:
LV_COLUMN lvColumn;
lvColumn.mask = LVCF_FMT | LVCF_WIDTH | LVCF_TEXT | LVCF_SUBITEM;
lvColumn.fmt = LVCFMT_CENTER;
lvColumn.cx = 75;
lvColumn.iSubItem = 0;
lvColumn.pszText = " Column 0";
m_listView.InsertColumn(0, & lvColumn);
lvColumn.iSubItem = 1;
lvColumn.pszText = " Column 1";
m_listView.InsertColumn(1, & lvColumn);
lvColumn.iSubItem = 2;
lvColumn.pszText = " Column 2";
m_listView.InsertColumn(1, & lvColumn);
За допомогою такого прикладу визначаються параметри трьох стовпчиків таблиці, яка демонструє властивості елементів списку.
Як тільки стовпчики списку сформовані, можна започатковувати заповнення самого списку. Можна здогадатися, що за своєю структурою елементи списку не будуть надто простими.
У MFC основною структурою, відповідальною за заповнення списків, є LV_ITEM. Її опис подано нижче:
typedef struct _LV_ITEM
{ UINT mask;
int iItem;
int iSubItem;
UINT state;
UINT stateMask;
LPSTR pszText;
int cchTextMax;
int iImage;
LPARAM lParam;
} LV_ITEM;
Видно, що ця структура є схожою на раніше розглянуту TV_ITEM, що забезпечувала роботу з вікнами перегляду дерев. Зміст структури пояснює наступна таблиця 5.16.
Для заповнення такої структури необхідно оголосити змінну типу LV_ITEM та забезпечити ініціалізацію усіх необхідних полів. У принципі, як і у випадку ініціалізації дерева, доцільно додати у клас відповідного вікна спеці-альну функцію, що забезпечить усі аспекти ініціалізації.
Таблиця 5.16 – Зміст структури LV_ITEM
| Тип та ім’я поля структури | Ім’я поля. Стандартні значення полів |
| UINT mask | ознака полів структури, які містять інформацію |
| LVIF_STATE – інформація міститься у полі state | |
| LVIF_TEXT – інформація міститься у полях pszText, cchTextMax | |
| LVIF_IMAGE – інформація міститься у полі iImage | |
| LVIF_PARAM – інформація міститься у полі lParam | |
| int iItem | індекс елемента списку (починаючи з 0) |
| Продовження табл. 5.16 | |
| int iSubItem | індекс підпорядкованого елемента списку (починаючи з 1) |
| UINT state | поточний cтан елемента списку |
| LVIS_CUT – елемент обрано для вилучення та додавання | |
| LVIS_DROPHILITED – елемент виділений кольором | |
| LVIS_FOCUSED – елемент отримав фокус | |
| LVIS_SELECTED – елемент обраний | |
| UINT stateMask | стан, що необхідно отримати (такі ж значення, що й у полі state) |
| LPSTR pszText | покажчик на рядок із текстовою позначкою елемента |
| int cchTextMax | розмір масиву рядка текстової позначки |
| int iImage | індекс зображення (якщо таке визначено) |
| LPARAM lParam | інформація користувача про елемент списку |
Ділянка коду функції ініціалізації списку наведена нижче:
LV_ITEM lvItem;
lvItem.mask = LVIF_TEXT | LVIF_IMAGE | LVIF_STATE; // стилі вікна списку
lvItem.state = 0;
lvItem.stateMask = 0;
lvItem.iImage = 0;
lvItem.iItem = 0;
lvItem.iSubItem = 0;
lvItem.pszText = " Item 0";
m_listView.InsertItem(& lvItem);
m_listView.SetItemText(0, 1, " Sub Item 0.1");
m_listView.SetItemText(0, 2, " Sub Item 0.2");
У вікні перегляду списків визначається чотири типи вигляду елементів вікна: малі піктограми, великі піктограми, список, таблиця (звіт). Зміну стилів вигляду вікна можна забезпечити викликом API-функції SetWindowLong(). Її параметрами виступають покажчик на вікно, параметри якого необхідно змінити та значення стилю, який бажано отримати. Зокрема, якщо є необхідність перейти до табличного вигляду списку, можна реалізувати обробник такого вигляду:
void CPropDialog3:: OnReport() // CPropDialog3 – третя сторінка вікна властивостей
{SetWindowLong(m_listView-> m_hWnd, GWL_STYLE, WS_VISIBLE | WS_CHILD | WS_BORDER | LVS_REPORT | LVS_EDITLABELS); }
Так само, як і вікна перегляду дерев, вікна перегляду списків надсилають програмі повідомлення WM_NOTIFY. Таких повідомлень досить багато [1, 2], тому обмежимось декількома найважливішими [2], які наведені у таблиці 5.17.
Таблиця 5.17 – Повідомлення вікон перегляду списків
| Код повідомлення | Коментар |
| LVN_BEGINDRAG | початок операції перетягування елемента мишею (натиснута ліва клавіша) |
| LVN_BEGINLABELEDIT | початок редагування позначки елемента |
| LVN_BEGINRDRAG | початок операції перетягування елемента мишею (натиснута права клавіша) |
| Продовження табл. 5.17 | |
| LVN_COLUMNCLICK | стовпчик обраний натисканням лівої клавіші |
| LVN_DELETEALLITEMS | повідомляється про вилучення усіх елементів |
| LVN_DELETEITEM | повідомляється про вилучення елемента |
| LVN_ENDLABELEDIT | закінчення редагування позначки елемента |
| LVN_GETDISPINFO | визначення інформація, необхідної для відображення елемента |
| LVN_INSERTITEM | визначення інформація, необхідної для відображення елемента |
| LVN_ITEMCHANGED | елемент списку змінено |
| LVN_ITEMCHANGING | елемент списку змінюється |
| LVN_KEYDOWN | повідомляється про натискання клавіші |
| LVN_SETDISPINFO | оновлюється інформація, необхідна для відображення елемента |
5.13.3 Розробка програм із використанням вікон перегляду списків
Стисло сформулюємо перелік кроків, необхідних для створення вікон перегляду списків:
1) створити об’єкт вікна перегляду списків;
2) завантажити необхідні списки зображень та підключити їх до вікна перегляду;
3) створити об’єкти заголовків для кожного зі стовпчиків, що відображуються;
4) створити вікна перегляду списків для кожного слемента.
Як видно, такий перелік не є надто складним.
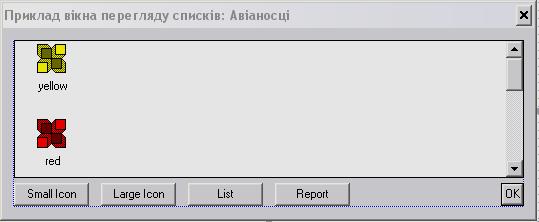
Нехай, необхідно розробити програму, що у вигляді списку виводить інформацію про об’єкти певного роду (наприклад, військові кораблі). Через те, що способів виведення списків є 4, передбачимо і 4 режими роботи програми: виведення інформації за допомогою малих піктограм, за допомогою великих піктограм, у вигляді вертикального списку та у вигляді детальної таблиці. Ці режими передбачаються вибором відповідних кнопок у діалоговому вікні програми.
Порядок розробки програми визначимо у такий спосіб:
1) створити новий проект типу “Win32 Application” (опція “Empty project”);
2) у редакторі ресурсів Visual C++ створити шаблон ресурсу головного діалогового вікна (зображений на рисунку 5.19);

Рисунок 5.19 – Вигляд шаблону діалогового вікна із елементом
перегляду списків (містить елементи “red” та “yellow”)
3) створити клас програмного додатка CApp з функцією ініціалізації InitInstance(), код функції можна запозичити з попереднього прикладу 5.14;
4) створити клас головного діалогового вікна CSDialog (із конструктором модального типу), оголосити об’єкти вікна перегляду списків, списку малих піктограм (16x16 пікселів), списку великих піктограм (32x32 пікселі):
CListCtrl *m_listView; // покажчик на вікно перегляду списку
CImageList m_smallImageList; // список малих піктограм
CImageList m_largeImageList; // список великих піктограм
5) у клас діалогу додати функцію ініціалізації OnInitDialog(), функції OnSmall(), OnLarge(), OnList(), OnReport() для переключення між режимами подання вікна перегляду списків;
6) реалізувати карту повідомлень головного діалогового вікна;
реалізувати функцію ініціалізації головного діалогового вікна OnInitDialog() та функції OnSmall(), OnLarge(), OnList(), OnReport().
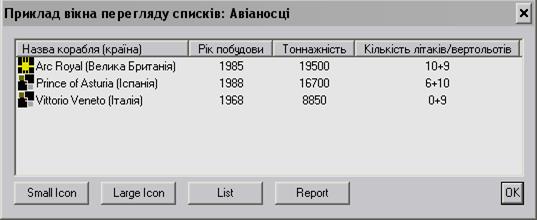
Детальний опис функції можна знайти у прикладі 5.15. Кінцевий вигляд вікна розробленої програми можна побачити на рисунку 5.20.

Рисунок 5.20 – Вигляд вікна програми із елементом перегляду списку
Приклад 5.15 – Текст програми із вікном перегляду списку
// App.h: interface for the CApp class.
class CApp: public CWinApp
{public: BOOL InitInstance(); };
class CSDialog: public CDialog
{public: void OnReport();
void OnList();
void OnLarge();
void OnSmall();
BOOL OnInitDialog();
CSDialog(UINT id, CWnd *Owner): CDialog(id, Owner){}
DECLARE_MESSAGE_MAP()
private: CListCtrl *m_listView;
CImageList m_smallImageList;
CImageList m_largeImageList;
};
// App.cpp: implementation of the CApp class.
#include < afxwin.h>
#include < afxcmn.h>
#include " App.h"
#include " resource.h"
BOOL CApp:: InitInstance()
{CSDialog a(IDD_DIALOG1, NULL);
a.DoModal();
return TRUE; }
CApp App;
BEGIN_MESSAGE_MAP(CSDialog, CDialog)
ON_COMMAND(IDC_BUTTON1, OnSmall)
ON_COMMAND(IDC_BUTTON2, OnLarge)
ON_COMMAND(IDC_BUTTON3, OnList)
ON_COMMAND(IDC_BUTTON4, OnReport)
END_MESSAGE_MAP()
BOOL CSDialog:: OnInitDialog()
{ CDialog:: OnInitDialog();
m_listView=(CListCtrl*)GetDlgItem(IDC_LIST1);
m_smallImageList.Create(16, 16, FALSE, 2, 0);
m_largeImageList.Create(32, 32, FALSE, 2, 0);
HICON hIcon = LoadIcon (AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON1));
m_smallImageList.Add(hIcon);
hIcon = LoadIcon (AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON2));
m_smallImageList.Add(hIcon);
hIcon = LoadIcon (AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON3));
m_largeImageList.Add(hIcon);
hIcon = LoadIcon (AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON4));
m_largeImageList.Add(hIcon);
m_listView-> SetImageList(& m_smallImageList, LVSIL_SMALL);
m_listView-> SetImageList(& m_largeImageList, LVSIL_NORMAL);
LV_COLUMN lvColumn;
lvColumn.mask = LVCF_FMT | LVCF_WIDTH | LVCF_TEXT | LVCF_SUBITEM;
lvColumn.fmt = LVCFMT_CENTER;
lvColumn.cx = 75;
lvColumn.iSubItem = 0;
lvColumn.pszText = " Назва корабля (країна)";
m_listView-> InsertColumn(0, & lvColumn);
lvColumn.iSubItem = 1;
lvColumn.pszText = " Рік побудови";
m_listView-> InsertColumn(1, & lvColumn);
lvColumn.iSubItem = 2;
lvColumn.pszText = " Тоннажність";
m_listView-> InsertColumn(2, & lvColumn);
lvColumn.iSubItem = 3;
lvColumn.pszText = " Кількість літаків/вертольотів";
m_listView-> InsertColumn(3, & lvColumn);
LV_ITEM lvItem;
lvItem.mask = LVIF_TEXT | LVIF_IMAGE | LVIF_STATE;
lvItem.state = 0; lvItem.stateMask = 0; lvItem.iImage = 0; lvItem.iItem = 0;
lvItem.iSubItem = 0;
lvItem.pszText = " Arc Royal (Велика Британія)";
m_listView-> InsertItem(& lvItem);
m_listView-> SetItemText(0, 1, " 1985");
m_listView-> SetItemText(0, 2, " 19500");
m_listView-> SetItemText(0, 3, " 10+9");
lvItem.iImage = 1; lvItem.iItem = 1; lvItem.iSubItem = 0;
lvItem.pszText = " Prince of Asturia (Іспанія)";
m_listView-> InsertItem(& lvItem);
m_listView-> SetItemText(1, 1, " 1988");
m_listView-> SetItemText(1, 2, " 16700");
m_listView-> SetItemText(1, 3, " 6+10");
lvItem.iItem = 2; lvItem.iSubItem = 0; lvItem.pszText = " Vittorio Veneto (Італія)";
m_listView-> InsertItem(& lvItem);
m_listView-> SetItemText(2, 1, " 1968");
m_listView-> SetItemText(2, 2, " 8850");
m_listView-> SetItemText(2, 3, " 0+9");
return TRUE;
}
void CSDialog:: OnSmall()
{ SetWindowLong(m_listView-> m_hWnd, GWL_STYLE,
WS_VISIBLE | WS_CHILD | WS_BORDER | LVS_SMALLICON | LVS_EDITLABELS); }
void CSDialog:: OnLarge()
{ SetWindowLong(m_listView-> m_hWnd, GWL_STYLE,
WS_VISIBLE | WS_CHILD | WS_BORDER | LVS_ICON | LVS_EDITLABELS); }
void CSDialog:: OnList()
{ SetWindowLong(m_listView-> m_hWnd, GWL_STYLE,
WS_VISIBLE | WS_CHILD | WS_BORDER | LVS_LIST | LVS_EDITLABELS); }
void CSDialog:: OnReport()
{ SetWindowLong(m_listView-> m_hWnd, GWL_STYLE,
WS_VISIBLE | WS_CHILD | WS_BORDER | LVS_REPORT | LVS_EDITLABELS); }
5.14 Контрольні завдання
1. Пояснити назву “спільні елементи керування”.
2. Пояснити порядок використання панелей інструментів.
3. Пояснити порядок використання спливаючих підказок.
4. Пояснити порядок використання стрілок, регуляторів, індикаторів.
5. Пояснити порядок побудови програми із вікном анімації.
6. Пояснити порядок побудови програми із вікном анімації.
7. Пояснити порядок використання списків зображень.
8. Пояснити порядок використання вікон перегляду дерев.
9. Пояснити порядок використання закладок.
10. Пояснити порядок використання вікон перегляду списків.
11. Розробити програму із використанням панелі інструментів у діалоговому вікні.
12. Розробити програму, що у головному вікні реалізує елементи керування типу стрілка, регулятор, індикатор.
13. Розробити програму, що у головному вікні реалізує регулятор гучності звуку.
14. Розробити програму, що реалізує вікно перегляду дерев і пов’язує його з іменами файлів певного логічного диску вашого комп’ютера.
15. Розробити програму, що у головному вікні об’єднує вікно перегляду дерев і вікно перегляду списків, забезпечуючи одночасне зв’язане редагування обох структур подання даних, у якості прикладу множини даних оберіть певний каталог файлів на логічному диску комп’ютера.
|
|
