
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Использование атрибутов colspan и rowspan.
|
|
Для тэгов < TD> и < TH> очень полезными являются атрибуты colspan и rowspan. Первый показывает сколько ячеек надо объединить по горизонтали, а второй по вертикали. Следует заметить, что если мы применяем объединение ячеек, то общее число ячеек с учетом объединенных должно быть равным. Продемонстрируем на примере.

| < html> < body> < h4> Правильное применение colspan: < /h4> < table border=" 1" > < tr> < td colspan=" 2" > 100< /td> < td> 300< /td> < /tr> < tr> < td> 400< /td> < td> 500< /td> < td> 600< /td> < /tr> < /table> < h4> Неправильное применение colspan: < /h4> < table border=" 1" > < tr> < td colspan=" 2" > 100< /td> < td> 200< /td> < td> 300< /td> < /tr> < tr> < td> 400< /td> < td> 500< /td> < td> 600< /td> < /tr> < /table> < h4> Правильное применение rowspan: < /h4> < table border=" 1" > < tr> < td rowspan=" 2" > 100< /td> < td> 200< /td> < td> 300< /td> < /tr> < tr> < td> 500< /td> < td> 600< /td> < /tr> < /table> < h4> Неправильное применение rowspan: < /h4> < table border=" 1" > < tr> < td rowspan=" 2" > 100< /td> < td> 200< /td> < td> 300< /td> < /tr> < tr> < td> 400< /td> < td> 500< /td> < td> 600< /td> < /tr> < /table> < /body> < /html> |
| Рис. 2 Пример применения атрибутов colspan и rowspan |
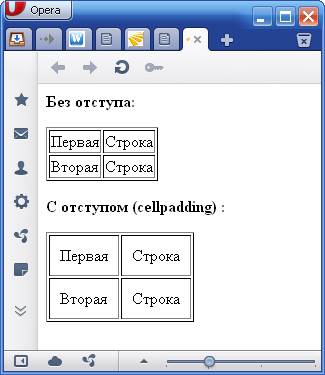
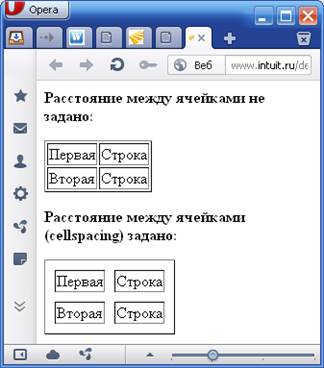
3. Использование атрибутов cellpadding и cellspacing
cellspasing - расстояние между ячейками,
cellspadding - отступ от границ ячейки внутри нее.

| < html> < body> < h4> Без отступа: < /h4> < table border=" 1" > < tr> < td> Первая < /td> < td> Строка< /td> < /tr> < tr> < td> Вторая < /td> < td> Строка< /td> < /tr> < /table> < h4> С отступом (cellpadding): < /h4> < table border=" 1" cellpadding=" 10" > < tr> < td> Первая< /td> < td> Строка< /td> < /tr> < tr> < td> Вторая< /td> < td> Строка< /td> < /tr> < /table> < /body> < /html> |

| < html> < body> < h4> Расстояние между ячейками не задано: < /h4> < table border=" 1" > < tr> < td> Первая < /td> < td> Строка < /td> < /tr> < tr> < td> Вторая < /td> < td> Строка < /td> < /tr> < /table> < h4> Расстояние между ячейками (cellspacing) задано: < /h4> < table border=" 1" cellspacing=" 10" > < tr> < td> Первая < /td> < td> Строка< /td> < /tr> < tr> < td> Вторая < /td> < td> Строка < /td> < /tr> < /table> < /body> < /html> |
| Рис. 3 Пример применения атрибутов cellpadding и cellspacing |
4. Для чего нужны таблицы
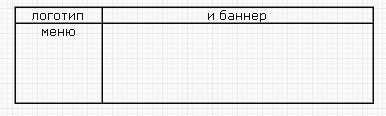
При помощи таблиц можно осуществить самый замысловатый дизайн, расположить содержимое практически как угодно. Вот пример типичной организации сайта:

Рис. 4 Пример простой табличной организации

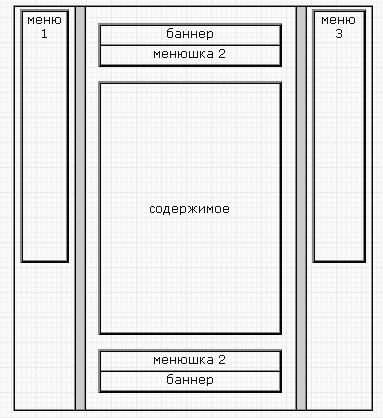
Рис. 5 Пример сложной табличной организации
При помощи таблиц можно даже рисовать - например, закругленные уголки. Вот как это выглядит в сильно увеличенном варианте:

Рис. 6. Пример использования таблиц.
Пример табличного сайта

Задание:
Попробуйте создать следующие таблицы:




Примените полученные знания для совершенствования собственного сайта с автобиографией.
|
|
