Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Мова HTML
|
|
Мова HTML (HyperText Markup Language) – це мова розмітки гіпертексту. Розмітка полягає в тім, що до звичайного тексту додаютьсяспеціальні команди HTML, щоописують, як він повинний виглядати. Якщо чисто формально викинути з тексту всі ці команди (що можна зробити навіть автоматично), ми одержимо в точності вихідний текст документа. Гіпертекст – це розширений текст, що містить додаткові елементи. Головним серед них є гіпертекстове посилання – гіперпосилання – клацання на якому дозволяє перейти до іншого документу або фрагменту того ж самого документа. Вставні об’єкти (малюнки, відеоролики та ін.) також розглядаються як елементи гіпертексту.
Для створення Web-сторінки можна сформувати документ вручну з використанням текстового редактора і безпосередньо команд HTML. Це найбільш трудомісткий, але і найбільш універсальний шлях. З його допомогою можна реалізувати усе, що дозволяє мова HTML.
Мова HTMLописує не формат документа, а його структуру. Форматування документа відбувається потім, у момент перегляду за допомогою браузера. Браузер бачить команди, задані автором, і форматує документ на екрані у відповідності зі своїми настроюваннями і з властивостями комп’ютерної системи, у якій він працює.
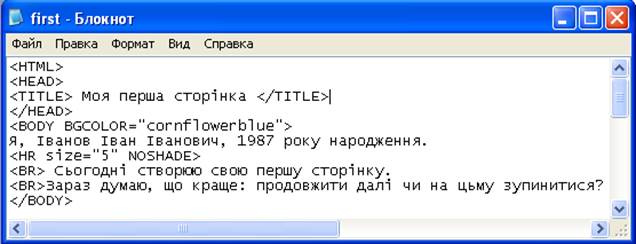
Для того, щоб створити WEB-сторінку необхідно в Блокноті (Пуск/Все программы/Стандартные/Блокнот) за допомогою тегів набрати текст документа (рис. 2). Зберегти документ з розширення .htm (наприклад first.htm), при цьому вказати тип файла Все файлы. Закрити Блокнот і знайти свій файл. Зверніть увагу на його піктограму  .
.

Рис 2. Приклад №1
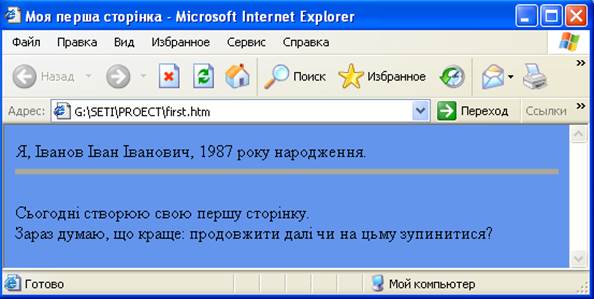
Клацніть на піктограмі файла First.htm. Завантажиться браузер Internet Explorer в якому можна побачити створений документ (рис. 3). Щоб отримати доступ до вмісту файла First.htm, необхідно вибрати меню Вид/У виді HTML (джерело).

Рис. 3. Вигляд документа у браузері.
Треба проаналізувати результати виконання створеного HTML-коду і виправити можливі помилки. Зберегти змінений файл і натиснути кнопку Обновить  в Internet Explorer.
в Internet Explorer.
Команди мови HTMLназиваються тегами і записуються у вигляді послідовності букв, укладених у кутові дужки: < тег>. Теги можуть бути одиночними чи парними. Парний тег складається з відкриваючого і закриваючого тега. Закриваючий тег містить ту ж послідовність букв, але їм передує коса риса: < /тег>. Область дії парного тега охоплює ту частину документа, що міститься між відкриваючим і закриваючим тегами. Після появи відкриваючого тега в документі повинний обов’язково зустрітися і закриваючий. Наприклад:
< Н1> Заголовок< /Н1> – Парний тег, що визначає заголовок першого рівня
< BR> Одиночний тег, який вказує, що наступний текст повинний починатися
з нового рядка.
Тег < /BR> – не існує.
Тег може містити атрибути, що задають додаткові чи обов’язкові параметри, які визначають спосіб застосування тега. Атрибути включаються у відкриваючий тег чи безпосередньо в одиночний тег. Вони розміщаються після назви тега і до закриваючого символу “> ”. Закриваючі теги ніколи не містять атрибутів.
Атрибути бувають двох типів. Для деяких атрибутів потрібно вказати тільки ім’я. Причому воно може бути присутнім у тегу, або бути опущеним. Для інших атрибутів (таких більшість) задається значення. Тип значення в різних атрибутах різний — це може бути число, ім’я файлу, довільний текстовий рядок та інше.
Щоб вказати значення атрибута, треба після його імені поставити знак = і вказати потрібне значення, взявши його в лапки. Якщо значення атрибута не містить пробілів чи інших спеціальних символів, лапки можна опустити. Імена тегів і атрибутів містять тільки латинські букви, причому в будь-якому регістрі. У значеннях атрибутів регістр враховується, так що варто використовувати прописні чи малі літери.
Наприклад:
< HR size=" 5" NOSHADE>
де:
· Одиночний тег < HR> задає горизонтальну лінійку
· Атрибут NOSHADE не вимагає вказівки значення і визначає відображення лінійки в плоскому одноколірному виді.
· Атрибут SIZE=" 5" задає товщину лінійки, рівну 5 пікселам.
Якщо в один тег включається кілька атрибутів, вони відокремлюються від найменування тега і одне від одного одиночними пробілами. Замість пробілів припустимо використовувати і символи переходу на новий рядок.
|
|