
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Пример. <TABLE Border= 3 width=50% bgcolor=green bordercolor=blue>
|
|
< TABLE Border = " 3" width =" 50%" bgcolor =" green" bordercolor =" blue" >
< TR > < TD > 1 Ячейка первой строки < /td> < TD> 2 Ячейка первой строки < /td> < /tr>
< TR> < TD> 1 Ячейка второй строки < /td> < TD> 2 Ячейка второй строки < /td> < /tr>
< /table>
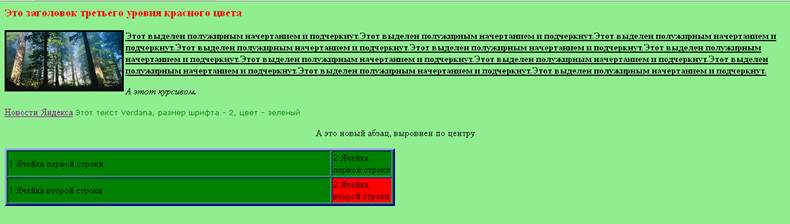
Этот код создаст на странице следующую таблицу:

Добавим атрибуты для последней ячейки:
< TABLE Border= " 3" width=" 50%" bgcolor=" green" bordercolor=" blue" >
< TR> < TD> 1 Ячейка первой строки < /td> < TD> 2 Ячейка первой строки< /td> < /tr>
< TR> < TD> 1 Ячейка второй строки < /td> < TD bgcolor=" red" width=" 100" > 2 Ячейка второй строки< /td> < /tr>
< /table>

Объединим 2 ячейки первой строки:
< TABLE Border= " 3" width=" 50%" bgcolor=" green" bordercolor=" blue" >
< TR> < TD colspan=" 2" > 1 Ячейка первой строки < /td> < /tr>
< TR> < TD> 1 Ячейка второй строки < /td> < TD bgcolor=" red" width=" 100" > 2 Ячейка второй строки< /td> < /tr>
< /table>

Упражнение.  Создайте в папке site страницу, содержащую следующую таблицу шириной 100%:
Создайте в папке site страницу, содержащую следующую таблицу шириной 100%:
| Логотип сайта | Заголовок страницы | |
| Ссылки на другие страницы сайта | Основное содержимое страницы | Дополнительный материал |
| Нижняя часть страницы |
Заполните ее содержимым (текст, картинки), соответствующим тематике вашего сайта, измените цветовую гамму (по желанию можете изменить макет). Создайте еще одну html-страницу с содержимым соответствующей тематики. Измените страницу index.html так, чтобы она могла служить главной страницей вашего сайта. Свяжите все страницы сайта ссылками.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Например:



|
|
