
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Все о компьютере
|
|
Формирование текста и размещение графики
Приступим к созданию титульной Wеb-страницы сайта. Для этого используем привычный и достаточно удобный для этих целей текстовый редактор Блокнот. Откройте окно текстового редактора Блокнот (Пуск/Все программы/Стандартные).
Создание Wеb-сайта «Компьютер»
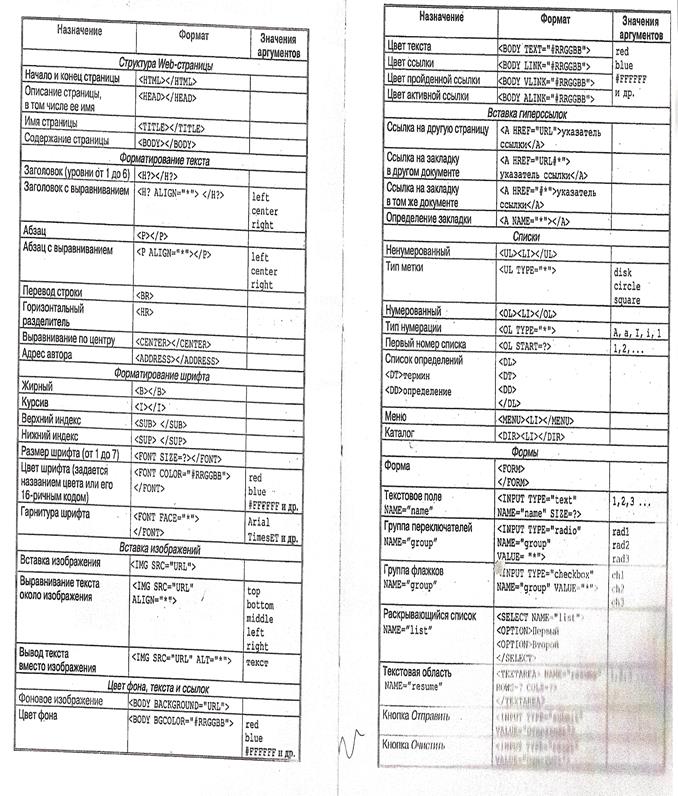
1. Вид Wеb-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.
НТМL-код страницы помещается внутрь контейнера < HTML> < /HTML>. Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать.
Wеb-страницы -страница разделяется на две логические части: заголовок и содержание.
Заголовок Wеb -страницы заключается в контейнер < HEAD > < /HEAD > и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения.
Название Wеb -страницы содержится в контейнере < TITLE > < /TITLE> и отображается в строке заголовка браузера при просмотре страницы. Назовем нашу Wеb-страницу «Компьютер»:
< HEAD >
< TITLE > Компьютер< /TITLE>
< /HEAD >
Основное содержание страницы помещается в контейнер < BODY> < /BODY> и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и так далее. Поместим для начала на страницу текст «Все о Kомпьютере»:
< BODY>
Все о компьютере
< /BODY>
Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Создайте папку с именем Создание Wеb -страницы (Фамилия выполняющего)
Созданную Wеb-страницу необходимо сохранить
в виде файла. Принято сохранять титульный файл сайта, то есть тот, который первый загружается в браузер, под именем index.htm. В качестве расширения файла Wеb-страницы можно также использовать html.
Необходимо различать имя файла index.htm, то есть имя, под которым Web-страница хранится в файловой системе, и собственно имя Web-страницы «Компьютер», которая высвечивается в верхней строке окна браузера и в первую очередь анализируется поисковыми системами. Имя Web-страницы должно в максимальной степени соответствовать ее содержанию.
2. В окне приложения Блокнот ввести НТМL-код Web -страницы. Сохранить файл под именем index.htm в папке сайта. Загрузить этот файл в окно браузера для просмотра.
< HTML>
< HEAD >
< TITLE > Компьютер< /TITLE>
< /HEAD >
< BODY> Все о компьютере < /BODY>
< /HTML>
Форматирование текста. Пока страница выглядит не слишком привлекательно. Мелкий шрифт и черный текст на белом фоне почти не обращают на себя внимания. С помощью НТМL-тэгов можно задать различные параметры форматирования текста.
Размер шрифта для имеющихся в тексте заголовков задается тэгами от < Н1> (самый крупный) до < Н6> (самый мелкий). Заголовок страницы выделите самым крупным шрифтом:
< Н1> ВСЕ О КОМПЬЮТЕРЕ< /Н1>
Некоторые тэги имеют атрибуты, которые являются именами свойств и могут
принимать определенные значения. Так, заголовок по умолчанию выровнен по левому краю страницы, однако принято заголовок размещать по центру. Задать тип выравнивания,
заголовка для тэга заголовка позволяет атрибут ALIGN, которому требуется присвоить определенное значение. Выравнивание по правой границе окна реализуется с помощью записи ALIGN=" right", а по центру - ALIGN=" сеntеr". Сделайте выравнивание по центру:
< H1 ALIGN =" сеntеr" > ВСЕ О КОМПЬЮТЕРЕ< /Н1>
С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут FАСЕ позволяет задать гарнитуру шрифта (например, FАСЕ=" Arial"), атрибут SIZЕ - размер шрифта (например, SIZE=4), атрибут COLOR - цвет шрифта (например, COLOR =" blue").
Значение атрибута COLOR можно задать либо названием цвета (например, " rеd, " grееn", " blue" и так далее), либо его шестнадцатеричным значением. Шестнадцатеричное представление цвета использует RGB-формат " #RRGGBB", где две первые шестнадцатеричные цифры задают интенсивность красного (rеd), две следующие - интенсивность зеленого (grееn) и две последние - интенсивность синего (blue) цветов! Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная FF. Легко догадаться, что синему цвету будет соответствовать значение " #0000FF".
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Таким образом, задать синий цвет заголовка можно с помощью тэга FONT с атрибутом COLOR:
< FONT COLOR =" blue " >
< H1 ALIGN =" сеntеr " > ВСЕ О КОМПЬЮТЕРЕ< / H1 >
< / FONT >
Заголовок целесообразно отделить от остального содержания страницы
горизонтальной линией с помощью одиночного тэга < HR >.
Разделение текста на абзацы производится с помощью контейнера < Р> < /P>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания.
На титульной странице обычно размещается текст, кратко описывающий содержание сайта. Поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием:
< РALIGN =" left" > На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. < /P>,
< P ALIGN=" right" > Терминологический словарь познакомит Вас компьютерными терминами, а также Вы сможете заполнить анкету. < /Р>
Таким образом, если вставить в текст определенную последовательность тэгов, то мы получим Web-страницу, содержащую отцентрированный заголовок синего цвета, выводимый крупным шрифтом и отделенный горизонтальной линией от остального текста.
3.В окне приложения БЛОКНОТ в контейнере < BODY> вставить последовательность тэгов и просмотреть результат в браузере:
< FONT COLOR= “blue“>
< H1 ALIGN= “center“> ВСЕ О КОМПЬЮТЕРЕ < /H1>
< /FONT>
< HR>
< P ALIGN=“left“> На этом сайте … < /P>
< P ALIGN=“right“> Терминологический словарь … < /P>
Вставка изображений. На Wеb-страницы обычно помещают изображения, чтобы сделать их визуально более привлекательными. На Web-страницах могут размещаться графические файлы трех форматов - GIF, JPN, PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из вышеуказанных форматов с помощью графического редактора. Для этих целей можно использовать редакторPhoto Editor, который входит в пакет Microsoft Word.
На титульной странице создаваемого сайта уместно разместить изображение тогo объекта, которому посвящен сайт (в нашем случае - компьютера). Многочисленные фотографии компьютеров можно найти, например, на сайтах производителей и продавцов компьютерной техники.
4. «Скачать» изображение компьютера из Интернета и сохранить его в файле с
именем computer.gif в каталоге сайта. (ЗАПИШИТЕ АДРЕС САЙТА В;
ИСПОЛЬЗУЕМЫЕ РЕСУРСЫ!)
Для вставки изображения используется тэг < IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:
< IMG SRC = “ computer.gif “>
Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла. Например:
< IMG SRC = “\ C: \ computer \ computer.gif “ >
Если файл находится на удаленном сервере в Интернете, то должен быть указан 11КЬ-адрес этого файла. Например:
< IMG SRC = “ https://www.server.ru/computer.gif “>
Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако' пользователи иногда в целях экономии времени отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл и функциональность страницы, вместо рисунка должен выводиться поясняющий текст.
Поясняющий текст выводится с помощью атрибута ALT, значением которого.; является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:
< IMG SRC = “ computer.gif “ALT=“ Компьютер “>
Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга < IMG>, который может принимать пять различных значений: TOP (верх), MIDDLE (середина), BOTTON (низ), LEFT (слева) и RIGHT (справа).
Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения
должен принять следующий вид:
< IMG SRC = “ computer.gif “ALT=“ Компьютер “ ALIGN=“ right “>
5. B окне приложения Блокнот в контейнер < BODY> вставить перед абзацами
текста тег вставки изображения, просмотреть результат в браузере.
< IMG SRC = “ computer.gif “> ALT=“Компьютер“ ALIGN=“right“>
2. Гиперссылки на Web-страницах
Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы сайта.
Для создания гиперсвязей между титульной страницей и другими страницами сайта необходимо, прежде всего, создать заготовки Web-страниц. Такие «пустые» страницы должны иметь заголовок, но могут пока не иметь содержания. Все создаваемые страницы необходимо сохранить в виде файлов в папке сайта.
Каждая страница будет содержать следующий НТМL-код:
< HTML>
< HEAD>
< TITLE> Заголовок страницы< / TITLE > < HEAD>
< BODY>
< /BODY>
< /HTML>
6. Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в каталоге сайта.
Гиперссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки - это то, что мы видим на Web-странице (текст или рисунок), обычно выделенный синим цветом и подчеркиванием. Активизация гиперссылки вызывает переход на другую страницу.
Адресная часть гиперссылки представляет собой URL-адрес документа, на который
указывает ссылка. URL-адрес может быть абсолютным и относительным. Абсолютный
URL-адрес документа полностью определяет компьютер, каталог и файл, в котором
располагается документ.
Абсолютный адрес документа, находящегося на локальном компьютере, будет включать в себя путь к файлу и имя файла, например:
С: Web-сайт/filename.htm
Абсолютный адрес документа, находящегося на удаленном компьютере в Интернете, будет включать имя сервера Интернета, путь к файлу и имя файла, например:
https://www.host.ru/Web- сайт/ filename.htm
Относительный URL-адрес указывает на местоположение документа относительно
того, в котором находится указатель ссылки. При разработке сайта рекомендуется входящие
в него Web-страницы связывать относительными ссылками. Это позволит не изменять
адресную часть ссылок при перемещении Web-сайта в другой каталог локальногo
компьютера или при его публикации в Интернете.
Гиперссылка на Web-странице существует в форме указателя ссылки щелчок по которому обеспечивает переход на Web-страницу, указанную в адресной части ссылки.
Прежде всего необходимо разместить на титульной странице тексты гиперссылкой на каждую страницу сайта. Для представления гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Принято размещать гиперссылки в нижней части страницы, поэтому разместим их
под введенным текстом в новом абзаце в одну строку разделенными несколькими пробела-
ми. Такое размещение гиперссылок часто называют панелью навигации.
Панель навигации будет представлять собой абзац, выровненный по центру, в
котором указатели гиперссылок разделены пробелами (& nbsp):
< Р ALIGH= " center" >
[Программы] & nbsp [Словарь] & nbsp [Комплектующие] & nbsp [Анкета] < /Р>
Теперь для каждой гиперссылки определим адрес перехода. Для этого используется
контейнер гиперссылки < А> < / А> с атрибутом НRЕF, значением которого является URL-адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки:
< А HREF = “URL”> Указатель гиперссылки < /А>
7. Вставить в титульную страницу код, создающий панель навигации:
< Р ALIGN =" сепtег" >
[< А НRЕF=" software.htm" > Программы< /А> ] & nbsр *
[< А НRЕF=" glossaru.htm" > Словарь< /А> ] & nbsр
[< А НRЕF=" hardware.htm" > Комплектующие< /А> ] & nbsр
[< А НRЕF=" anketa.htm" > Анкета< /А> ]
< /Р>
Панель навигации на титульной странице создана, теперь активизация указателей гиперссылок будет приводить к переходу на другие страницы сайта.
Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки
HREF присвоить URL-адрес электронной почты и вставить ее в контейнер < ADDRESS> < /АDDRESS>, который задает стиль абзаца, принятый для указания адресa.
8. Вставить в титульную страницу код, создающий ссылку на адрес электронной!
почты:
< АDDRESS>
< А HREF=”mailto: mailbox@provaider.ru ”> E-mail: mailbox@provaider.ru< /А>
< /ADDRESS>
По щелчку мыши по ссылке на адрес электронной почты будет открываться почтовая программа Outlook Express (или другая используемая по умолчанию почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес.
Созданная титульная страница Web-сайта «Компьютер» содержит заголовок, изображение компьютера, текст, панель навигации ссылку на адрес электронной почты
3. Списки на Web-страницах
Довольно часто при размещении текста на Web-страницах удобно использовать списки в различных вариантах:
• нумерованные списки, когда элементы списка идентифицируются с помощью чисел;
• маркированные списки (в НТМL их принято называть ненумерованными), когда элементы списка идентифицируются с помощью специальных символов (маркеров);
• списки определений позволяют составлять перечни определений в так называемой словарной форме.
Возможно создание и вложенных списков, причем вкладываемый список может пер своему типу отличаться от основного.
На странице «Программы» разместим информацию об основных типах.
программного обеспечения компьютера в форме вложенного списка.
Сначала создадим главный нумерованный список основных категорий программного обеспечения. Список располагается внутри контейнера < OL> < /OL>, а каждый элемент списка определяется тегом < LI>. С помощью атрибута ТYPE тэга < OL> можно задать тип нумерации: арабские цифры (по умолчанию), " I" (римские цифры), " а" (строчные буквы) и ДР-
9. Открыть в блокноте файл software.htm, ввести заголовок «Программноe
обеспечение» и добавить следующий НТМL-код, задающий список:
< OL>
< LI> Системные программы
< LI> Прикладные программы
< LI> Системы программирования
< /OL>
Создадим теперь вложенный ненумерованный список для одного из элемента основного списка. Список располагается внутри контейнера < UL> < /UL>, а каждый элемент списка определяется также тэгом < LI>. С помощью атрибута TYPE тэга < /UL> можно задать вид маркера списка: “disc”(диск), “square”(квадрат) “circle” (окружность).
10. Добавим HTML-код, задающий вложенный список для элемента < LI>
Прикладные программы:
< UL>
< LI TYPE=”square”> текстовые редакторы;
< LI> графические редакторы;
< LI> электронные таблицы;
< LI> системы управления базами данных.
< /UL>
Страницу «Словарь» мы представим в виде словаря компьютерных терминов.
Для этого используем контейнер списка определений < DL>. Внутри него текст оформляется в виде термина, который выделяется непарным тэгом < DT>, и определения, и определения которые следуют за тэгом < DD>.
11. Открыть в Блокноте файл glossary.htm, вести заголовок «Компьютерные термины» и добавить следующий HTML-код, задающий список определений:
< DL>
< DT> Процессор
< DD> Центральное устройство компьютера, производящее обработку информации в двоичном коде.
< DT> Оперативная память
< DD> Устройство, в котором хранятся программы и данные.
< /DL>
4. Таблицы на Web-страницах
Используя таблицы, можно создавать такие эффекты, как верстка в несколько колонок, применение эффектов состыковки картинки и фона, тонкие линии на всю ширину или высоту странички и т.д.
Таблица начинается открывающимся тэгом < ТАВLЕ> и завершает закрывающимся < /ТАВLЕ>. Тэг < ТАВLЕ> может включать следующие атрибуты:
| WIDTH=”n” | Определяет ширину таблицы в пикселях или процентах, по умолчанию ширина, таблицы определяется содержимым ячеек. |
| ВORDER=" п" | Устанавливает толщину рамки. По умолчанию п=0 - таблица рисуется без рамки. |
| BORDERCOLOR=”#FFFFFF” | Устанавливает цвет окантовки, где #РРРРРР (белый) - шестнадцатиричное значение цвета. |
| BGCOLOR=”#FFFFFF” | Устанавливает цвет фона для всей таблицы, где #РРРРРР - шестнадцатиричное число. |
| BACKGROUND=”image.gif” | Заполняет фон таблицы изображением. |
| CELLSPACING”n” | Определяет расстояние между рамками ячеек таблицы в пикселях. |
| CELLPADDING”n” | Определяет расстояние в пикселях между рамкой ячейки и текстом. |
| ALIGN=LEFT | Определяет расположение таблицы в документе. По умолчанию таблица прижата к левому краю страницы. Допустимые значения аттрибута: LEFТ (слева), СЕNTER. (по центру страницы) и RIGНТ (справа). |
| FRAME=”значение” | Управляет внешней окантовкой таблицы, может принимать следующие значения: VOID - окантовки нет (значение по умолчанию). АВОVЕ - только граница сверху. ВЕЬО^ - только граница снизу. BELOW - границы сверху и снизу. VSIDES - только границы слева и справа. LHS - только левая граница. RHS - только правая граница. ВОХ - рисуются все четыре стороны. BORDER - также все четыре стороны.; |
| RULES=”n” | Управляет линиями, разделяющими ячейки таблицы. Возможные значения (n): NONE - нет линий (значение по умолчанию). GROUPS - линии будут только между группами рядов. ROWS - только между рядами. СОLS - только между колонками. АLL - между всеми рядами и колонками. |
Таблица может включать заголовок, который располагается между тэгами
< САРТION> < /САРТION>. Он должен быть непосредственно после тэга < TITLE>. К; заголовку возможно применение атрибута АLIGN, определяющего его положение относительно таблицы:
ТОР - значение по умолчанию, заголовок над таблицей по центру. LEFТ - заголовок над таблицей слева. RIGНТ - заголовок над таблицей справа. ВОТТОМ - заголовок под; таблицей по центру.
Кроме этого, любая ячейка таблицы может быть определена не тэгами < ТD> < /ТD>, а тэгами
< ТН> < TН> - ТаЫе Неаdег (заголовок таблицы). В принципе, это обычная ячейка, но текст внутри этих тэгов будет выделен полужирным шрифтом и отцентрирован.
Если ячейка пустая, то вокруг нее рамка не рисуется. Если рамка все же нужна \
вокруг пустой ячейки, то в нее надо ввести символьный объект & nbsp; (non-breaking space -
неразрывающий пробел). Ячейка по-прежнему будет пуста, а рамка вокруг нее будет (& nbsp; \
- обязательно должен набираться строчными буквами и закрыватся точкой с запятой).
И еще - имейте ввиду, что тэги, устанавливающие шрифт (< В>, < 1>, < FONТ SIZE=”n”, FONT COLOR=”#FFFFFF”), необходимо повторять для каждой ячейки.
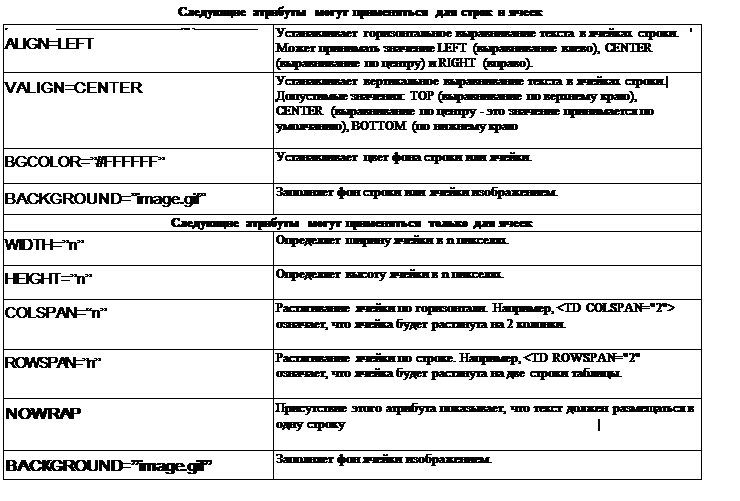
Теперь о строках и ячейках таблицы. Строки таблицы начинаются открывающимся тэгом < ТR> и завершаются закрывающимся < /ТR>, а каждая ячейка таблицы начинается тэгом < ТD> и завершается < /ТD>. Данные тэги могут иметь такие атрибуты:

Чтобы разобраться в устройстве таблицы, рассмотрим простой пример:
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Примечание: В данном примере создана таблица с фиксированой шириной (WIDТН=" 200" пикселей), но лучше использовать проценты, т.к. в этом случае размер таблицы будет изменяться в зависимости от размера окна.
Такая таблица реализуется следующим кодом:
< ТАВLЕ ВОRDER=" 2" WIDТН=" 200"
ВGCOLOR=”#00FF00”
< ТR>
< ТD> Ячейка 1< /ТD> < ТD> Ячейка 2< /ТD>
< /ТD>
< ТD>
< ТD> Ячейка 3< /ТD> < ТD> Ячейка 4< /ТD>
< /ТR>
< /ТАВLЕ>
12. Открыть в Блокноте файл hardware.htm, ввести заголовок «Комплектующие» и добавить следующий HTML-код, задающий таблицу:
< TABLE BORDER= “2” WIDTH= “400”
BGCOLOR= “#AABBFF”>
< TR>
< TD> Название< /TD>
< TD> Модель< /TD>
< TD> Цена, руб < /TD>
< /TR>
< TR>
< TD> Процессор < /TD>
< TD> для ноутбук Т2250< /TD>
< TD> 2000 < /TD>
< /TR>
< TR>
< TD> Материнская плата< /TD>
< TD> ASUS M3A78 PRO< /TD>
< TD> 3000 < /TD>
< /TR>
< /TABLE>

|
|
