
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание.
|
|
Следуя инструкции создать фреймы на своей странице.
Фреймы позволяют нам открыть в окне браузера - не один, а одновременно несколько документов (допустим, документ menu.html, который содержит меню, logo.html - документ, который содержит логотип, шапку страницы, и content.html - документ с непосредственным содержанием сайта).
Это можно использовать по-разному: некоторые веб-мастера при помощи фреймов воплощают свои сумасшедшие задумки и повергают в восхищение публику, некоторые используют фреймы, потому что их сайту просто не возможно без фреймов обойтись, а некоторые используют фреймы, потому что им так удобнее - это все хорошо, главное, чтобы оно не смотрелось ужасно и некрасиво, и было удобно для вашего посетителя.
Итак, для того, чтобы наш любимый браузер показал одновременно несколько документов, надо создать специальный фрейм-документ, в котором мы укажем, сколько документов откроется в одном окне браузера, сколько места будет занимать каждый, каким образом они будут располагаться относительно друг друга.
Т.к. первый документ на сайте, который показывается посетителю это index.html (или вроде него), пусть он будет фрейм-документом. Создадим документ index.html:
| < html> < head> < title> Хождение по фреймам< /title> < /head> < /html> |
На первый взгляд - вполне стандартное начало, только нет тэга body! И это не ошибка, фрейм-документ не содержит тэга body, такого обязательного в других случаях.
Найдем ему вполне достойного заместителя:
< html>
< head> < title> Хождение по фреймам< /title> < /head>    < frameset> < /frameset> < /html> < frameset> < /frameset> < /html>
|
Надо решить по какому принципу будем размещать документы, и вообще, какие документы будем показывать посетителю одновременно. Предлагаю классический вариант - logo.html, menu.html, content.html.
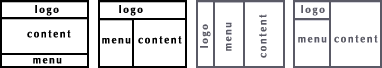
Вот для примера четыре варианта из множества возможных:

При помощи фреймов делим браузер на несколько окон, заданного размера, в которых помещаем независимые друг от друга документы. Это позволит оставлять некоторую информацию видимой, в то время как другая информация прокручивается или заменяется (так, например, мы будем постоянно видеть в одном окне документ с меню, в другом – документ с нашим логотипом, а в третьем окне у нас будут при нажатии на ссылки в документе меню загружаться разные документы с текстом, картинками и прочим).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Т.к. документы, которые мы размещаем во фреймах независимые, то соответственно каждый документ может содержать в себе что угодно (и текст, и картинки, и таблицы). Итак, сначала создадим такой вариант (предварительно не забудьте создать обычные *.html документы с логотипом, меню и основным содержанием):

| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset rows=" 100, *, 150" > < frame src=" logo.html" > < frame src=" content.html" > < frame src=" menu.html" > < /frameset> < /html> |
При помощи атрибута rows тэга < frameset> мы указали, что наши фреймы будут расположены горизонтально (рядами). В значении атрибута rows мы прописали высоту каждого фрейма (rows=" 100, *, 150"). Высота первого фрейма - 100 пикселей, третьего - 150, а второй занимает все оставшееся пространство по высоте (это мы указали значком *).
Тэг frame сообщает браузеру какие же документы у нас будут загружены во фреймах. В нашем случае: в первом фрейме будет загружен - logo.html (документ с логотипом), второй фрейм займет документ с непосредственным содержанием (content.html), а третий - меню. Если вы хотите, чтобы меню было во втором ряду (фрейме), то вам следует поменять его местами с content.html
Заменим атрибут rows, на cols:
< html> < head> < title> Хождение по фреймам< /title> < /head> < frameset cols=" 100, 150, *" >
 < frame src=" logo.html" >
< frame src=" menu.html" >
< frame src=" content.html" >
< /frameset> < /html> < frame src=" logo.html" >
< frame src=" menu.html" >
< frame src=" content.html" >
< /frameset> < /html>
|
Итак, атрибут cols говорит браузеру, что фреймы будут расположены вертикально (столбцами). Т.е. значения атрибута cols (cols=" 100, 150, *") задают уже не высоту, а ширину каждого фрейма. Ширина первого фрейма – 100 пикселей, ширина второго – 150, а третий фрейм занимает по ширине все оставшееся пространство.
Кстати, ширина и высота могут задаваться не только в пикселях, но и в процентах от общей ширины (высоты) окна:
< frameset cols=" 10%, 15%, 75% " >
Помните, что в сумме это все должно равняться 100%.
Как расположить документы в окне следующим образом
 или
или 
Начнем с первого рисунка:

Каким образом мы будем делить окно? - На ряды. В первом ряду у нас будет располагаться logo.html, а второй ряд мы поделим на два столбца, в которых будут располагаться документы menu.html и content.html.
| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset rows=" 100, *" > < frame src=" logo.html" > <??? > < /frameset> < /html> |
Как обозначить ряд, разбитый на два столбца? Тут нам поможет Frameset.
| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset rows=" 100, *" > < frame src=" logo.html" > < frameset cols=" 150, *" > < frame src=" menu.html" > < frame src=" content.html" > < /frameset> < /frameset> < /html> |
Первый ряд мы оформили как положено, при помощи тэга frame. Во втором тэг < frameset> < /frameset>.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
С помощью атрибута cols тэга < frameset> < /frameset> мы делим второй ряд на два столбца (первый шириной 150 пикселей, второй по ширине занимает все оставшееся пространство). А тэги < frame>, которые содержит < frameset> < /frameset>, определяют, какие документы будут показаны загружены в вертикальных фреймах во втором ряду (menu.html и content.html).
Теперь разберем вариант, изображенный на втором рисунке:

Здесь мы будем делить окно на столбцы. Второй столбец будет содержать в себе документ content.html (содержание), а первый столбец мы разобьем на два ряда, и поместим в них документы logo.html и menu.html.
| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset cols=" 100, *" > < frameset rows=" 100, *" > < frame src=" logo.html" > < frame src=" menu.html" > < /frameset> < frame src=" content.html" > < /frameset> < /html> |
Допустим, мы решили остановиться на последнем варианте фреймовой структуры для страницы, значит будем приводить его в более-менее нормальный вид. Для начала избавимся от полосы прокрутки (скрулинга) во фрейме, содержащим документ logo.html.
| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset cols=" 100, *" > < frameset rows=" 100, *" > < frame src=" logo.html" scrolling=" no" > < frame src=" menu.html" > < /frameset> < frame src=" content.html" > < /frameset> < /html> |
Scrolling - атрибут тэга < frame>. Он может принимать несколько значений: no - это значит совсем не будет полосы прокрутки, ни при каких обстоятельствах; yes - это значит полоса прокрутки будет всегда; auto - полоса прокрутки появится только тогда, когда она нужна.
Собственно, scrolling=" auto", можно не прописывать, т.к. если атрибут scrolling не задан, то полоса прокрутки появится, если она нужна, а если нет - ее не будет.
Если вы подведете мышку к границе какого-либо фрейма, то увидите, что потянув за нее, вы можете изменить размеры фрейма. Как же запретить вашему посетителю это делать? При помощи атрибута noresize для тэга < frame>:
< html> < head> < title> Хождение по фреймам< /title>
< /head> < frameset cols=" 100, *" >
< frameset rows=" 100, *" >
< frame src=" logo.html" scrolling=" no" noresize>
< frame src=" menu.html" noresize>
< /frameset> < frame src=" content.html" noresize>
   < /frameset> < /html> < /frameset> < /html>
|
Теперь давайте избавимся от рамок между фреймами. Для этого мы используем параметр border, с которым мы раньше уже встречались. Итак, border=" 0".
| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset cols=" 100, *" border=" 0" > < frameset rows=" 100, *" > < frame src=" logo.html" scrolling=" no" > < frame src=" menu.html" > < /frameset> < frame src=" content.html" > < /frameset> < /html> |
Картинку можно прижать в левый верхний угол:
| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset cols=" 100, *" border=" 0" > < frameset rows=" 100, *" > < frame src=" logo.html" scrolling=" no" marginwidth=" 0" marginheight=" 0" > < frame src=" menu.html" > < /frameset> < frame src=" content.html" > < /frameset> < /html> |
Атрибуты marginwidth и marginheight вам уже знакомы, они определяют ширину полей фрейма. В нашем документе мы убрали поля, задав значения этим атрибутам равные нулю для фрейма, содержащего документ (logo.html).
Нажмите на любую из ссылок. Документ, на который введет ссылка, откроется в том же фрейме, в котором располагается документ с меню. А нам нужно, чтобы он открылся во фрейме с основным содержанием, а меню осталось в нетронутом виде. Как это сделать?
Атрибут тэга < frame> - name:
| < html> < head> < title> Хождение по фреймам< /title> < /head> < frameset cols=" 100, *" border=" 0" > < frameset rows=" 100, *" > < frame src=" logo.html" scrolling=" no" marginwidth=" 0" marginheight=" 0" > < frame src=" menu.html" > < /frameset> < frame src=" content.html" name=" window-1" > < /frameset> < /html> |
Параметр name задает уникальное имя для фрейма.
Имя фрейма может быть в дальнейшем использовано для ссылки на него из других документов (фреймов), с помощью атрибута тэга < a> target (target=" имя_фрейма").
Введем атрибут target в документе со ссылками - menu.html.
| < html> < head> < title> Документ с Меню< /title> < /head> < body background=" cherti3.gif" text=" #ffffff" link=" #ffffff" alink=" #ffffff" vlink=" #ffffff" > < center> < a href=" content.html" > Главная< /a> < a href=" tumki.html" > Тумки< /a> < a href=" bumki.html" > Бумки< /a> < a href=" tururumki.html" > Турурумки< /a> < a href=" tra-la-la.html" > Траляля< /a> < /center> < /body> < /html> |
Вот такой он (menu.html), в нашем случае. Теперь для каждой ссылки укажем параметр target=" window-1", где window-1 - это имя фрейма, в котором у нас располагается документ с основным содержанием (content.html).
< html> < head> < title> Документ с Меню< /title>
< /head>    < body background=" cherti3.gif" text=" #ffffff" link=" #ffffff"
alink=" #ffffff" vlink=" #ffffff" >
< center> < a href=" content.html" target=" window-1" > Главная< /a>
< a href=" tumki.html" target=" window-1" > Тумки< /a>
< a href=" bumki.html" target=" window-1" > Бумки< /a>
< a href=" tururumki.html" target=" window-1" > Турурумки< /a>
< a href=" tra-la-la.html" target=" window-1" > Траляля< /a>
< /center> < /body> < /html> < body background=" cherti3.gif" text=" #ffffff" link=" #ffffff"
alink=" #ffffff" vlink=" #ffffff" >
< center> < a href=" content.html" target=" window-1" > Главная< /a>
< a href=" tumki.html" target=" window-1" > Тумки< /a>
< a href=" bumki.html" target=" window-1" > Бумки< /a>
< a href=" tururumki.html" target=" window-1" > Турурумки< /a>
< a href=" tra-la-la.html" target=" window-1" > Траляля< /a>
< /center> < /body> < /html>
|
Теперь, все ссылки открываются в нужном фрейме, а меню никуда не исчезает. Бывают ситуации, когда нужно, чтобы открываемый документ открылся во все окно, для этого надо параметру target задать значение _top:
< a href=" project.html" target=" _top" > Мой проект о рыбках< /a>
Страница откроется в полное окно, закрыв (уничтожив) остальные кадры (фреймы).
IFrame - " плавающий" или встроенный фрейм.. Для Iframe нам не нужно создавать фрейм-документ, и прописывать в нем фреймовую структуру нашей страницы. Iframe позволяет вставить один html-документ в другой html-документ.
«Плавающий» фрейм вводится в наш обычный html-документ при помощи тэга < iframe> < /iframe>: 


< IFRAME src=" ancorpri.html" width=" 300" height=" 250" scrolling=" auto" frameborder=" 1" > < /IFRAME>
В атрибуте src мы указываем путь к документу, который отобразиться во встроенном фрейме.
Атрибуты height и width отвечают за ширину и высоту встроенного фрейма.
Атрибут scrolling (полоса прокрутки) может принимать несколько значений: no - это значит совсем не будет полосы прокрутки, ни при каких обстоятельствах; yes - это значит полоса прокрутки будет всегда; auto - полоса прокрутки появится только тогда, когда она нужна.
Атрибут frameborder указывает отображать или нет границы встроенного фрейма, возможные значения 1 (да, отображать) и 0 (нет, не отображать).
Iframe –не поддерживается многими браузерами, в основном старыми версиями браузеров.
ТЕСТ 1
|
|
