
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Шаблоны разметки для меню группы
|
|
Итак, после того, как тематика контента выбрана, имеется необходимый материал, вы готовы к созданию и дальнейшему оформлению группы. Выберите тот вид оформления, который больше всего по душе – графическое или текстовое отображение информации. Для наглядной демонстрации возьмем обычный шаблон текста и примеры вариантов кодов:
Шаблон 1.

{|
|-
|
{|
|-
!
первое меню!
|-
| тексттексттекст
|}
|
{|
|-
!
второе
|-
| тексттексттекст
|}
Шаблон 2.

{|
|-
|
{|
|-
! Обучение
|}
*[[ вики-разметка стандартная]]
*[[ вики-разметка расширенная]]
*[[FAQ]]
*[[Помощь]]
{|
|-
! Практика
|}
*[[меню]]
*[[Песочница]]
{|
|-
! [[разделы]]
|}
*[[Иконки]]
*[[Скачать]]
{|
|-
! О группе
|}
*[[Новости]]
*[[О нас]]
*[[Правила]]
|
{|
|-
! Последняя новость:
|-
|
[[photo]]
сайт группы
|}
{|
|-
! Объявление!
|-
|
[[photo]]
В руководство будут принимать… из админов!
|}
{|
|-
! [[Общая навигация|Общая навигация»]]
|}
|}
Шаблон 3.
Wiki-разметка для текстового меню с небольшими иконками:
{|
|-
!
|
[[photo-54351_113731]] Пригласи всех друзей < br/>
[[photo-54351_113732]]»’[[Правила]]»’ < br/>
[[photo-54351_113733]] Фотоальбомы < br/>
[[photo-54351_113734]] Творчество< br/>
[[photo-54351_113735]] Фотки< br/> < br/>
[[photo-54351_113736]] [https://vkontakte.ru/write123456789/Связь] < br/>
|}
Как вы уже поняли, существует всего несколько разновидностей шаблонов кодировок. Используйте нужные виды шаблонов, и созданная вами группа будет настроена самым лучшим образом. Безусловно, простор для фантазии есть, но для этого придется составлять коды самому. Придется немного потрудиться, перечитать массу информации, чтобы узнать основные принципы построения кодов wiki-разметки.
Я же говорю, что это просто, ведь код начинается и заканчивается с привычных тегов, а иконки внутри все предстают в виде информации [[photo-их номер_в альбоме]] с небольшим текстом для их описания.
Что такое спойлеры и какова их роль
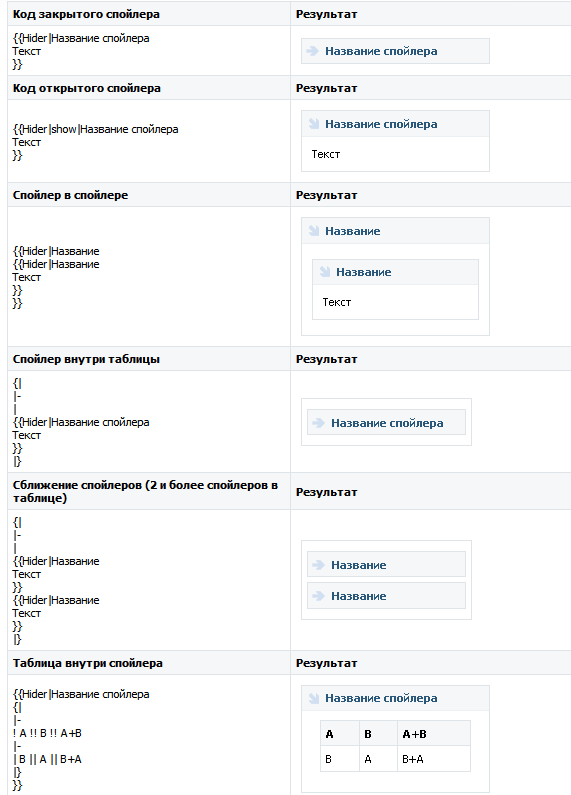
Спойлеры представляют собой объект с заголовком, наполненный содержанием. Такие объекты могут скрываться и показываться попеременно. Спойлеры необходимы для сокрытия больших объемов информации, полноэкранный вид которых «перегрузит» страницу информацией дополнительного значения.
Примеры спойлеров представлены в таблице ниже.

Поработав в этом направлении неделю-другую с вики-разметкой, у вас будет собственная группа ВКонтакте!
Напоследок видео-урок найденный на ютубе:
|
|
