
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Використання таблиць для розміщення об'єктів на веб-сторінці
|
|
Під час відображення веб-сторінок браузер розміщує елементи на екрані один за одним у тому порядку, в якому вони записані у HTML-документі. Для позиціювання елементів розроблено спеціальні засоби мови HTML, проте часто для цього використовують таблиці. На веб-сторінці створюють таблицю без рамок і у її комірки поміщають різні об'єкти.
Розмістимо назви класів по діагоналі так, як це показано в табл. 2.6, але самої таблиці на веб-сторінці відображати не будемо.
Таблиця 2.6. Таблиця, в якій інформація розміщується по діагоналі

Нижче наведено текст HTML-документа, в якому для позиціювання елементів використано табл. 2.6.
< HTML>
< TITLE> Приклад позиціювання< /TITLE>
< BODY>
< TABLE>
< TR>
< ТН> Старші класи< /ТН>
< TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD> < /TR>
< TR>
< TD> < /TD> < TD> 10-A< /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD>
< /TR>
< TR>
< TD> < /TD> < TD> < /TD> < TD> 10-B< /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD>
< /TR>
< TR>
< TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> 11-A< /TD> < TD> < /TD> < TD> < /TD>
< /TR>
< TR>
< TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> 11-B< /TD> < TD> < /TD>
< /TR>
< TR>
< TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> < /TD> < TD> 11-B< /TD>
< /TR>
< /TABLE>
< /BODY>
< /HTML>
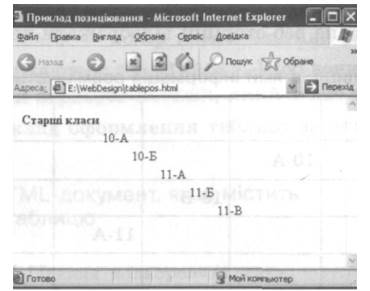
На рис. 2.13 показано, який вигляд має цей HTML-документ у вікні браузера.

Рис. 2.13. Позиціювання елементів на веб-сторінці за допомогою таблиці
Комірки таблиці можна заповнювати не лише текстом, а й зображеннями, іншими таблицями та рухомими рядками. Текст або зображення всередині комірки може бути гіперпосиланням. Наприклад:
< TD> < A HREF=" lib.html" > 11-B< /A> < /TD>
|
|
