
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Панель инструментов Toolbar. Все вы видели панели инструментов
|
|
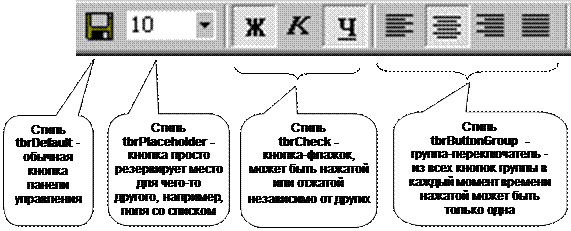
Все вы видели панели инструментов. Они имеются в большинстве солидных приложений Windows. Панель инструментов Visual Basic вы можете видеть на картинке в 1.3. Панель инструментов представляет набор кнопок и других элементов, предназначенных для быстрого выполнения наиболее часто встречающихся действий, таких как открытие, сохранение файлов, выбор размера шрифта и т.п. Кнопки на панели инструментов бывают разных стилей. Некоторые самые распространенные стили показаны на рисунке, где изображен участок панели управления Microsoft Word 97:
 |
Задача: Создать панель инструментов из нескольких кнопок. По нажатии одной кнопки Visual Basic должен делать что-нибудь одно, например, выполнять оператор Debug.Print " Нажата первая кнопка"). По нажатии другой кнопки Visual Basic должен делать что-нибудь другое, например, выполнять оператор Debug.Print " Нажата вторая кнопка"). И так далее.
Ваши действия:
1. Поместить в Toolbox группу элементов управления Microsoft Windows Common Controls 6.0. Вы их найдете в Projects®Components. Из этих элементов вам понадобятся два: Toolbar и ImageList.
2. Разместить элементы Toolbar и ImageList на форме. При этом Toolbar сразу " прилипнет" к верхнему краю формы, как ей в общем-то и положено. Если вам это не нравится, то в пункте 6 вы это поправите. ImageList не будет виден в режиме работы. Его назначение вспомогательное - хранить в виде удобного списка картиночки, которые вы желаете видеть на кнопках панели инструментов.
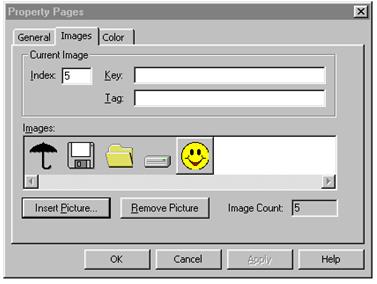
3. Вставить в ImageList понравившиеся вам картиночки, например из принадлежащей Visual Basic папки Graphics. Для этого щелчком правой клавиши мыши по ImageList и выбором опции Properties вызываем на экран Страницы свойств (Property Pages) этого элемента. Там заходим в закладку Images, нажимаем кнопку Insert Picture, находим в появившемся окне нужную нам папку с картинками и выбираем картинку ® Open. Замечаем, что выбранная картинка появляется в поле Images, а в поле Index появляется 1. Снова Insert Picture и аналогичным образом вставляем вторую картинку. Ее индекс - 2. И так далее. Закончив, нажимаем OK.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

4. Вставить в Toolbar кнопки нужных вам стилей с картинками, взятыми из ImageList. Для этого щелчком правой клавиши мыши по Toolbar и выбором опции Properties вызываем на экран Страницы свойств (Property Pages) этого элемента. Там в закладке General в раскрывающемся списке ImageList объясняем компьютеру, в каком из нескольких возможных элементов управления ImageList хранятся картинки для кнопок. Затем заходим в закладку Buttons, нажимаем кнопку Insert Button, замечаем, что в поле Index появляется 1. Здесь нам необходимо выбрать стиль кнопки (Style) и ввести данные в два поля - Image и Key (ключ). В поле Image введем индекс картинки из ImageList, которую мы хотим поместить на кнопку. В поле Key введем любое слово, по которому в дальнейшем, как по имени, будем обращаться к этой кнопке. Также полезно заполнить поле ToolTipText, в этом случае при подведении мыши к кнопке будет всплывать подсказка. Закончив с первой кнопкой, снова нажимаем на Insert Button и повторяем всю процедуру для второй кнопки. И так далее. Закончив, нажимаем OK.

5. Запрограммировать действия кнопок. Для этого сделаем двойной щелчок по панели инструментов. Появится заготовка процедуры, в которой при помощи оператора Select Case программируем действие всех кнопок панели:
Private Sub Toolbar1_ButtonClick(ByVal Button As MSComctlLib.Button)
Select Case Button.Key
Case " Первая кнопка "
Debug.Print " Нажата первая кнопка"
Case " Вторая кнопка "
Debug.Print " Нажата вторая кнопка"
End Select
End Sub
6. Настроить внешний вид и поведение панели инструментов (если хотите, конечно). Это можно сделать в страницах свойств и в окне свойств панели. Особое внимание обратите на свойство Align, от которого зависит положение панели инструментов на форме.
Кроме панели инструментов Toolbar существует еще интересная, с богатыми возможностями панель инструментов Coolbar, на которой мы останавливаться не будем.
Панели инструментов предоставляют возможность в режиме работы изменять свой внешний вид и состав, с чем вы, возможно, сталкивались, работая с такими приложениями Windows, как Microsoft Word.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
18.4. Проект - " Графический редактор"
Проиллюстрируем применение элемента управления CommonDialog и панели инструментов на примере создания простейшего графического редактора. Пусть наш редактор умеет только следующие вещи:
· Рисовать мышкой, как карандашом.
· При помощи двух кнопок на панели инструментов выбирать одну из двух возможных толщин рисуемой линии.
· Выбирать цвет линии.
· Загружать рисунки из любого графического файла формата BMP.
· Сохранять рисунки в любом графическом файле формата BMP.
Вот внешний вид нашего графического редактора:

Вы видите здесь загруженную с диска картинку, поверх которой линиями разной толщины и цвета нарисованы самолеты и текст. Под кнопкой выбора цвета вы видите панель инструментов из двух кнопок для выбора толщины линии.
Вот программа нашего графического редактора (посмотрите, какая короткая!):
Dim Цвет As Long 'Цвет карандаша
Private Sub Form_Load() 'Начальные установки редактора:
AutoRedraw = True
BackColor = vbWhite 'Цвет листа для рисования - белый
Цвет = vbBlack 'Поначалу цвет карандаша - черный
DrawWidth = 3 'Поначалу линия тонкая
End Sub
Private Sub Command1_Click() 'Загружаем графический файл
CommonDialog1.ShowOpen
Form1.Picture = LoadPicture(CommonDialog1.FileName)
End Sub
Private Sub Command2_Click() 'Сохраняем графический файл
CommonDialog1.ShowSave
SavePicture Image, CommonDialog1.FileName
End Sub
Private Sub Command3_Click() 'Выбираем цвет карандаша
CommonDialog1.ShowColor
Цвет = CommonDialog1.Color
End Sub
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
PSet (X, Y), Цвет 'Мышка превращается в карандаш
End Sub
Private Sub Toolbar1_ButtonClick(ByVal Button As MSComctlLib.Button)
Select Case Button.Key
Case " Тонкая линия" 'Если нажата первая кнопка на панели инструментов,
DrawWidth = 3 'то линия тонкая
Case " Толстая линия" 'Если нажата вторая кнопка на панели инструментов,
DrawWidth = 20 'то линия толстая
End Select
End Sub
Пояснения:
В процедуре открытия файла я для краткости вместо
CommonDialog1.ShowOpen
Файл = CommonDialog1.FileName
Form1.Picture = LoadPicture(Файл)
написал
CommonDialog1.ShowOpen
Form1.Picture = LoadPicture(CommonDialog1.FileName)
В программе используется новый для вас оператор
SavePicture Image, CommonDialog1.FileName
по которому картинка, нарисованная на поверхности формы, сохраняется в файл, имя которого указано в свойстве CommonDialog1.FileName. На смысле параметра Image я не буду останавливаться.
Работа процедуры выбора цвета вам должна быть понятна по аналогии с процедурой открытия файла.
При вставке кнопок в панель инструментов я дал первой из них ключ " Тонкая линия", а второй - " Толстая линия".
У нашей процедуры рисования Form_MouseMove есть два существенных недостатка:
· Она рисует, по сути, не линию, а последовательность точек, которые сливаются в линию только при медленном движении мышки. Происходит это потому, что события MouseMove вырабатываются не непрерывно, а через некоторые, пусть небольшие, промежутки времени.
· Мышь рисует всегда, когда движется, а нам было бы привычней и удобней, чтобы она делала это лишь при нажатой клавише мыши.
Вот как дополнится наша программа для устранения этих недостатков:
Dim Клавиша_мыши_нажата As Boolean 'Удерживается ли нажатой клавиша мыши
'Координаты мыши при предыдущем (перед текущим) наступлении события MouseMove:
Dim X_предыдущее As Long
Dim Y_предыдущее As Long
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
If Клавиша_мыши_нажата Then
'Рисуем отрезок прямой от предыдущего положения мыши до текущего:
Line (X, Y)-(X_предыдущее, Y_предыдущее), Цвет
'Запоминаем текущее положение мыши для будущего срабатывания MouseMove, когда оно будет уже предыдущим:
X_предыдущее = X
Y_предыдущее = Y
End If
End Sub
Private Sub Form_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
Клавиша_мыши_нажата = True
'В начальный момент рисования предыдущее и текущее положения мыши совпадают:
X_предыдущее = X
Y_предыдущее = Y
End Sub
Private Sub Form_MouseUp(Button As Integer, Shift As Integer, X As Single, Y As Single)
Клавиша_мыши_нажата = False
End Sub
Пояснения:
Логично считать, что клавиша мыши удерживается нажатой, когда из двух событий - MouseDown и MouseUp последним по времени наступило MouseDown.
Вместо точек теперь рисуются отрезки прямых, соединяющие между собой соседние точки. Получается ломаная линия, неотличимая от плавной, гладкой кривой.
Если вы хотите улучшить наш графический редактор
Если вы хотите улучшить наш графический редактор, то:
· Сделайте кнопку очистки листа.
· Создайте палитру цветов, как в графическом редакторе Paint. Палитра цветов - та же панель инструментов, только кнопки в ней покрашены в разные цвета.
· Создайте еще одну панель инструментов с ластиком, отрезком прямой, прямоугольником, овалом (эллипсом).
· Интересно сделать пульверизатор (распылитель). Здесь вам понадобятся случайные величины.
· Создайте процедуры для рисования крестиков, треугольников и других фигур, которых нет в стандартных графических редакторах, и включите кнопки для их рисования в панель инструментов.
· Не советую создавать операции с фрагментами изображения: лупу, перенос, копирование и т.п. Для этого вы еще мало знаете.
|
|
