
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Рисуем в фотошопе обои для рабочего стола
|
|
Как нарисовать в фотошопе обои для рабочего стола — интересный вопрос... Сейчас я попытаюсь на него вам ответить...
В этом уроке я вас познакомлю с одним из способов рисования обоев для рабочего стола. Такие обои ещё часто называют «векторными», потому, что рисуются с применением векторов и кисточек...
Нарисовать их не сложно — подключите своё воображение, настроение, запаситесь хорошими кисточками и за работу!
Рисуем в фотошопе обои для рабочего стола
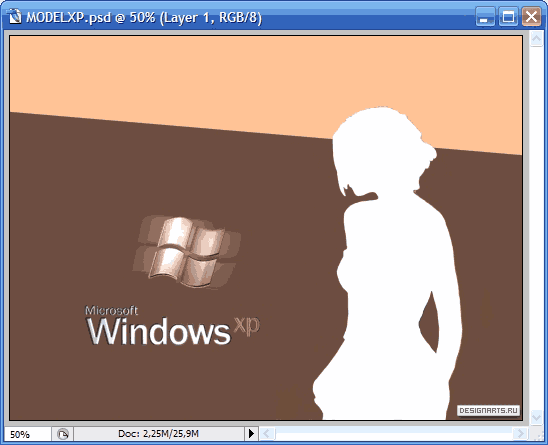
1. Я решил нарисовать обои с девушкой. Для этого нам понадобится какая-нибудь фотография, или те же обои:) У меня всё на дисках, за ними было лень лазить и потом искать, пришлось выбирать из нескольких десятков обоев, завалявшихся на винте. Я выбрал вот такую:

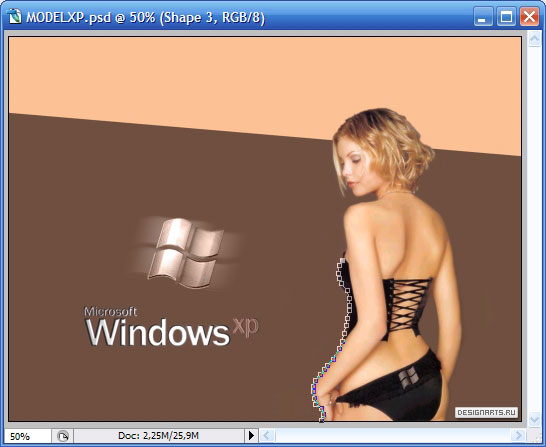
2. Теперь создаём новый слой, устанавливаем параметр Opacity (непрозрачность) в 0% (на панеле слоёв), выбираем инструмент Pen Tool и начинаем аккуратно выделять нашу девушку, пиксель за пикселем:

3. В конце концов получилось у меня следующее выделение:

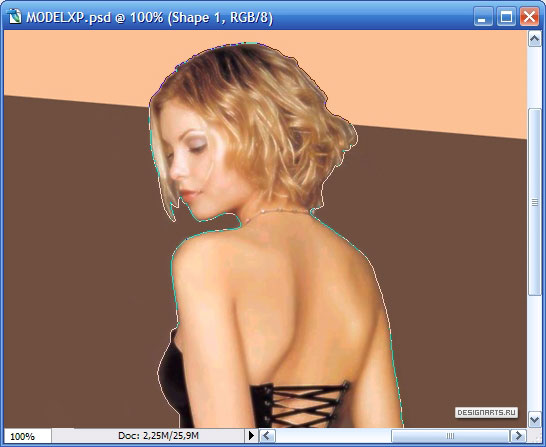
4. Сейчас можно заметить, что между правой рукой девушки и её телом осталось пространство, которое тоже нужно выделить. Снова создадим новый слой и выделим то, что осталось:

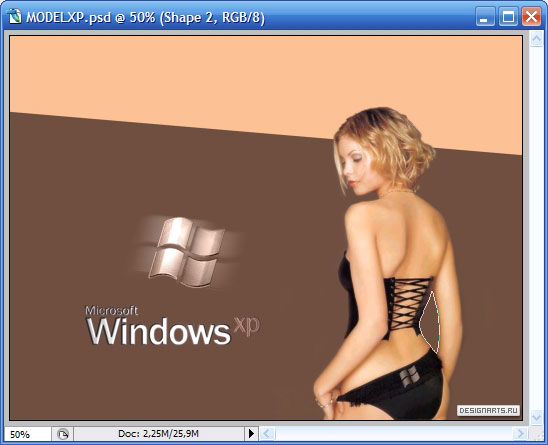
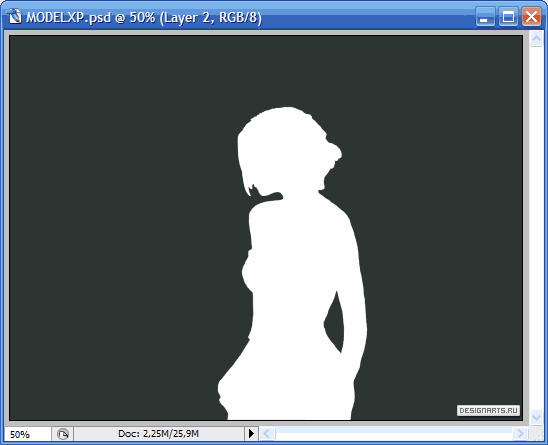
5. На этом этапе снова создадим новый слой и выделим девушку по созданному нами контуру. Для этого нужно сделать следующее: зажимаем клавишу Ctrl и кликаем по слою с контуром, который мы создали первым (самый большой), теперь, не отпуская Ctrl, зажимаем Alt. Выделение готово. Теперь зальём его белым цветом (с помощью Paint Bucket Tool):

6. Сейчас можно сдвинуть полученное изображение немного влево и закрасить фон каким-нибудь цветом (я выбрал тускло-зелёный — #2c3531):

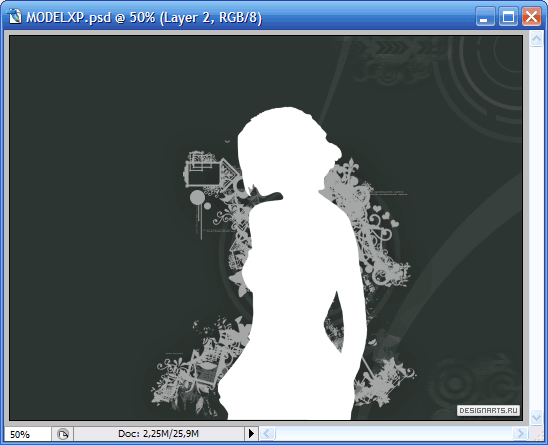
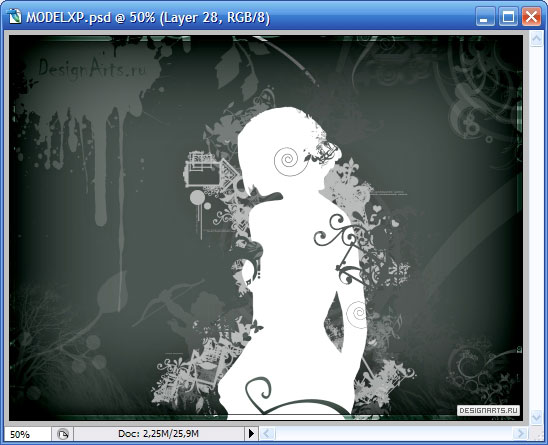
7. Всё! Модные обои для рабочего стола готовы... Шучу, шучу:) Теперь создадим слой под слоем с нашей девушкой, берём любые заранее запасённые кисти, выбираем белый цвет и начинаем лепить их куда попало, подбираем прозрачность Opacity слоя по вкусу:

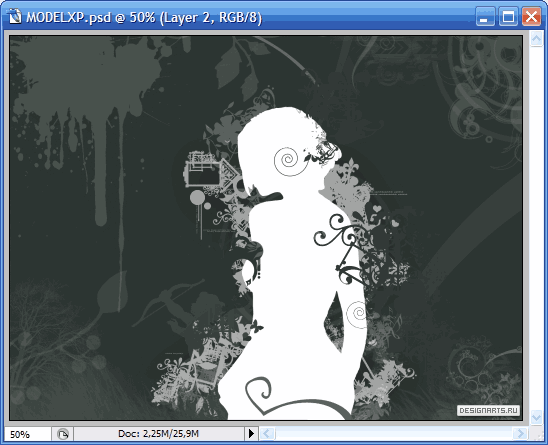
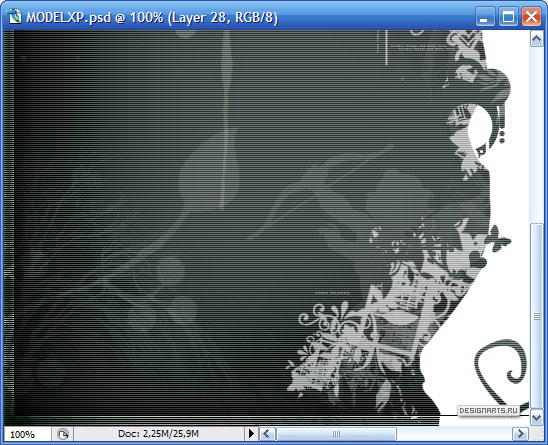
8. Теперь создадим ещё один слой, уже над слоем с девушкой и повторим предыдущую операцию:

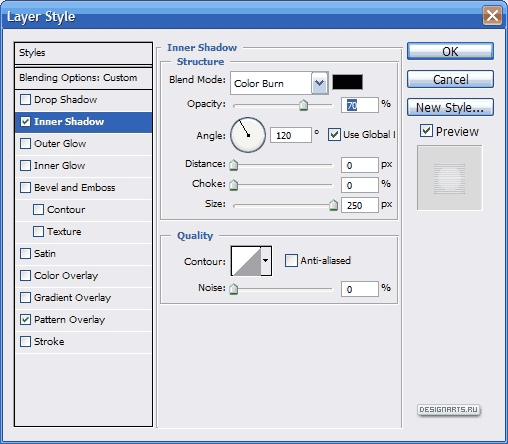
9. Ну, сделали? Отлично! Теперь давайте снова создадим новый слой, как бы банально это не звучало, и зальём его любым цветом. Непрозрачность Fill уменьшим до 0%. Сейчас заходим в Blending Options только что созданного слоя (кликаем на этом слое правой клавишей и выбираем пункт Blending Options), перейдём на вкладку Inner Shadow и сделаем как показано ниже:

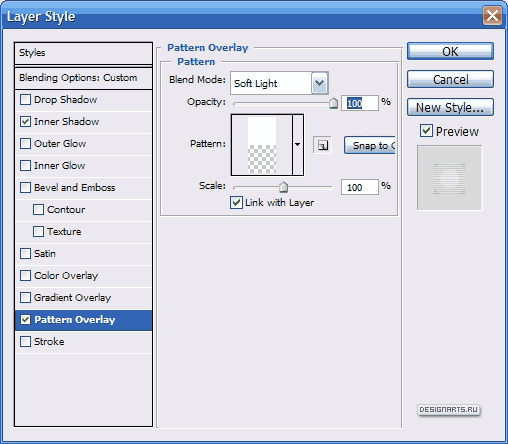
10. Теперь переходим на вкладку Pattern Overlay и сделаем штриховку (подробнее как она делается можно прочитать в уроке о создании логотипа (пункт №6) или UserBar'а (в пункте №5)):

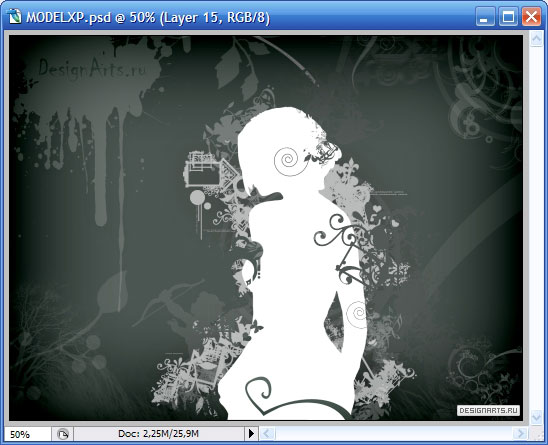
11. Кликаем по кнопке Ok и смотрим результат:

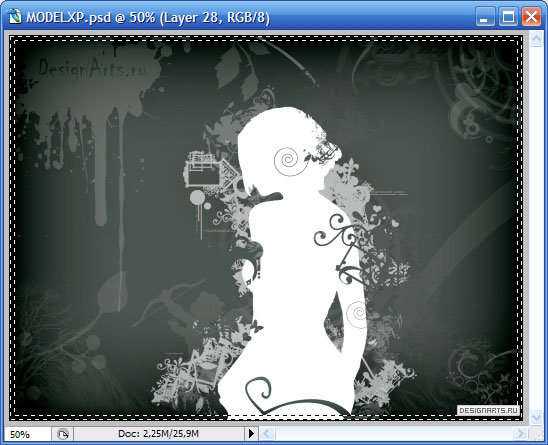
12. Теперь нам не мешало бы нарисовать небольшую рамку. Для этого с помощью Rectangular Marque Tool выделим наше изображение, оставив по краям свободное место, после инвертируем выделение (Shift + Ctrl + I или в меню Select —> Inverse):

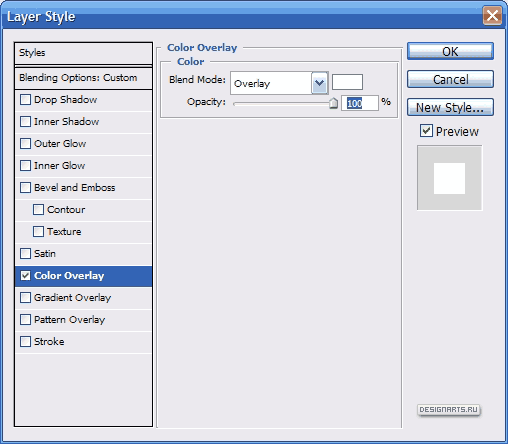
13. Теперь зальём выделение любым цветом и зайдём в Blending Options. На вкладке Color Overlay сделаем следующее:

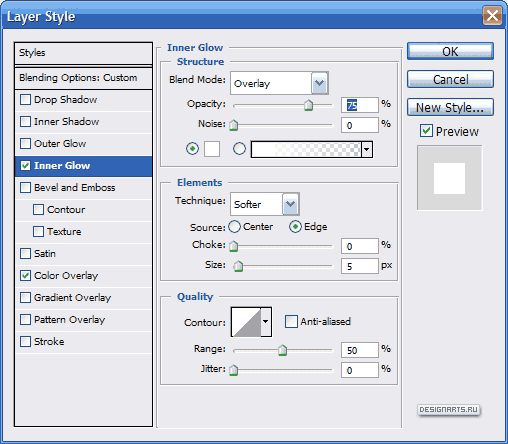
14. На вкладке Inner Glow (внутреннее свечение) выставим такие параметры:

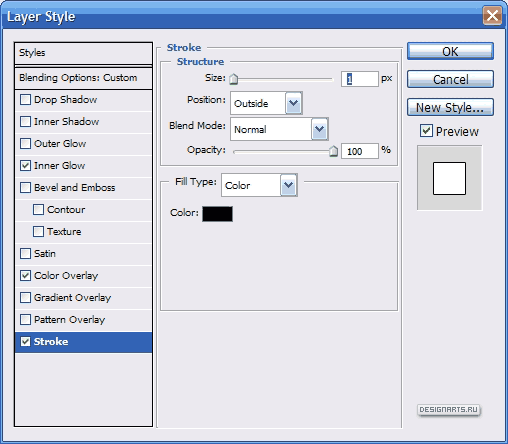
15. А на вкладке Stroke вот такие:

Жмём Ok и получаем готовую работу — красивые обои для рабочего стола!

А вот они в натуральном размере (только кусочек):

|
|
