
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Делаем сайт
|
|
Введение
Я еще не определился с выбором будущей профессии, но точно знаю, что она будет связана с вычислительной техникой. Но появляющиеся новые информационные технологии с запозданием отражаются в содержании школьного учебника, поэтому многому приходится обучаться самостоятельно. Я благодарен своим родителям за то, что они дальновидно направили мою любознательность в нужное направление. Появившийся в доме компьютер использовался не для бесцельного времяпрепровождения за стрелялками, гонками, бесконечными блужданиями в социальных сетях; родители приобретали обучающие программы, тренажеры. Отец, сам программист по образованию, строго контролировал мои «путешествия по Всемирной паутине». Мне стало интересно, как можно сделать самому что-нибудь, удивив своими познаниями одноклассников, учителей и, конечно же, родителей. Одним из последних увлечений стало создание сайта. Веб-сайт - наиболее популярное и доступное средство предоставления текстовой, графической и иной информации в сети Интернет.Я изучил множество статей в сети, испробовал многоразличных способов: Из всего перечисленного я остановился на Wordpress. И теперь мне хотелось бы поделится своим опытом в создании персонального сайта/блога на платформе Wordpress. Согласен, что всю необходимую информацию, если захотеть, можно получить из Интернета, но мне известны некоторые хитрости, которые облегчат освоение данной технологии.
Основные понятия
Итак, приступим. Наверно у каждого из вас имеется дома компьютер, подключенный к Интернету. Вы ежедневно посещаете десятки, если не сотни интернет-сайтов и всевозможных страничек. Наверное, многие видели личные блоги, сайты, порталы и т.д. И, наверное, каждому хотелось бы иметь свой кусочек сети, на котором вы бы могли размещать что-либо. Но создать свой сайт – довольно непростое дело, как хотелось бы. В принципе, нет ничего такого заумного и сложного, с чем бы вы не справились. На протяжении всей этой статьи вы будете вместе со мной создавать блог на одноименной платформе Wordpress. Это вам не страничку в Одноклассниках завести! Если есть единомышленники, то вперед!!!
Сначала теория (куда уж без нее). Вы, думаю, уже знакомы с созданием простейшей странички в «Блокноте». Можно набирать вручную html-код или довериться специальным визуальным редакторам. Для маленького сайта (5-6 страниц), можно обойтись и так. А если вы захотите сделать фото-галерею или какой-нибудь каталог статей? Спешу вас огорчить – не все так просто. Если это все, то вы ошибаетесь!
Представьте такую ситуацию: вы владелец огромного портала или новостного сайта, на котором ежедневно публикуются десятки новостей. Представили? Неужто нужно целыми днями набирать html-код и содержимое для поддержки сайта? А ведь на нем еще наверняка есть разделы, рубрики и прочее? Да у вас голова кругом пойдет! А вот вам захотелось сделать на сайте какую-нибудь кнопочку, а у вас на сайте 1000 страниц!!! И все придется править!!! Да вы наверно забудете что такое сайт и интернет вообще!
Да, так было в самое начало эпохи интернета, пока работяги программисты не придумали выход. Был создан специальный серверный язык программирования (PHP). Небольшой скриптик обрабатывал запросы и выдавал нужную информацию на сайте. То есть теперь не нужно тупо копировать html-странички и вставлять нужный текст. В специальном (приватном разделе сайта, называемым «админкой»), вы набираете ваш текст в текстовое поле, выбираете нужную рубрику (предварительно создав ее) и щелкаете на кнопочку «Опубликовать». И УРА! Наша статья на сайте. Вставили html-код кнопочки в специальный редактор шаблона сайта. И все страницы сами обновятся автоматически. Круто, да? Я тоже так думаю!
 Эти системы написаны на языке PHP и называются CMS (Content Management System – Система управлении контентом). Информацию с сайта они хранят в текстовых файлах либо в специальных базах данных – MySQL. Объясню, как это работает.
Эти системы написаны на языке PHP и называются CMS (Content Management System – Система управлении контентом). Информацию с сайта они хранят в текстовых файлах либо в специальных базах данных – MySQL. Объясню, как это работает.
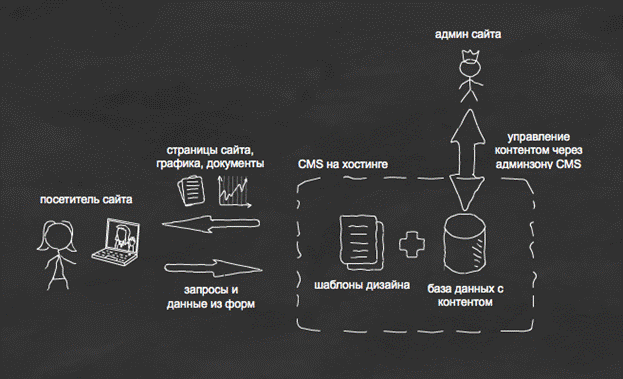
Условно, сайт можно разделить на две части: контент и дизайн. Пользователь открывает страницу и посылает запрос на вывод необходимой информации. Движок ищет по базе данных соответствующую запись и выводит ее пользователю через шаблон сайта. Администратор, через специальную административную панель заносит эти записи в ту самую базу данных. Можете посмотреть на картинке для наглядности:

Думаю, принцип работы понятен. Теперь приступим к практике!
Делаем сайт
Хостинг
Чтобы ваш сайт увидели многочисленные жители сети (а сейчас мы, наверное, реально там живем), нам нужно найти для него место на сервере. Для этого существуют так называемые хостинг-компании, предоставляющие на своих серверах место для вашего сайта за определенную плату. Для нашего сайта нужен хостинг с такими минимальными параметрами:
· PHP 5.2.4 и MySQL 5.0 (я взял минимальные параметры для последних версий Wordpress’a);
· FTP-клиент;
· Места на диске (на сервере) не менее 50 Мб (для комфортного ведения блога, я рекомендую не менее 100 Мб);
· Memory limit не менее 32 Мб (увы, WP прожорлив).
Существует конечно много таких серверов, предлагающих такие услуги за небольшую плату. Но ведь вам не хочется возиться с долгой регистрацией, оплатой (а ведь наверняка она потребует от вас наличие интернет- кошельков)! Для этого обратимся к бесплатным хостерам.
Бесплатный хостинг отличается от платного прежде всего тем, что за него не нужно платить. Халява?! Неа! На самом деле вам повесят какой-нибудь баннер или заставят впихнуть свою рекламу, за которую они будут получать деньги (от рекламодателей). Второй вариант, что вам не повесят рекламу, а урежут показатели хостинга (маленький диск, отсутствие баз данных, плохое соединение и т.д.) На мой взгляд, уж лучше с баннером (который я могу позже убрать), чем с тормозами во втором случае.
Самый лучший и простой для новичка, на мой взгляд, является TopUA (пусть вас не смущает, что он белорусский). Есть только небольшой минус: баннер в верхней части сайта. Но на мой взгляд лучше не найти.
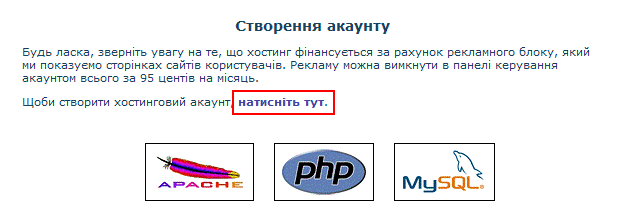
Перейдем на главную и жмем на «натисніть тут». 
Соглашаемся с правилами, если вы, конечно, не собрались распространять пиратский контент.

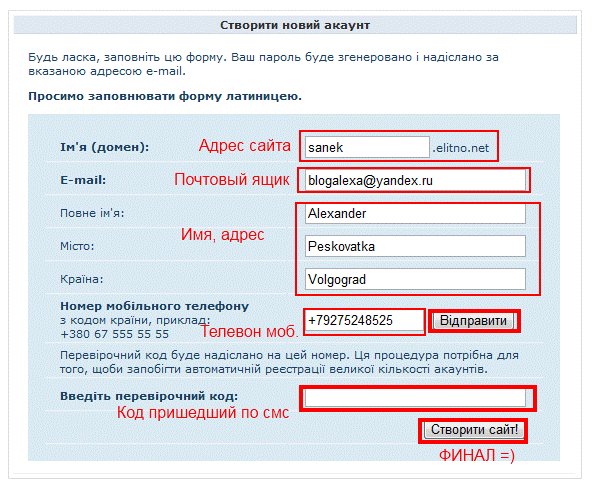
Затем введите по образцу данные в формы (после мобильного телефона нажмите «Вiдправити» и дождитесь смс с проверочным кодом, который введете ниже) Кстати, я выбрал адрес сайта sanek.elitno.net 
Все! Теперь проверяем почту (туда прислали пароль и пр.) и переходим в панель управления хостингом:

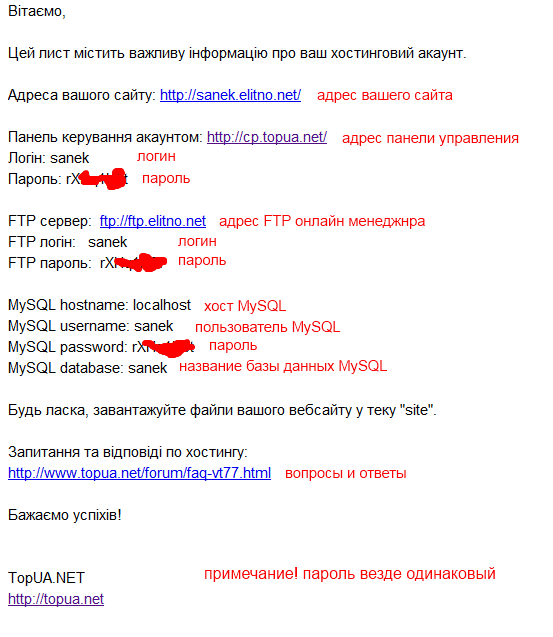
Письмо, пришедшее на ящик (для пояснения, я написал красным цветов, что к чему):

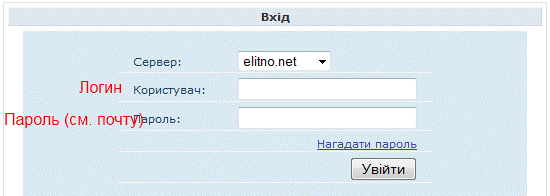
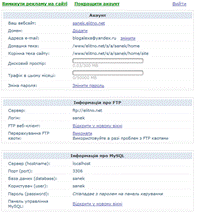
При благополучном входе, вас ожидает хостинг-панель:

Ура!! Мы с вами зарегистрировали хостинг-аккаунт. В следующей части перейдем к установке движка Wordpresss.
Установка Wordpress
Итак, место в интернете у нас есть. Теперь нужно его использовать. Делать я буду личный блог.
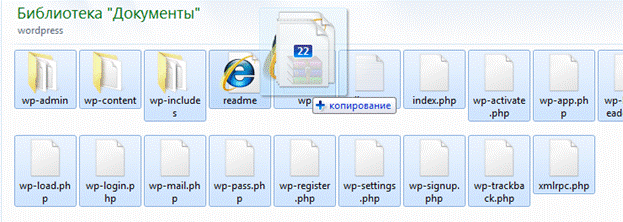
Первым делом качаем последнюю русифицированную версию Wordpress отсюда (на момент написания этой статьи, последняя версия была 3.3.1). После того как скачали, распакуйте архив у себя на компьютере. Затем зайдите в распакованную папку и создайте там архив, например wp.zip (обязательно zip). Затем поместите в архив все файлы из этой папки, как на рисунке:

То есть мы с вами просто перепаковали архив, избавившись от папки wordpress.
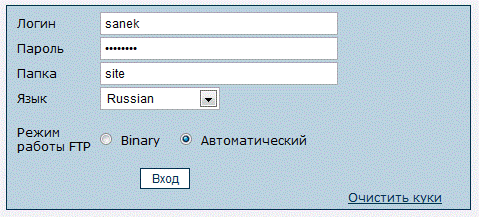
Теперь идем в панель управления хостингом и открываем FTP веб-клиент («Відкрити у новому вікні»). Авторизуемся (логин и пароль совпадают с панелью, см. письмо выше).

После авторизации мы попадаем в корневую папку нашего сайта.
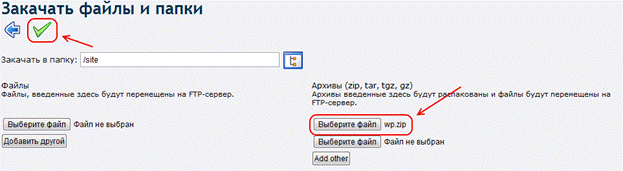
Затем, нажимаем на кнопочку «Закачать». В открывшейся странице выбираем на архив (не тот, что скачали, а wp.zip) и нажимаем на зелененькую галочку (делаете все как на скрине).

После того, как архив закачается и распакуется, нажмите на синенькую стрелочку и вы вернетесь обратно в корень.
Если вы все правильно сделали, то вы увидите, что ваш закаченный архив уже распакован.
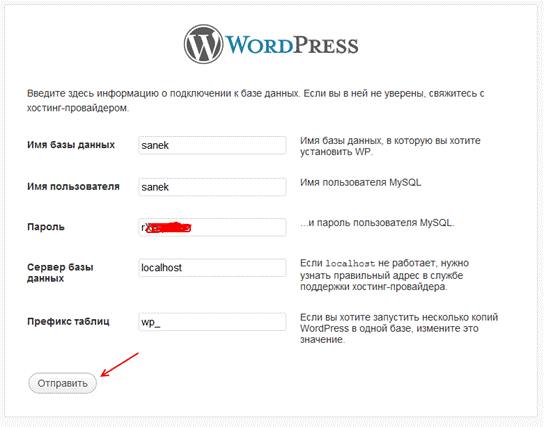
Перейдем непосредственно к установке. Открываем в браузере наш сайт и кликаем по серенькой кнопочке «Создать файл настроек» (если у вас «кракозябры», ничего страшного. Просто кликните по серой кнопке). На открывшейся странице опять кликаем на кнопку «Вперед!». Теперь вводите все точно, как на скрине (ну, разумеется, с вашим логином и паролем) и нажмите «Отправить»:


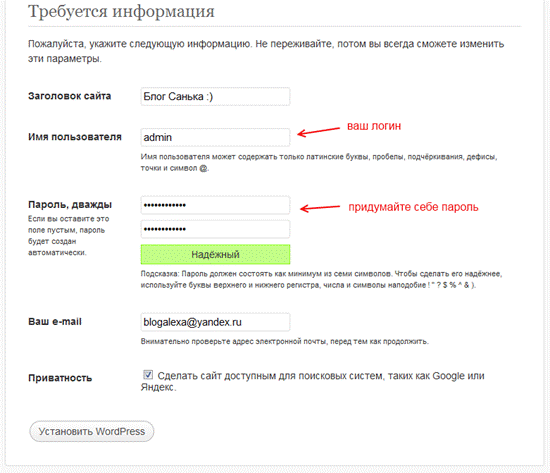
Если вы все ввели правильно, то запускаем установку и заполняем следующую страницу:
Устанавливаем и входим на этой странице, используя придуманный логин и пароль. После авторизации, нас приветствует панель Wordpress!

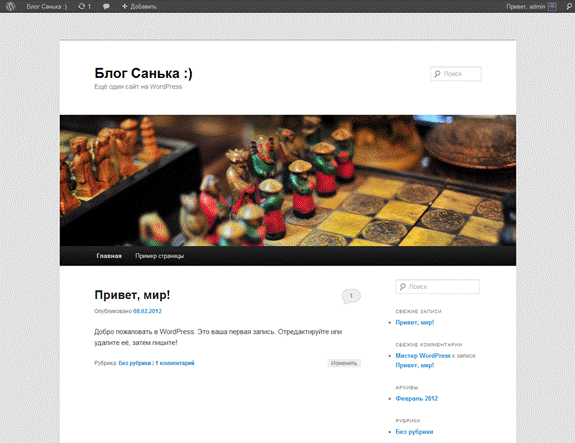
Переходим на главную нашего блога

Вуаля!! Мы с вами установили самостоятельно Wordpress!
Настройка Wordpress
Сразу после инсталляции движка, я бы рекомендовал сделать две вещи. Первое: изменить в настройках адреса страниц и записей (так называемые ЧПУ или «человеко-понятные урл’ы»). Я думаю гораздо приятнее набирать адрес https://sanek.elitno.net/sample-post/ чем https://sanek.elitno.net/? p=123, согласны?
Переходим в «Параметры» à «Постоянные ссылки». Переключаем флажок с «По умолчанию» на «Название записи» и сохраняем изменения. Теперь все адреса страниц не содержат разных вопросительных знаков и знаков равно, а выглядит красиво, коротко и более запоминающее (только название).
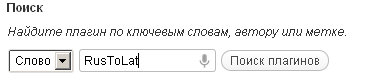
Второе действие это инсталляция и активация плагина RusToLat. Переходим в «Плагины» à «Добавить новый» и вбиваем в поле поиска название плагина и клацаем на поиск:

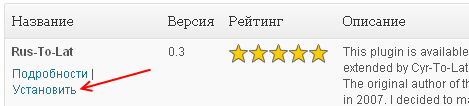
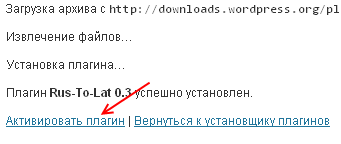
Затем в результатах поиска устанавливаем плагин

И активируем его

А, я забыл сказать для чего он! =) Нужен он для перевода адреса из кириллицы в латиницу (например с https://site.ru/новости на https://site.ru/novosti). В противном случае, у каждой записи в блог придется в ручную менять адрес. Хотя это и не обязательно, но поисковикам больше нравится такие адреса.
Так, вроде с начальной настройкой кончено) Можете еще посмотреть в параметрах все пункты и изменить под себя. Но делайте все осторожно! Если не знаете, то лучше не меняйте!
Пора бы что-нибудь написать в наш новый блог… Айда за мной!
Создание записи Wordpress
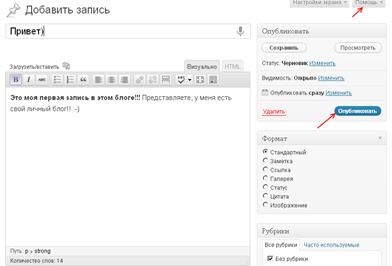
Для того, чтобы что нибудь написать в блог, мы должны авторизоваться в админ-панели и перейти на страницу «Записи -> Добавить новую». Теперь заполним все поля примерно как на скрине:

Все просто: вбиваем название поста и его содержание (визуальный редактор очень прост, практически Word). Справа, выберите рубрику из существующей или создайте новую. Ниже та же паря с метками) Все сделали? Теперь жмем на синюю кнопку отправки)
Обратите внимание ссылку «Помощь» в верхнем правом углу. Там подробно расписаны все поля и пункты, для чего они и с чем их едят. Кстати, эта кнопка присутствует во всех разделах, поэтому почитайте ее – отпадет много вопросов)
Рубрики, метки, комментарии
Для создания рубрик, перейдите в раздел «Записи» à «Рубрики» Затем заполните все поля: название, ярлык (можете не заполнять, а лучше напишите название рубрики на латинице), родительская (данный список нужен для того, чтобы создавать подрубрики), описание (можете не заполнять, а можете написать о чем будет эта рубрика). Кликаем кнопку «Добавить новую рубрику» и наша рубрика создана. Можете добавлять записи с этой рубрикой.
Также мы поступаем и с метками. Переходим в раздел «Записи» à «Метки» и аналогично создаем новые метки.
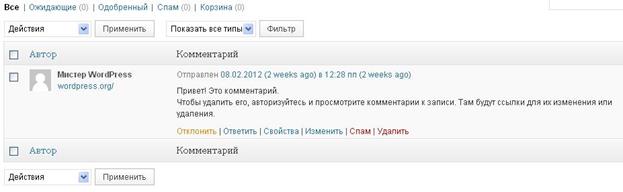
Для модерации новых комментариев перейдите в раздел «Комментарии».

Если вам, к пимеру, не понравился какой нибудь комментарий, то можете его отклонить. Также, его можно удалять, помечать как спам, отвечать, изменять и пр. По умолчанию, администратор должен проверять новые комменты, прежде чем они появятся в блоге. Но можно в настройках («Настройки» à «Обсуждения») убрать галочки напротив «Администратор должен проверить комментарий» и «Автор должен иметь ранее одобренные комментарии». После этого комментарии сами будут проходить без проверки админа. Будьте осторожны! Не советую вам этого делать, если ваш блог не достаточно защищен от спама. За первый месяц жизни моего блога, я отклонил порядка 300 комментариев!!! Можете посмотреть защиту от спама в этой статье - https://blogalexa.ru/2012/01/zashhita-ot-spama-wordpress-plaginom-checkbot/.
Медиафайлы
Ну, естественно какой-же блог без картинок, документов, видеозаписей и прочих файлов! Для загрузки в блог всех этих медиа, используется специальный раздел «Медиафайлы» Давайте-ка добавим картинку!
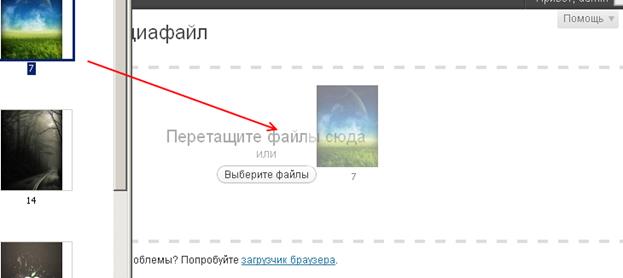
Переходим в «Медиафайлы» à «Добавить новый» и перетащим мышкой прям из проводника в окошко браузера любую картинку:

Все. Ниже вам (после загрузки) выведут всю информацию о файле, ссылка на него и тд. Впоследствии вы можете вставлять его в свои записи через визуальный редактор. Файлы можно использовать не только картинки, но и видео, музыку, архивы, разные другие файлы.
Кстати расскажу вам еще про одну фичу нашего любимого движка) Я конечно этим не пользуюсь (проще картинку сразу на компе отредактировать), но если вам покажется это удобным, то пожалуйста. Приведу вырезку из раздела помощи:
При работе с изображениями можно нажать кнопку «Редактировать» под миниатюрой, чтобы открыть встроенный редактор изображений, поддерживающий обрезку, поворот и отражение картинки, а также отмену и повтор. Блоки справа дают вам больше возможностей не только для масштабирования и обрезки основного изображения, но и для отдельной обработки миниатюры. Можно нажать ссылку «Помощь» в этих блоках, чтобы получить дополнительную информацию.

То есть, мы получаем простейший редактор картинок (обрезка, изменение размера и пр).
Оформление блога
Вот мы и приступили к самой интересной теме создания нашего блога! Сейчас мы будем изменять нашу стандартный шаблон на новый. Для этого перейдем в «Внешний вид» à «Темы» à «Установить темы». На открывшейся странице можете ввести в поле поиска ключевое слово или поставить галочки напротив понравившегося и нажать на поиск. Я поставил галочки на метках: «черный», «синий». В результате мне выдалось большое количество тем для моего блога. Я выбрал Flow, установил ее и активировал.


Теперь можно перейти на главную нашего блога и полюбоваться результатом! Конечно, косяков много (тема не на русском языке, а на английском), но ничего критического нет. Можете перейти в раздел «Виджеты» и «Меню», чтобы настроить блоки в правой колонке и верхнее меню. Если, что-то непонятно – вперед в раздел Помощь.
Плагины
Плагины в Wordpress - это специальные расширения (модули) для увеличения функциональности движка. Как их устанавливать, вы уже знаете (см. главу «Настройка Wordpress»). Для поиска необходимых плагинов, можете воспользоваться встроенным в админку установщиком, либо посетить некоторые из этого списка сайты:
· mywordpress.ru/plugins/
· wordpress.org/extend/plugins/
· plugins-wordpress.ru
И много других, воспользовавшись поиском в Яндексе и пр.
Заключение
Ну, вот и все! Закончилось наше первое знакомство с созданием интернет-сайтов. Не совсем конечно закончилось, но самые основы мы сделали. Моей целью, было научить любого новичка создать свой, персональный блог. Думаю, у меня получилось! Если у вас появятся какие либо вопросы – пишите мне на blogalexa@yandex.ru или заходите на мой личный блог (https://blogalexa.ru).
Удачи!
|
|