
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Разработка сайта на конструкторе сайтов Jimdo
|
|
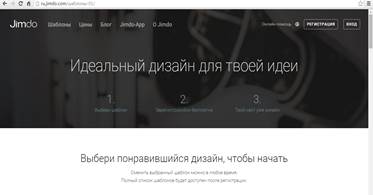
1. Создание сайта на конструкторе сайтов Jimdo. Необходимо перейти по ссылке https://ru.jimdo.com.
2. На странице главного окна нажать кнопку «СОЗДАТЬ САЙТ БЕСПЛАТНО».

Рисунок 16. Начало создания сайта на ru.jimdo.com
3. На следующей странице необходимо выбрать понравившейся шаблон.
4. После выбора шаблона необходимо зарегистрировать бесплатный сайт с выбранным шаблоном. Для этого нужно заполнить форму. На адрес электронной почты придет письмо подтверждение, которое нужно активировать.

Рисунок 17. Регистрация сайта
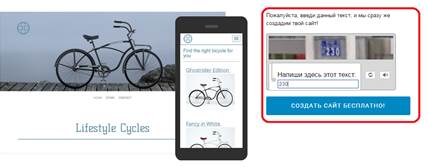
5. После ввода данных необходимо заполнить следующее поле и нажать кнопку «СОЗДАТЬ САЙТ БЕСПЛАТНО».

Рисунок 18. Создание сайта
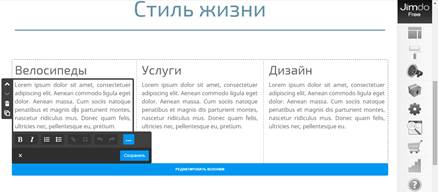
6. Далее следует заполнить контент (сайт) нужной информацией. Для этого необходимо нажимая на соответствующий объект вводить нужный текст или выбрать соответствующий инструмент.

Рисунок 19. Пример ввода названия Главной страницы

Рисунок 20. Пример выбора инструментов для форматирования текста
(Жирный, курсив, список)
7. Панель инструментов, находящаяся справа позволяет настроить сайт:
- 1 - шаблоны (изменить шаблон);
- 2- стиль (изменить стиль);
- 3- блог (позволяет создать собственный блог на этом сайте);
- 4-обновить;
- 5-настройки (панель управления сайта: пароль, личные данные, фото для профиля, удалить аккаунт);
- 6-натсройки SEO Главная (можно изменить название сайта, описание страницы, ключевые слова);
- 7-магазин (вся информация по заказам);
- 8-статистика (статистика посещаемости сайта);
- 9-помощь.
8. После завершения заполнения данных, внизу экрана необходимо нажать на кнопку Выход\Вид.

Рисунок 21. Завершение работы
9. При выборе Вид на экране будет продемонстрирован внешний вид создаваемого сайта. После итогового просмотра сайта при положительном ответе выбрать «Выйти» (внизу экрана) и Изменить, если необходимо изменить сайт.
10. После нажатия кнопки «Выйти» в браузере запускается созданный вами новый сайт.
11. Для внесения дополнительных изменений нужно запустить сайт и нажать на кнопку Вход (внизу экрана), где потребуется ввести ваш пароль.
5. Контрольные вопросы:
1. Понятие Web-узел и Web-страница.
2. Средства создания Web-страниц.
2. Гипертекст, гиперссылка.
3. Дайте краткую характеристику серверов, предоставляющих бесплатно место для Web-сайта.
4. Создание web-страницы с помощью конструктора сайтов?
Список рекомендуемой литературы
Обязательная:
1. Конструктор сайтов A5. [Электронный ресурс]. – Режим доступа: https://www.a5.ru
2. Конструктор сайтов Wix. [Электронный ресурс]. – Режим доступа: https://ru.wix.com
3. Конструктор сайтов Nethouse [Электронный ресурс]. – Режим доступа: https://nethouse.ru
4. Конструктор сайтов Umi. [Электронный ресурс]. – Режим доступа: https://umi.ru
5. Конструктор сайтов Ucoz. [Электронный ресурс]. – Режим доступа: https://www.ucoz.ru
6. Конструктор сайтов Setup. [Электронный ресурс]. – Режим доступа: https://www.setup.ru
7. Конструктор сайтов Fo.ru. [Электронный ресурс]. – Режим доступа: https://fo.ru
8. Конструктор сайтов Redham. [Электронный ресурс]. – Режим доступа: https://www.redham.ru/
9. Конструктор сайтов Jimdo. [Электронный ресурс]. – Режим доступа: https://ru.jimdo.com
|
|