
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Движение объектов
|
|
Для перемещения объектов используется метод Move.
Задайте форму и поместите туда объект Image (здесь – кисточка):

Напишите код (обратите внимание – событие MouseDown):
Private Sub Form_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
If Button Then Image1.Move X, Y ‘Если кнопка нажата
End Sub
Запустите программу и пощелкайте мышью на форме.
Измените событие в коде на MouseMove:
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Запустите программу.
Еще пример:
Замените предыдущий код на следующий:
Private Sub Form_DragDrop(Source As Control, X As Single, Y As Single)
Image1.Move X, Y
End Sub
Теперь Вы можете перетаскивать элементы по форме. (при перетаскивании элемент в виде серой рамки, а сам не виден)
ИСПОЛЬЗОВАНИЕ МНОГОДОКУМЕНТНОГО ИНТЕРФЕЙСА
MDI
MDI-форма обычно называется MDI-контейнером, которое содержит множество других окон, обычно называемых дочерними формами. Интерфейс MDI используется во всех приложениях (Word, Excel и т.д.)
MDI-форма не имеет поверхности, на которую можно поместить какие-либо элементы управления! Поэтому обычно она используется вместе с меню, в котором можно задать вызов дочерних форм. Одной из наиболее мощных возможностей MDI является возможность изменения меню родительской формы в зависимости от того, какая из дочерних форм получила фокус.
Пример:
1. Откройте новый проект.
2. Из меню Projects выберите пункт Add MDI Form.
3. В Form1 (которая загрузилась автоматически в начале) установите свойство MDIChild = True
4. В МDI-форме задайте меню для показа дочерней формы.
5. Напишите код в меню
6. Запустите проект
Формы:
| Дочерняя форма |

Если подвигать мышью дочернюю форму, то видно, что ее видимое перемещение ограничивается размерами родительской формы.
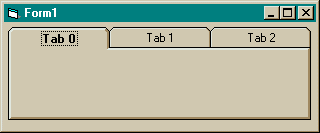
ЭЛЕМЕНТ УПРАВЛЕНИЯ С ЗАКЛАДКАМИ
Tabbed Dialog Cotrol 5.0
Создает группу диалоговых панелей, каждая из которых снабжена закладкой:
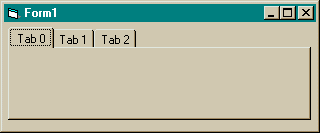
или другой стиль (свойство Style):


Общее количество таблиц задается в свойстве Tabs, а количество таблиц в одной строке – в свойстве TabsPerRow.
Каждая закладка наполняется обычным образом, однако следует помнить о недопустимости двойного щелчка при заполнении! Двойной щелчок ставит элемент не на закладку, а на форму!
|
|