
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Активные изображения
|
|
Активные изображения (image maps – карты - изображения), или изображения, чувствительные к щелчкам мыши, позволяют создать графические меню произвольной формы. Активное изображение — это изображение с так называемыми активными областями (hot spots), которые ссылаются на URL других страниц или узлов.
Есть два метода формирования активных изображений: на сервере и у клиента.
В данной лобораторной работе мы рассмотрим создание активных изображений у клиента.
Активные изображения, работающие на клиентской машине, задают информацию об активной области на НТМL-странице, так что браузер сам выясняет, какие области являются активными, и запрашивает с сервера соответствующую страницу.
Активные изображения, работающие у клиента, имеют несколько преимуществ.
Во-первых, страницы с ними можно перенести на другой сервер.
Во-вторых, серверу не приходится выполнять лишнюю работу (например, просматривать всю информацию об активных областях), то есть нагрузка на сервер уменьшается.
1.1 Создание активного изображения. Процесс создания активного изображения состоит из двух этапов:
- Определение активных областей. Сначала необходимо определить на картинке области, которые нужно сделать активными, а потом соотнести их со ссылками на другие URL. Активные области задаются перечислением их координат (в пикселах). Для определения координат можно использовать графический редактор Paint. Границы активных областей задаются координатами углов прямоугольника и многоугольника или центра и радиуса круга. Процесс определения активных областей завершается заданием в НТМL-документе тэга изображения с атрибутом USEMAP < IMG SRC=" mymap.gif" USEMAP=" #sitemap" >.
- Формирование описания активного изображения. Описание активного изображения производится с использованием парного тэга < MAP> …< /MAP> Цель использования парного тэга < МАР> — в связывании тэга < IMG > с клиентской картой-изображением. Эта связь определяется применением единого идентификатора как в тэге < IMG >, задаваемого атрибутом USEMAP, так и в теге < МАР>, устанавливаемого атрибутом name. Если одинарный тэг < IMG > и парные тэги < MAP> …< /MAP> находятся в одном документе, тогда перед именем карты в атрибуте USEMAP записать символ " #" (аналогично ссылкам внутри документа)
1.2 Использование активного изображения
Парный тэг < МАР > служит контейнером для тэгов < AREA>, которые определяют активные области для карт-изображений. Такие области устанавливают невидимые зоны на изображении, являющиеся ссылками на HTML-документы. Если присутствуют атрибут USEMAP в тэге < IMG > и тэги < MAP>, изображение становится чувствительной картой, или " графическим меню". Если щелкнуть кнопкой мыши на активной области изображения, для которого определен атрибут USEMAP, произойдет гипертекстовый переход к информационному ресурсу, установленному для этой области
Таким, образом, рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
2. Тэг < AREA>
Каждый тэг < AREA> определяет активные области изображения, которые являются ссылками. Тэг < AREA> задает форму области, ее размеры, устанавливает адрес документа, на который следует сделать ссылку, а также имя окна или фрейма, куда браузер будет загружать документ. Этот тэг всегда располагается в контейнере < MAP >, который связывает координаты областей с изображением.
Атрибуты тэга < AREA>
Accesskey - Переход к области с помощью комбинации клавиш.
Alt - Альтернативный текст для области изображения.
Coords - Координаты активной области.
Href - Задает адрес документа, на который следует перейти.
Hreflang - Указывает язык документа, на который ведет ссылка.
Nohref - Область без ссылки на другой документ.
Shape - Форма области.
Tabindex - Задает последовательность перехода между элементами с помощью клавиши Tab.
Target - Имя окна или фрейма, куда браузер будет загружать документ.
Type - Устанавливает MIME-тип документа, на который ведёт ссылка.
Задание атрибута Coords
< area coords=" координата 1, координата 2, координата 3,..." >
Набор координат определяется формой «горячей области», которая задается атрибутом shape. Shape может принимать следующие значения:
Circle - Область в виде окружности.
Default - Указывает всю область.
Poly - Область в виде полигона (многоугольника).
Rect - Прямоугольная область.
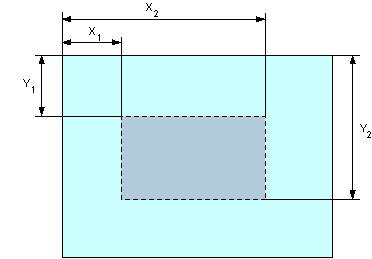
Отсчет координат обычно ведется от левого верхнего угла изображения и указывается в пикселах. Для прямоугольника (shape=" rect") определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.

Рис. 1. Координаты для прямоугольника
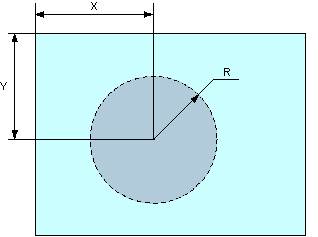
Для окружности (shape=" circle") определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.

Рис. 2. Координаты для окружности
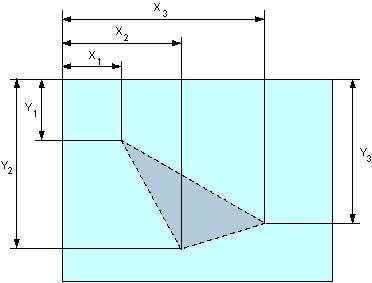
Для полигона (многоугольника) (shape=" poly") последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2,:), как показано на рис. 3.

Рис. 3. Координаты для полигона
Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше.
По умолчанию значение атрибута Shape - rect.
На рис. 4 показано использование активного изображения.
|
|