
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Верстка таблиц
|
|
Таблицы являются мощнейшим средством html для верстки страниц. До появления в языке html средств верстки таблиц, нельзя было создать даже самый простой многоколончатый текст или сводную таблицу, то после появления такой возможности web-дизайнеры стали использовать ее в полной мере и добиваться сложных эффектов.
Создается таблица с помощью конструкции
< table параметры >
< caption> Заголовок< /caption>
< tr параметры>
< td параметры>
...
< /td>
.... < /tr>
< /table>
Тег table начинает описание таблицы и может иметь следующие параметры:
border - определяет толщину рамки таблицы. Если указано нулевое значение то рамка не отображается. Если этот параметр не указан, его значение считается нулевым (рамка не отображается).
width, height - указывает размеры таблицы, если они должны быть жестко заданы.
align - определяет, как должна быть выровнена таблица: справа (right), слева (left) или в центре (center) страницы.
cellspacing - число точек между отдельными ячейками в таблице.
cellpadding - число точек между рамкой и содержимым ячейки.
С помощью тега < tr параметры>...< /tr> оформляются строки таблиц. Он может иметь следующие параметры:
align - используется для задания способа горизонтального форматирования данных внутри ячеек: они могут прижиматься к правому (right), левому (left) краям или центрироваться (center).
valign - используется для задания способа вертикального форматирования данных внутри ячеек: они могут прижиматься к верхнему (top), нижнему (bottom) краям, центрироваться (middle) или иметь общую базовую линию (baseline).
Конкретные ячейки задаются с помощью тега < td параметры>...< /td>, где параметры могут быть следующими:
width - задает ширину ячейки.
colspan - определяет, сколько колонок таблицы ячейка будет перекрывать.
rowspan - определяет, сколько строк таблицы ячейка будет перекрывать.
nowrap - если этот параметр указан, содержимое ячеек не будет переноситься, чтобы влезать в ширину ячейки.
bgcolor - параметр, поддерживаемый современными браузерами: указывает цвет фона ячейки в виде rgb-триплета или символьного имени.
Еще один тег для оформления ячеек таблиц - тег < th>...< /th> - нужен для задания заголовочных ячеек. Он во всем совпадает с тегом < td>, но в отличие от него, содержимое выдается жирным шрифтом и центрируется.
Если нужно задать заголовок ВСЕЙ таблицы, используйте тег < caption параметры>...< /caption>. Он должен быть внутри тега < table>, но вне описания ячеек. Тег имеет один параметр:
align - указывает положение заголовка: он может быть в верхней (top) или нижней (bottom) части таблицы.
Пример:
< table border=1 cellspacing=2 cellpadding=1 width=500>
< tr>
< td colspan=3 align=center> a< /td>
< /tr>
< tr>
< td rowspan=2 align=center width=" 30%" > b< /td>
< td rowspan=2 align=center width=" 40%" > c< /td>
< td align=center width=" 30%" > d< /td>
< /tr>
< tr>
< td align=center> e< /td>
< /tr>
< /table>
Рамки (фреймы)
Мощным визуальным средством являются так называемые рамки или фреймы (frames). С помощью рамок область отображения браузера может быть разделена на отдельные части, содержащие различные документы. При этом возможно задание связей между рамками так, что выбор ссылки в одной рамке может приводить к отображению запрошенного документа в другой. Это позволяет создавать очень удобные в использовании документы (при неправильном применении можно также создать и очень неудобные). Рамки на сегодняшний день поддерживаются в последних версиях таких браузеров, как netscape navigator (начиная с версии 2.0) и ms internet explorer (версии 3.0 и выше), но популярность применения рамок растет, и похоже, что вскоре к этим браузерам добавятся новые.
Рамки описываются в специальном html-документе, называемом Документом Описания Рамок. Этот документ содержит описание числа, размеров и положения рамок, а также url-и их содержимого. Нельзя пытаться вписать содержимое рамок в описание, оно должно находиться в отдельных документах.
При описании рамок тег < body> заменяется на тег
< frameset параметры>
...
описания содержимого рамок
...
< /frameset>
Тег будет игнорироваться браузером, если перед ним встретятся любые теги, в обычном случае встречающиеся внутри тега < body>. Теги < frameset> могут быть вложенными, что позволяет, как Читатель увидит далее, создавать очень сложные конструкции. Параметры тега < frameset> могут быть следующими:
rows=``x1, x2,... или x1%, x2%,... или x1*, x2*,...'' - этот параметр описывает рамки как строки различной высоты. Высоты рамок задаются списком разделенных запятыми значений. Высоты измеряются в точках, процентном отношении от общей высоты области отображения, либо как относительные величины. Сумма высот всех рамок должна быть равна высоте всей области отображения. Если этого не происходит, браузеры сами корректируют значения.
cols=``x1, x2,... или x1%, x2%,... или *'' - используется для описания рамок как столбцов различной ширины. Используется так же, как параметр rows.
Примеры:
< frameset rows=" 3*, *" >
задаст две горизонтальные рамки, причем первая (верхняя) будет в три раза выше второй (нижней).
< frameset rows=" 100, *, 50" >
задаст три горизонтальные рамки, причем первая (верхняя) будет иметь высоту 100 точек, третья (нижняя) будет иметь высоту 50 точек, а вторая (средняя) займет все оставшееся пространство.
< frameset cols=" 70%, 30%" >
задаст две вертикальные рамки, причем первая (левая) будет иметь ширину 70% общей ширины области отображения, а вторая (правая) - 30%.
Для задания содержимого рамки используется тег < frame параметры>. Параметры могут быть следующими:
src - указывает url документа, который должен быть отображен в рамке. Если параметр не указан, рамка останется пустой.
name - значение этого параметра определяет имя для рамки. Впоследствии по этому имени на рамку можно будет сослаться с помощью параметра target тега < a>.
scrolling - показывает, можно ли проматывать содержимое документа в рамке. Может принимать следующие значения:
yes - содержимое рамки МОЖЕТ проматываться.
no - содержимое рамки НЕ может проматываться.
auto - браузер решает, отображать линейку прокрутки или нет (исходя из длины документа). Это значение иcпользуется по умолчанию.
noresize - если этот параметр указан, пользователь не сможет изменить размеры рамки. По умолчанию пользователь МОЖЕТ изменять размеры отображаемых рамок (например, таская границу рамки указательным устройством).
marginwiph - указывает на величину горизонтального отступа внутри рамки.
marginheight - указывает на величину вертикального отступа внутри рамки.
Пример:
< frame src=" file1.html" name=" myframe1" scrolling=no\
marginwidth=5>
дает рамке имя myframe1 и отображает в ней файл file1.html, причем линейка прокрутки не отображается, ширина горизонтального отступа устанавливается в 5 точек, и пользователь может свободно менять размеры рамки.
Более полный пример:
< frameset rows=" 50%, 50%" >
< frameset cols=" 150, *, 150" >
< frame src=" frame1.html" name=" frame1" >
< frame src=" frame2.html" name=" frame2" >
< frame src=" frame3.html" name=" frame3" >
< /frameset>
< frameset cols=" 50%, 50%" >
< frame src=" frame4.html" name=" frame4" >
< frame src=" frame5.html" name=" frame5" >
< /frameset>
< /frameset>
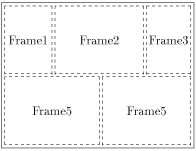
соответствует примерно следующей раскладке рамок в области отображения:

Расположение рамок примера
Что же происходит, если браузер не понимает рамок? Пользователь видит абсолютно чистый экран и не может добраться до нужной ему информации. Как сделать так, чтобы такая ситуация не возникала? Разработчики расширений предусмотрели такую ситуацию и придумали тег, содержимое которого никогда не отображается в браузере, понимающем рамки, тогда как " глупый'' браузер, увидя незнакомый тег, честно отобразит его содержимое без применения каких-либо хитростей. Такой тег называется
< noframes>
Внутри него рекомендуется располагать ссылки на документы, не содержащие рамок.
Для организации связей между рамками разработчики предусмотрели параметр target для тега < a>. Он также может применяться в тегах < base>, < area> и < form>.
|
|