
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок 12: Смотрим форму в действии
|
|
В этом уроке я, как и обещал, дам вам простейший обработчик и расскажу как протестировать форму.
Будем тестировать вот такую форму.
Введите ФИО:
Введите пароль:
Какой диск вы хотите получить?
CD
DVD
Какие обучающие курсы вы хотите видеть на диске?
Курсы по Фотошопу
Курсы по Adobe Dreamweaver
Курсы по PHP
Выберите способ доставки:
Срочная Не срочная Курьером
Введите адрес для доставки:
Исходный html код формы:
< form name=" zakaz_diska" method=" post" action=" obrabotchik.php" >
< p>
Введите ФИО: < br>
< input type=" text" name=" fio" >
< /p>
< p>
Введите пароль: < br>
< input type=" password" name=" pass" >
< /p>
< p> Какой диск вы хотите получить? < /p>
< p>
< input name=" disc" type=" radio" value=" CD" checked>
CD< br>
< input name=" disc" type=" radio" value=" DVD" >
DVD
< /p>
< p> Какие обучающие курсы вы хотите видеть на диске? < /p>
< p>
< input type=" checkbox" name=" photoshop" value =" Да" checked>
Курсы по Фотошопу
< br>
< input type=" checkbox" name=" dreamweaver" value =" Да" >
Курсы по Adobe Dreamweaver
< br>
< input type=" checkbox" name=" php" value =" Да" >
Курсы по PHP
< /p>
< p> Выберите способ доставки: < /p>
< p>
< select name=" dostavka" size=" 1" >
< option selected> Срочная < /option>
< option > Не срочная < /option>
< option > Курьером < /option>
< /select>
< /p>
< p> Введите адрес для доставки: < br>
< textarea name=" adress" cols=" 45" rows=" 5" > < /textarea>
< /p>
< p>
< input type=" submit" value=" Сделать заказ" width=" 20" >
& nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp;
< input type=" reset" value=" Отмена " >
< /p>
< /form>
Пожалуйста разберитесь в исходном коде, все это Вы уже знаете и там нет ничего сложного. Как видите я сделал промежутки между различными типами элементов в исходном коде, чтобы Вам легче было разобраться.
Разобрались? теперь давайте протестируем Вашу форму, чтоб вы лучше поняли принцип.
Для этого Нам понадобится локальный сервер - это специальная программа, которая позволяет обрабатывать скрипты. Она нужна для отладки сайтов которые делаются на php(и других языках) у себя на локальном компьютере(а не на сервере в интернете). Поэтому не помешает научиться ее устанавливать если дальше собираетесь делать серьезные сайты.
Скачайте эту программу, запустите и следуйте инcтрукциям установщика. Единственное, по ходу установки нужно будет выбирать между первым и вторым режимом. По умолчанию идет первый, но мой Вам совет - используйте второй режим. После установки, у Вас на рабочем столе должны появится три ярлыка - Start Denwer, Stop Denwer, Restart Denwer(запуск, остановка и перезапуск сервера).
Запустите сервер (Start Denwer). После этого должен создаться виртуальный диск Z. Если Вы создавали во втором уроке свою первую страничку так, как я говорил, то у Вас должна быть папка obuchenie_html а внтури папка www, а внтури нее страничка index.htm в которую вы наверное уже вставили форму приведенную выше(не забудьте, что форма должна быть в теле документа!). Однако во втором уроке, мы работали с html, тут же мы будем работать с php, поэтому ситуация немного меняется. Чтобы php 100% работал, нужно обязательно нашу страничку с формой вставить в Z: \home\localhost\www т.е. на диск Z, в папку www, которая находится в папке localhost.
В итоге, у нас должно получиться следующее: папка obuchenie_html, внутри которой лежит файл с формой. Причем папка obuchenie_html лежит внутри папки www, которая в свою очередь лежит внутри папки localhost. Вот как выглядит путь: Z: \home\localhost\www\obuchenie_html\index.html, где index.html файл с формой.
Теперь осталось скачать здесь архив с обработчиком. Этот архив самораспаковывающийся, т.е. его надо просто запустить и он сам распакуется. Внутри него будет лежать файл обработчика obrabotchik.php. Его мы тоже копируем и помещаем в ту же папку где и наша страничка с формой.
Теперь запускаем локальный сервер (Start Denwer) и в строке браузера пишем: https://localhost/obuchenie_html. Появиться наша форма, которую можно заполнить и проверить.
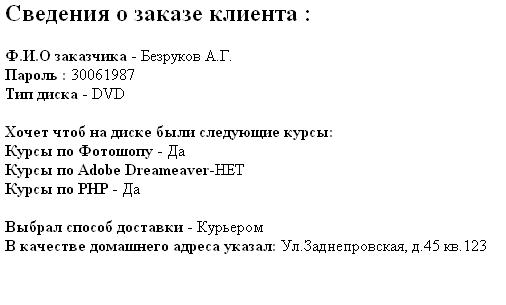
Это самый простой обработчик, который просто выводит на экран данные заказа. Это чисто чтоб вы поняли как все происходит. После заполнения всех полей формы и нажатия кнопочки заказа, должно появиться что-то типа:

Т.е. данные из одного документа полетели в другой и это наглядно видно. Так же само, можно сделать чтоб обработчик сразу отсылал данные о заказе на е-маил, или записывал их в базу данных и.т.д.
|
|