
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Ступенька 18-ая.
|
|
С прямоугольными областями мы разобрались, теперь поговорим о других. Для начала о круглых:

Укажем тип области:
| < map> < area shape=" circle" > < /map> |
Для создания круглой области нам будут нужны координаты ее центра (x и y) и длина радиуса (R) в пикселях. Т.е. порядок записи следующий:
< area shape=" circle" coords=" x, y, R" >
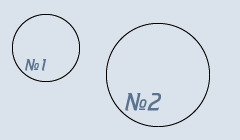
Давайте, будем опять работать с геометрической областью №1. В нашем случае координаты для маленького круга будут такие: x=46, y=48; а длина радиуса - R=35. Запишем:
| < map> < area shape=" circle" coords=" 46, 48, 35" > < /map> |
Теперь, когда самое главное записано, пропишем имя карты, куда она ссылается, и привяжем карту к рисунку:
| < img src=" mapcircle.gif" usemap=" #karta2" > ... Куча текста и всякого содержания, или ничего... < map name=" karta2" > < area href=" drugoy_document2.html" shape=" circle" coords=" 46, 48, 35" > < /map> |
Кстати, для карты мы можем прописать атрибут alt для каждой области, сейчас у нас только одна область, но все равно, пропишем для нее alt:
| < img src=" mapcircle.gif" usemap=" #karta2" > ... Куча текста и всякого содержания, или ничего... < map name=" karta2" > < area href=" drugoy_document2.html" shape=" circle" coords=" 46, 48, 35" alt=" маленькийкруг" > < /map> |
Теперь при наведении на область №1 будет всплывать подсказка. В нашем случае это будут слова " маленький круг".
Давайте, посмотрим результат (нажмите на первый круг):


Теперь вы самостоятельно сделаете ссылкой второй круг (x=158, y=75, R=53), чтобы закрепить пройденное. А затем следующая ступенька ждет вас.

| |
  Главная / Html / Учебник по Html. Ступенька 19-ая. Главная / Html / Учебник по Html. Ступенька 19-ая.
| 
|

|
|
|