
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание 2. Загибающийся уголок
|
|
ИНСТРУКЦИОННО-ТЕХНОЛОГИЧЕСКАЯ КАРТА
| СПЕЦИАЛЬНОСТЬ: 2-40 01 01 «Программное обеспечение информационных технологий» | ДИСЦИПЛИНА: «Прикладное программное обеспечение» |
Составлена на основании рабочей учебной программы по дисциплине «Прикладное программное обеспечение», утвержденной директором ЧУО «Техникум бизнеса и права» 08.01.2009г., и в соответствии с образовательным стандартом РД РБ 02 100.4.019 – 2004 специальности 2-40 01 01 «Программное обеспечение информационных технологий».
ЛАБОРАТОРНАЯ РАБОТА № 20
Тема: Формирование слоев.
Цель:
в результате учебного занятия учащиеся должны научиться:
- на уровне представления распознавать стили слоя, а также преобразование слоя при создании изображения;
- на уровне понимания раскрывать понятия «слой», «стиль слоя», «эффекты слоя»;
- на уровне применения сформировать навыки работы со слоями при создании изображений в Photoshop;
- на уровне творчества модернизировать созданный объект в дизайнерский объект.
Время выполнения: 2часа
Учебные средства: ИТК, ПК.
Литература:
1. Освой самостоятельно Adobe Photoshop за 24 часа. Роуз Карла. –М.: «Издательский дом «Вильямс», 2004.
2. Photoshop CS2.Трюки и эффекты. Гурский Ю.А., Гурская И.В. -СПб.: Питер, 2005.
СОДЕРЖАНИЕ РАБОТЫ
I. Контрольные вопросы:
1.1. Опишите преобразование фонового слоя изображения (Background) в обычный слой.
1.2. Объясните, можно ли добавить фоновый слой к документу, в котором он отсутствует.
1.3. Оцените возможность содержания нескольких фоновых слоев в изображении.
1.4. Прокомментируйте, сколько наборов слоев может быть создано.
1.5. Прокомментируйте изменение размера миниатюр слоев, командой Palette Options
(Свойства палитры).
II. Выполнение заданий:
Откройте программу Adobe Photoshop.
Задание 1. На рассмотренном примере, нарисуйте пулевое отверстие.
2.1. Cоздайте новый документ, размерами: 200x200 пикселов. Фон подберите на свое усмотрение. Используйте для фона какой-нибудь готовый рисунок, который хотите «изрешетить пулями». Здесь для примера рассмотрен военный фон цвета хаки.
2.2. Создайте новый слой. Инструментом Rectangular Marquee («Прямоугольное Выделение») выделите прямоугольную область, шириной примерно 50 пикселов от левого края рисунка. Выполнив команду Edit> Fill (РедактированиеŸ Залить…), установите параметр Use в значение White (Белый)(рис.1) и залейте выделенную область белым цветом(рис.2).


Рис. 1. Рис. 2
2.3. Отключите выделение, иначе ни одна последующая операция просто не получится. Используйте фильтр (предварительно повернув изображение на 90° против часовой стрелки), Filter> Stylize> Wind (ФильтрŸ СтилизацияŸ Ветер), установив переключатель Direction (Направление) в положение From the Left (Слева). Если окажется, что действие фильтра недостаточно видно на нашем рисунке, можно повторить его, использовав для этого комбинацию клавиш < Ctrl> +< F>. Затем верните изображение в исходное вертикальное положение: поворачивая его изображение с помощью команды Image> Rotate canvas> 90°CW.

Рис. 3
Далее еще раз повторите фильтр Filter> Stylize> Wind (ФильтрŸ СтилизацияŸ Ветер) Слева (From the Left), и снова этот же фильтр, но уже справа (From the Right).

Рис. 4.
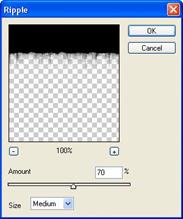
Получится несколько смазанное (потрескавшееся) изображение. Инвертируйте изображение, используя команду Image> Adjust> Invert (Изображение> Настройка> Инверсия). Тогда все то, что у нас было белым, станет черным, и наоборот. Вновь применяем фильтр: Filter> Distort> Ripple (Фильтры> Искажение> Рябь).


Рис. 5. Рис. 6.
Установите значение параметра Amount (Степень)около 70%.
Применив вышеописанный фильтр, получили неровный, даже рваный верхний край изображения (после инвертирования он — черный). Кроме того, добавилось неровностей и в трещинах.
Переведите полученное изображение в полярную систему координат, используя фильтр Filter> Distort> Polar coordinates(ФильтрŸ ИскажениеŸ Полярные координаты), установив флажок Rectangular to Polar (Прямоугольные в полярном).

Рис. 7.
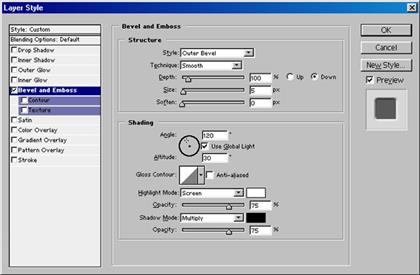
Это уже готовое отверстие, но не помешало бы придать больше реализма. Получили требуемое отверстие. Оно даже рваное. Однако не хватает еще реализма. Чтобы его добавить, используйте эффекты слоя: Layer> Layer Style> Bevel and Emboss(СлойŸ СтильСлояŸ Тиснение).

Рис. 8.
Обратите внимание: параметр Style в группе Structure устанавливается в значение Outer Bevel, а переключатель Direction (Направление) — в положение Down (Вниз). Данные установки позволят нам создать видимость того, что данное отверстие является для пули входным. Кроме того, образуется рельефность материала, в который вошла пуля.
Рис. 9.
 На последнем этапе создайте видимость того, что отверстие является входным.
На последнем этапе создайте видимость того, что отверстие является входным.
Для того, чтобы это действительно было пулевое отверстие, а не черный кружок с рваными краями, осуществите данный эксперимент, взяв в качестве фона подходящий рисунок. Изменяя первоначальные размеры документа, а также прочие настройки, добейтесь изменения диаметра и усиления «рваности» отверстия.

Задание 2. Загибающийся уголок
Настоящий эффект имитирует завернувшийся уголок бумажного листа. Это интересный способ оформления картинок на Web-странице.
2.1. Откройте (или создайте) исходное изображение. В этом документе выделяем лучший фрагмент, с которым будем работать далее. Скопируйте его в буфер: Edit> Copy (< Ctrl> +< C>).
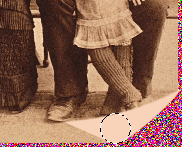
Рис. 10. Оригинальная фотография
2.2. Создайте новый документ приблизительно таких же размеров, как выделенный фрагмент. Первоначально он будет иметь абсолютно белый фон. Именно этот фон и будет выглядывать из-под загнувшегося уголка. Поэтому сейчас есть возможность сделать «подложку» нужного оттенка. Не берите какое-нибудь другое изображение. Залейте фон розовым цветом, а потом добавьте шума: Filter> Noise> Add Noise. Используя соответствующий значок в палитре Layers (Слои), создайте новый слой (Create a New Layer). В этот слой загрузите первую картинку из буфера: Edit> Paste.

 Рис. 11. Залейте фон подложки розовым цветом и добавьте шума
Рис. 11. Залейте фон подложки розовым цветом и добавьте шума
2.3. Используя инструмент  Elliptical Marquee (< M>), нарисуйте большой круг (или овал). А потом выравните его так, чтобы правый нижний угол изображения отсекался частью дуги этого круга. Таким образом, должен образоваться треугольник, катетами которого являются две границы изображения, а гипотенузой — та самая дуга от круга. Причем остальные части круга нигде больше появляться не должны.
Elliptical Marquee (< M>), нарисуйте большой круг (или овал). А потом выравните его так, чтобы правый нижний угол изображения отсекался частью дуги этого круга. Таким образом, должен образоваться треугольник, катетами которого являются две границы изображения, а гипотенузой — та самая дуга от круга. Причем остальные части круга нигде больше появляться не должны.
Используйте команду Layer> Add Layer Mask> Reveal Selection. По ее выполнении исчезнет часть изображения, попавшая внутрь треугольника.
Рис. 12.
2.4. Нажав и удерживая нажатой клавишу < Ctrl>, щелкните на миниатюре активного слоя в палитре Layers (кстати, эта миниатюра несколько изменилась — добавилось изображение маски). Так образом вы загрузите область выделения, которую создали чуть раньше. Перейдите в режим редактирования «быстрая маска» (Quick Mask) (< Q>). Выделение приобретет характерную для этого режима красноватую окраску. А созданное ранее выделение опять исчезнет.
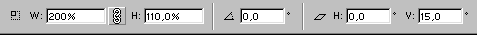
Вновь загрузите выделение, повторяя операции, описанные выше. Инвертируйте это выделение, выполнив команду Select> Inverse (< Ctrl> +< Shift> +< I>). Теперь получили выделение в виде треугольника. Перейдите в режим свободного деформирования изображения: Edit> Free Transform (< Ctrl> +< T>). Появится прямоугольная рамка с квадратными узлами по углам и мишенью в центре. Мышью перетаскиваем этот центр в правый верхний угол. В панели параметров установите значения параметров: W — 200%, Н — 110%, V — 15°. Остальные параметры оставьте нулевыми.

Рис. 13.

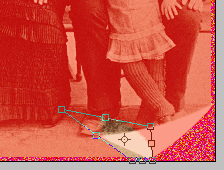
Рис. 14. В режиме свободного деформирования изображения Free Transform растягиваем треугольное выделение в сторону изображения
В итоге наше треугольное выделение немного растянется в сторону изображения. Чтобы закрепить сделанные изменения, сделайте двойной щелчок внутри рамки (можно просто нажать клавишу < Enter>). Тогда рамка исчезнет, а останется только красноватое выделение.
Возвратитесь в нормальный режим редактирования, нажав клавишу < Q>. Краснота в выделении сразу исчезнет.
Создайте новый слой: Layer> New> Layer (< Shift> + < Ctrl> + < N>). Инвертируйте выделение (< Ctrl> + < Shift> +< I>), чтобы выделенным был только треугольник. Установите цвет переднего фона (Foreground Color) таким, каким хотите видеть обратную сторону изображения. В примере использован розовый цвет. Залейте этим цветом выделенную область. Для этого необязательно использовать инструмент Paint Bucket («Ковш») (< G>). Можно просто воспользоваться комбинацией клавиш < Alt> +< Backspace> (это равносильно выполнению команды Edit> Fill с параметром Use Foreground Color). Но кроме нужной части окажется залит этим же цветом и кусок фонового изображения. Удерживая нажатой клавишу < Ctrl>, щелкните на миниатюре слоя со значком маски (на палитре Layers (Слои) он такой один (двойная миниатюра)). Тем самым загрузится самое первое выделение в виде части круга (овала). Инвертируйте данное выделение, чтобы получить новое выделение в виде треугольника (< Shift> +< Ctrl> +< I>). Удалите теперь область изображения, попавшую в это выделение. Вновь будет виден слой — фон. Снимите выделение: Select> Deselect (< Ctrl> +< D>). На этом этапе вы уже создали уголок листа с картинкой. Однако создается впечатление, что этот уголок уже загнут.
Рис. 15.
На палитре инструментов в левом верхнем углу выбирите инструмент Elliptical Marquee (< M>) — выделение в виде овала. Удерживая клавишу < Shift>, создайте круглое выделение.

Рис. 16. Для создания свободно загибающегося уголка, сделаем выделение в виде овала.
2.5. Перейдите в режим редактирования быстрой маски (< Q>). Войдите в режим свободного деформирования изображения: Edit> Free TVansform (< Ctrl> +< T>). Как и в прошлый раз, появится прямоугольная рамка с квадратными узлами по углам. Удерживая клавишу < Ctrl>, оттяните левый верхний узел рамки чуть влево и вверх.

Рис. 17
Чтобы применить созданные изменения, нажмите клавишу < Enter>. Выйдите из режима редактирования быстрой маски, повторно нажав клавишу < Q>. Удалите все, что содержится в выделении. Снимите все выделения. На всякий случай обычным ластиком убирите все лишние детали.
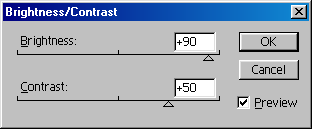
2.6. Создайте корректирующий слой: Layer> New Adjustment Layer> Brightness/Contrast. В новом окне поставите флажок в пункте группировки с предыдущим слоем — Group with Previous Layer. Предыдущим слоем должен быть Layer 2. В следующем окне произведите коррекцию контрастности и яркости для части загибающегося уголка. Выставьте значения параметров: Brightness —90, Contrast +50 (или около того). Из розового уголок станет темно-бордовым.


Рис. 18. Рис. 19.
2.7. В палитре инструментов выберите градиент (Gradient). В корректирующем слое нарисуйте типичный линейный градиент на изображении уголка. Целью использования данного инструмента является создание тени и блика у загибающегося уголка. Блик должен находиться в верхней части уголка.
Примечание. В качестве утонченных изысканий на эту тему можно применить градиент для создания тени под завернувшимся уголком.


Рис. 20. Рис. 21. Конечный результат: вполне правдоподобно завернувшийся уголок
III. Закрепление материала:
Контрольные вопросы.
3.1. Конкретизируйте использование максимального количества слоев в изображении?
а) 10;
б) 100;
в) 999;
г) Это количество определяется объемом оперативной памяти компьютера.
3.2. Характеризуйте активный слой.
а) Слой, расположенный над всеми остальными;
б) Слой, выделенный в палитре Layers;
в) Слой, рядом с которым отображен значок в виде глаза.
3.3. Прокомментируйте необходимость сделать слой скрытым.
а) Перетащить его в мусорную корзину;
б) Нажать клавишу < Н>;
в) Щелкнуть на значке в виде глаза, чтобы убрать его.
|
|