
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Форматирование текста
|
|
Управление форматированием текста не является основной задачей языка HTML, и поэтому текстовые элементы, выполняющие эту задачу, начиная с версии HTML 4.0 рассматриваются как устаревшие, и их использование не рекомендуется. Однако пока еще они являются наиболее удобным способом управления представлением документа на экране компьютера.
Парный тег < FONT> позволяет управлять параметрами шрифта. Он должен обязательно содержать хотя бы один из трех атрибутов: COLOR=, FACE= или SIZE=.
< FONTSIZE=" 6" >
Атрибут COLOR= задает цвет текста, который может быть задан текстовым значением (например, COLOR=" GREEN") или шестнадцатиричным кодом, в котором последовательные байты задают значения красной, зеленой и синей составляющих цвета (COLOR=" #00FF00" дает тот же результат, что и COLOR=" GREEN"). Атрибут FACE= задает гарнитуру шрифта. Значение этого атрибута сравнивается с именами шрифтов, которые установлены на компьютере. Атрибут SIZE= определяет размер шрифта в относительных единицах (от 1 до 7). Для этого атрибута можно определять значение со знаком (плюс или минус), которое определяет увеличение или уменьшение шрифта относительно текущего размера.
Параметры шрифта, используемые в документе по умолчанию, задают с помощью непарного тега < BASEFONT>, который помещают один раз внутри элемента BODY. Он может использовать те же атрибуты, что и тег < FONT>.
Начертание символов задается при помощи парных тегов < В> (полужирный шрифт), < 1> (курсив), < U> (подчеркнутый текст) < S> (вычеркнутый текст). Их использование не рекомендуется. Вместо них следует применять элементы фразы, описывающие функциональные особенности текста, например вместо
< В> Обратите внимание! < /В> лучше написать
< STRONG> братитевнимание! < /5ТРОМС>
Так, парный тег < СIТЕ> предназначен для отображения цитат (выводятся курсивом). Парные теги < ЕМ> (выделение) и < STRONG> (сильное выделение) являются функциональными аналогами курсивного и полужирного начертаний. Кроме того, язык HTML содержит набор элементов для описания работы компьютерных программ. Для этой цели используют парные теги < CODE> (исходный текст программы), < KBD> (текст, вводимый с клавиатуры), < SAMP> (пример вывода программы) и < VAR> (программные переменные). Для вывода соответствующих элементов используется моноширинный шрифт. Кроме того, переменные выводятся курсивом, а клавиатурный ввод (в некоторых броузерах) — полужирным шрифтом.
Списки
Язык HTML поддерживает пять видов списков, из которых два (списки меню и списки каталогов) считаются устаревшими и не рекомендуются к применению. Оставшиеся три типа — это упорядоченные списки, неупорядоченные списки и списки определений. Все списки представляют собой блочные элементы.
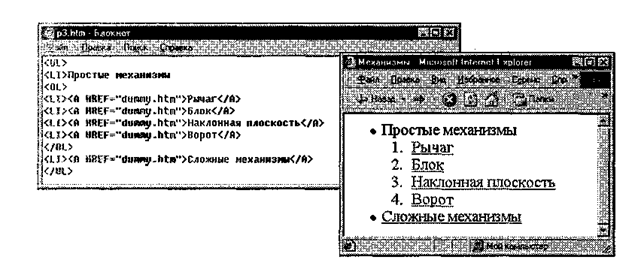
Упорядоченные (нумерованные) и неупорядоченные (маркированные) списки, примеры которых приведены на рис. 19.5, оформляются одинаково. Они создаются при помощи парных тегов: < OL> для упорядоченного списка и < UL> для неупорядоченного. Эти списки могут содержать только элементы списка, определяемые парным тегом < LI>. Закрывающий тег < /LI> можно опускать, так как его местонахождение легко восстановить. Открывающие теги могут содержать атрибуты, определяющие вид маркера (для неупорядоченного списка), способ и последовательность нумерации (для упорядоченного). Разрешается вложение списков друг в друга.

Рис. 19.5. Создание маркированных и нумерованных списков
Спиисок определений задается парным тегом < DL>. Он содержит элементы двух типов: определяемые термины (парный тег < DT>) и определения (парный тег < DD>).
грывающие теги < /DT> и < /DD> можно опускать. Обычно определяемые термины и определения чередуют, хотя это нигде не оговорено. Определения отображаются на экране с отступом от левого края. Такой список может быть сформирован следующим образом:
< DL>
< ОТ> Поршень
< 00> Сплошной цилиндр или диск, который плотно входит внутрь полого цилиндра
< /DL>
|
|