
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Тело документа - тег BODY
|
|
Все, что отображается на web-странице, находится в тегах < body> < /body>. Это текст, картинки и исполняющиеся скрипты, а также теги для оформления всего этого.
Обязательных параметров у тега < body> нет, да и применение необязательных параметров тоже не приветствуется. Тем не менее, большинство параметров до сих пор поддерживается разными браузерами. Рассмотрим те, которые пока поддерживаются всеми браузерами:
alink - устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный при нажатии на нее.
vlink - устанавливает цвет посещенной ссылки, т.е. той, по которой уже щелкали.
background - указывает на изображение, которое будет использоваться в качестве фонового рисунка. Этот рисунок заполняет собой все видимое пространство окна. Если рисунок меньше окна браузера, то он повторяется, образуя мозаику из одинаковых картинок. На стыке этих картинок возникают видимые переходы. Поэтому к подбору фоновых рисунков следует подходить с большим вниманием.
bgcolor - указывает фоновый цвет документа.
leftmargin - определяет отступ от левого края окна браузера до контента страницы.
rightmargin - определяет отступ от правого края окна браузера до контента страницы.
topmargin - определяет отступ от верхнего края окна браузера до контента страницы.
bottommargin - определяет отступ от нижнего края окна браузера до контента страницы.
text - устанавливает цвет текста для всего документа.
Примeр кода:
< html>
< head>
< title> Тег body в html< /title>
< base href=" https://www.my_site.ru/" >
< link rel=" stylesheet" type=" text/css" href=" style.css" >
< meta http-equiv=" Content-Type"
content=" text/html; charset=UTF-8" >
< meta http-equiv=" KEYWORDS"
content=" тег, html, заголовок страницы" >
< meta http-equiv=" DESCRIPTION"
content=" Описание элементов заголовка" >
< script type=" text/javascript" src=" function.js" >
< /script>
< /head>
< body bgcolor=" khaki" leftmargin=" 100" topmargin=" 50"
rightmargin=" 50" bottommargin=" 50" text=" gray"
alink=" red" vlink=" green" >
Просто текст
< br>
< a href=" index.html" > Ссылка на страницу index.html< /a>
< br>
< a href=" map.html" > Ссылка на страницу map.html< /a>
< /body>
< /html>
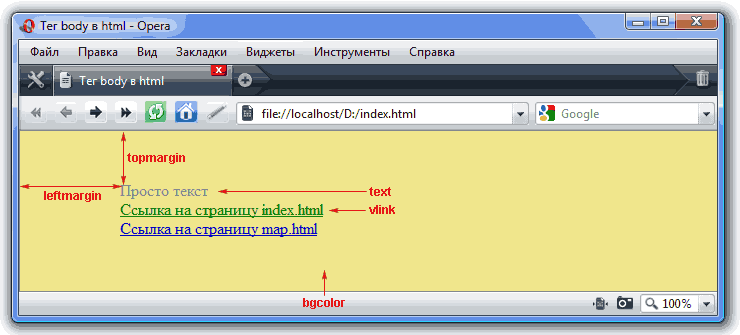
В окне браузера он будет выглядеть так:

На этом второй урок закончен, мы рассмотрели основную структуру html-документа.
Запомните, любой ваш html-документ должен содержать следующие теги и именно в том порядке, как они указаны:
< html>
< head>
< title> < /title>
< /head>
< body> < /body>
< /html>
Все остальные теги рассмотренные в этом уроке на этом этапе вам не нужны, будете добавлять их позже по мере необходимости.
Все элементы, которые мы будем рассматривать на следующих уроках, будут помещаться внутрь тегов < body> < /body> и их порядок уже не будет иметь принципиального значения.
|
|