
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Шаг 1. Меняем фон html-страницы и цвет текста
|
|
Для этого добавим в наш код, в тег < body> следующие атрибуты - bgcolor=" blue" text=" yellow". Здесь bgcolor - атрибут, отвечающий за цвет фона страницы, а blue - его значение (в нашем случае - голубой, но можете сделать и красный - red, и зеленый - green, и любой другой). Атрибут text задает цвет текста документа, его значение yellow - желтый.
< html>
< head>
< title> Моя первая страница < /title>
< /head>
< body bgcolor=" blue" text=" yellow" >
Всем привет!
< /body>
< /html>
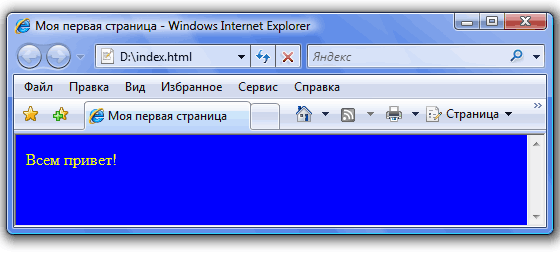
Запустите браузер (как в шаге 3 первого урока), теперь ваша страница выглядит так:

Согласитесь, что синий фон слишком яркий, хорошо бы сделать его побледнее. Для этого давайте немного поговорим о способах задания цвета.
В HTML существуют два способа задания цвета: по имени (им воспользовались мы) и указанием шестнадцатеричного кода цвета.
С именными цветами (их 156) все просто, смотрим в соответствующую таблицу html цветов, выбираем понравившийся и пишем его имя в значение атрибута (например, bgcolor=" blue").
Но гораздо больший выбор предоставляет второй способ. Здесь мы можем выбирать из миллиона цветов, указав его шестнадцатеричный код. Этот код представляет собой 6 цифр и начинается с символа " #". Не будем вдаваться в подробности как формируется код цвета, укажем лишь на то, что получить его можно, например, в программе Photoshop. О том, как это делать читайте на странице Цвета для web. А пока пользуйтесь теми, которые указаны в примерах.
Итак, поменяем цвет в атрибуте bgcolor на нежно-голубой, а цвет текста - на менее яркий.
< html>
< head>
< title> Моя первая страница < /title>
< /head>
< body bgcolor=" #CCCCFF" text=" #666699" >
Всем привет!
< /body>
< /html>
Обновите html-страницу (Ctrl+F5) и посмотрите на результат. 
|
|