
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Как поменять вертикальное меню сайта на ucoz
|
|
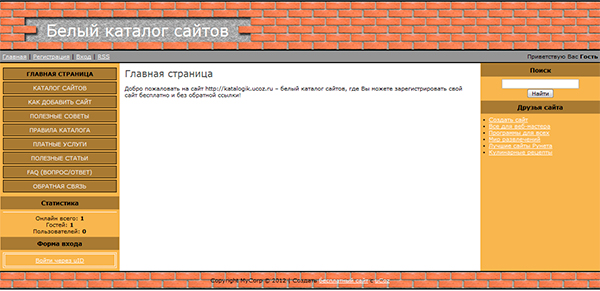
Как видите, серый фон левой и правой колонки не очень сильно подходит к нашему новому дизайну. Предлагаю добавить красок в вертикальное меню.
Для начала поменяем фон, поверх которого отображаются пункты меню. Для этого нам нужно найти и отредактировать следующий код:
.subColumn {width: 20%; vertical-align: top; background: #F6F6F6; }
Вместо #F6F6F6 укажите цвет #E8B556:
.subColumn {width: 20%; vertical-align: top; background: #E8B556; }
Нажмите «Сохранить» и посмотрите, что получилось. Да, пока не очень всё красиво выглядит, но не пугайтесь, сейчас мы всё оформим в лучшем виде. 
На следующем шаге мы поменяем фон заголовков блоков меню (Поиск, Друзья сайта, Статистика, Форма входа и т.д.). Найдите строчку:
.boxTable th {text-align: center; background: #EBEBEB; }
Замените цвет #EBEBEB на #9C793A:
.boxTable th {text-align: center; background: #9C793A; }
Нажмите «Сохранить». Фон заголовка мы поменяли, теперь удалим разделительные линии серого цвета между блоками меню. Они нам не понадобятся.
Найдите строчку:
.boxTable {border: 0px; padding: 0px; border-collapse: collapse; width: 100%; border-top: 1px solid #DDDDDD; border-bottom: 1px solid #DDDDDD; }
Нам нужно удалить следующие стили:
border-top: 1px solid #DDDDDD;
border-bottom: 1px solid #DDDDDD;
Чтобы понять, что мы удаляем, я предлагаю Вам на время поменять цвет #DDDDDD на #FF0000 (красный цвет), и Вы увидите, о каких линиях идёт речь.
После того как Вы удалите border-top и border-bottom, наш код для класса.boxTable будет выглядеть так:
.boxTable {border: 0px; padding: 0px; border-collapse: collapse; width: 100%; margin-bottom: 3px; }
Нажмите «Сохранить». Линии исчезли.
Давайте сначала доработаем правое меню, а потом перейдём к левому. В правой колонке нам осталось поменять цвет ссылок в блоке «Друзья сайта». Если посмотреть код страницы сайта (Правая кнопка мыши в нейтральной области -> Исходный код), то мы увидим, что ссылки на сайты друзей стоят в контейнере таблицы < td class=" boxContent" > < /td>. Каждая ссылка заключена в теги < li> < /li>. Значит, чтобы написать нужные нам стили для ссылок друзей, необходимо сначала написать .boxContent, потом через пробел li и затем уже стили для ссылок.
Добавьте на отдельной строчке нижеприведённый код в таблицу стилей и нажмите «Сохранить»:
.boxContent li a {text-decoration: underline; color: #FFFFFF; }
, где
text-decoration: underline; — устанавливает подчеркнутый текст;
color: #FFFFFF; — устанавливает белый цвет ссылки.
Обновив сайт, Вы увидите, что ссылка подчеркнута, и цвет ссылки поменялся на белый. Наведите курсор мышки на любую ссылку в блоке «Друзья сайта». Вы обнаружите, что ссылка никак не меняется. Как упоминалось раньше, a: hover — псевдокласс для ссылок, на которые наводится курсор. Цвет ссылки для псевдокласса a: hover мы не будем менять, но сделаем так, чтобы нижнее подчёркивание у ссылки убиралось. Добавьте в таблицу стилей CSS следующий код:
.boxContent li a: hover {text-decoration: none; color: #FFFFFF; }
Сохраните изменения, и Вы увидите, что при наведении курсора мыши на любую из ссылок блока «Друзья сайта» нижнее подчёркивание исчезает.
В правой колонке мы сделали всё, что нужно.
Перейдём к доработке дизайна в левой колонке.
В первую очередь мы поменяем оформление пунктов меню. Сначала мы изменим фон и цвет рамки пунктов меню. Для этого нужно найти и отредактировать следующий код:
.uMenuV li {margin: 3px 0px; background: url('/.s/t/844/3.gif') repeat-x #FFFFFF; padding: 5px; text-align: center; text-transform: uppercase; border: 1px solid #DDDDDD; }
Чтобы поменять фон пунктов меню, нужно код url('/.s/t/844/3.gif') repeat-x #FFFFFF заменить на #9C793A.
Чтобы поменять серый цвет рамки пунктов меню на чёрный, нужно в border заменить код #DDDDDD (серый цвет) на #000000 (чёрный цвет).
В итоге мы получаем следующий код (красным цветом обозначены произведённые изменения в коде):
.uMenuV li {margin: 3px 0px; background: #9C793A; padding: 5px; text-align: center; text-transform: uppercase; border: 1px solid #000000; }
Теперь нам нужно поменять цвет ссылок пунктов меню. Для этого мы будем править следующие коды, которые расположены чуть выше .uMenuV li:
.uMenuV li a: link {text-decoration: none; color: #7D7D7D}
.uMenuV li a: active {text-decoration: none; color: #7D7D7D}
.uMenuV li a: visited {text-decoration: none; color: #7D7D7D}
.uMenuV li a: hover {text-decoration: underline; color: #000000}
Мы поменяем только цвет ссылок во всех состояниях на #FFFFFF (белый цвет). Т.е. данные коды должны быть приведены в следующий вид (красным цветом помечены изменения, которые произошли):
.uMenuV li a: link {text-decoration: none; color: #FFFFFF}
.uMenuV li a: active {text-decoration: none; color: #FFFFFF}
.uMenuV li a: visited {text-decoration: none; color: #FFFFFF}
.uMenuV li a: hover {text-decoration: underline; color: #FFFFFF}
Сохраните все изменения и обновите сайт. Вроде ничего получилось. 
Нам осталось сделать пару завершающих штрихов — это поменять серый цвет линии под заголовком «Статистика» на #FFFFFF (белый цвет) и разобраться с формой входа.
Чтобы поменять цвет линии на #FFFFFF нужно найти и отредактировать следующий код:
hr {color: #CCCCCC; height: 1px; border: none; background: #CCCCCC; }
Тег < hr /> рисует горизонтальную линию. Та линия, которая находится под заголовком «Статистика» и есть тег < hr />, если смотреть на страницу с точки зрения кода (чтобы посмотреть код страницы, нужно на странице сайта в нейтральной области нажать на правую кнопку мышки и выбрать пункт «Исходный код»).
Что мы видим, исходя из стилей CSS:
- указан серый цвет #CCCCCC у color (если честно, вообще не понятно, зачем эта команда применяется по умолчанию, т.к. в данном случае color не на что не влияет, поэтому мы его просто удалим);
- высота (height) линии равняется 1px;
- написана команда none, чтобы бордюр (border) не отображался так, как он должен выглядеть по умолчанию;
- указан серый цвет #CCCCCC у background (фон).
Чтобы поменять цвет линии на белый нужно заменить значение background — #CCCCCC на #FFFFFF. Также удалим лишний код color. В итоге мы получаем следующий код:
hr {height: 1px; border: none; background: #FFFFFF; }
Осталось поменять оформление формы входа. Через таблицу стилей, к сожалению, нет возможности делать изменения в дизайне формы входа. Поэтому мы немного поменяем код в шаблоне сайта.
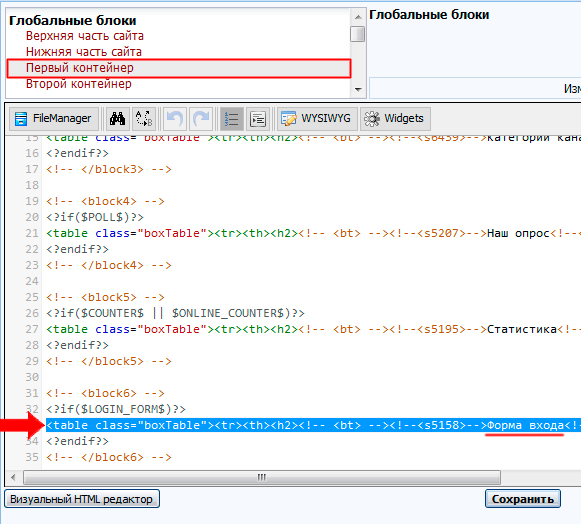
Зайдите в Дизайн -> Управление дизайном (шаблоны) -> Первый контейнер
Найдите строчку, где стоит заголовок h2 «Форма входа»:

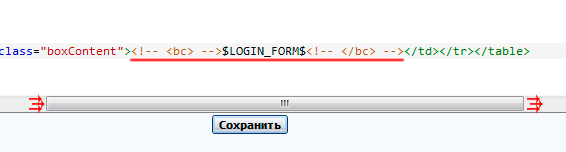
Передвиньте горизонтальную прокрутку вправо до места, где стоит код <! -- < bc> --> $LOGIN_FORM$<! -- < /bc> -->:

Удалите <! -- < bc> --> $LOGIN_FORM$<! -- < /bc> --> и вместо него вставьте следующий:
< div id=" login" > < a href=" #" onclick=" window.open('https://login.uid.me/? site=0 ЗДЕСЬ_ДОЛЖНО_БЫТЬ_НАЗВАНИЕ_САЙТА & amp; ref='+window.location.href, 'unetLoginWnd', 'width=500, height=350, resizable=yes, titlebar=yes'); return false; " > Войти через uID< /a> < /div>
Вместо ЗДЕСЬ_ДОЛЖНО_БЫТЬ_НАЗВАНИЕ_САЙТА нужно вставить название сайта. В моём случае, katalogik.ucoz.ru — адрес сайта, а katalogik — название сайта. Значит я вставляю следующий код:
< div id=" login" > < a href=" #" onclick=" window.open('https://login.uid.me/? site=0katalogik& amp; ref='+window.location.href, 'unetLoginWnd', 'width=500, height=350, resizable=yes, titlebar=yes'); return false; " > Войти через uID< /a> < /div>
Вы же вставляете название своего сайта.
Нажмите «Сохранить» и обновите дизайн сайта. На данный момент мы видим обычную ссылку серого цвета. Чтобы изменить вид ссылки, нужно задать стили для #login.
Зайдите в админке в Дизайн -> Управление дизайном (CSS) и вставьте следующие стили в таблицу CSS:
#login {text-align: center} /*Устанавливает элементы внутри блока по центру */
#login a {color: #FFFFFF; text-decoration: underline; } /* Стили для неактивной ссылки */
#login a: hover {color: #FFFFFF; text-decoration: none; } /* Стили для ссылок, на которые наводится курсор */
Сохраните изменения и обновите сайт. Ссылка для входа пользователей расположена по центру, у неё теперь белый цвет, она подчёркнута, и при наведении на неё курсора мыши подчёркивание исчезает.
Осталось немного доработать форму входа. Я предлагаю сделать двойную рамку вокруг ссылки «Войти через uID». Для этого в #login мы добавим следующие значения (красным цветом то, что нужно добавить):
#login {text-align: center; border: 4px double #FFFFFF; padding: 5px; }
, где
padding: 5px; — внутренний отступ в 5px со всех сторон
border: 4px double #FFFFFF; — двойная (double) рамка белого цвета (#FFFFFF) в 4px.
Нажмите «Сохранить» и обновите главную страницу сайта.
Теперь форма входа гармонично смотрится с нашим дизайном сайта. Как говорится, простенько, но со вкусом  .
.
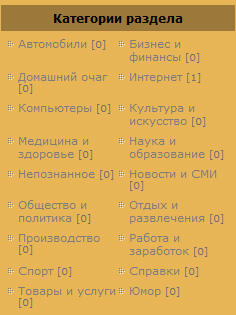
Нам осталось изменить цвет текста в левом меню, когда открываются категории каталога. Зайдите в раздел «Каталог сайтов», и Вы увидите следующую картину в левом меню:

Как видите, ссылки не сочетаются с дизайном сайта. Давайте подправим это. Для редактирования ссылок мы будем менять следующие стили:
a.catName: link {text-decoration: none; color: #7D7D7D; }
a.catName: visited {text-decoration: none; color: #7D7D7D; }
a.catName: hover {text-decoration: none; color: #000000; }
a.catName: active {text-decoration: none; color: #7D7D7D; }
О том, что каждый псевдокласс означает, мы поговорили в начале данного урока. Предлагаю для всех псевдоклассов указать чёрный цвет #000000 и все ссылки сделать подчёркнутыми. Ссылку без подчёркивания мы сделаем только для того случая, когда курсор мыши наводится на ссылку, т.е. для псевдокласса «a.catName: hover» мы оставим значение " text-decoration: none; " без изменений. Таким образом, мы указываем следующие значения (красным отмечено то, чтобы было изменено):
a.catName: link {text-decoration: underline; color: #000000; }
a.catName: visited {text-decoration: underline; color: #000000; }
a.catName: hover {text-decoration: none; color: #000000; }
a.catName: active {text-decoration: underline; color: #000000; }
Сохраните изменения и обновите страницу, оставаясь в разделе каталога сайта. Мы видим, что оформление ссылок поменялось не только в левом меню, но и в содержимом сайта. Нам осталось поменять цвет скобок, которые стоят рядом с каждой ссылкой. Для этого нужно отредактировать следующий код:
.catNumData {font-size: 7pt; color: #6E6E6E; }
Поменяем серый цвет #6E6E6E на чёрный #000000:
.catNumData {font-size: 7pt; color: #000000; }
Сохраните изменения и обновите страницу. Цвет скобок поменялся.
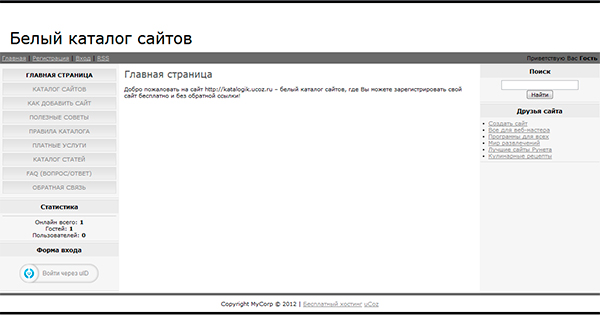
Поздравляю Вас! За 6 уроков мы полностью поменяли дизайн сайта на ucoz. А сейчас, давайте сравним, что было до и после, и полюбуемся результатом нашей с Вами работой. 
До

Увеличить (+)
После

Увеличить (+)
На мой взгляд, получилось неплохо. По крайней мере, теперь Вы знаете принцип того, как надо менять основные элементы сайта, сделанного на UCOZ.
|
|