
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Основные табличные структуры
|
|
Давайте начнем с очень простого примера. Он связан с представлением таблицы чисел 2 на 2 (единичная матрицa) без каких либо заголовков. Код HTML выглядит следующим образом:
< TABLE>
< TR> < TD> 1 < /TD> < TD> 0 < /TD> < /TR>
< TR> < TD> 0 < /TD> < TD> 1 < /TD> < /TR>
< /TABLE>
и обычно представляется броузером следующим образом:
Дополнительные свойства; типичная таблица с текстовыми ячейками
Есть несколько элементов, которые Вы можете добавить к вышерассмотренной простой табличной модели:
· Заголовок (caption) для таблицы, связанный с самой таблицей (в дополнение к строкам текста о таблице в документе).
· Подзаголовки (headers) (объяснения) как для табличных строк, так и для колонок.
· Рамки (borders) вокруг таблицы и каждой табличной ячейки.
Заметим, что атрибуты ALIGN и VALIGN могут существенно влиять на качество отображения, устанавливают расположение таблицы по отношению к полям документа. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо). WIDTH - ширина таблицы. Ее можно задать в пикселах (например, WIDTH=400) или в процентах от ширины страницы (например, WIDTH=80%).

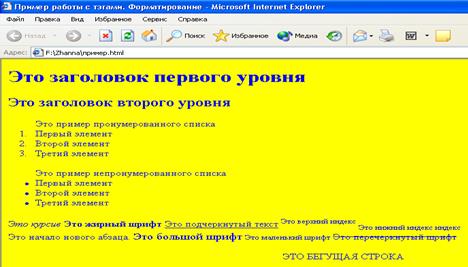
Упражнение 1. Создать следующий HTML- документ, используя тэги форматирования текста
1. Откройте окно текстового редактора Блокнот. Сохраните данный документ как Задание1.html
2. Самый первый тэг, который встречается в документе, должен быть тэгом < HTML>. Данный тэг сообщает WEB-броузеру, что ваш документ написан с использованием HTML. Поэтому в первой строке нашего документа набираем < HTML>.
3. Чтобы ввести заголовок окна, далее набираем:
|
|