
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Часть 4.
|
|
Создание гиперссылок в HTML-документе.
Цель работы: Научиться формировать гиперссылки на смежные документы Internet и на метки в текущем документе.
Теоретическая часть: Важнейшим свойством языка HTML является возможность размещения на странице ссылок на другие документы. Возможны ссылки:
- на удаленный HTML файл,
- на некоторую точку в текущем HTML-документе,
- на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют наличие двух частей: метки и самой ссылки. Метка определяет точку, к которой происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяются цветом или подчеркиванием, в зависимости от того, как настроен броузер.
Ссылка должна выглядеть примерно так:
< A HREF=" #ПН" > Понедельник< /A>
Перед именем метки ПН, указывающей куда производится ссылка, ставится символ #. Между символами > и < располагается текст Понедельник, на котором производится щелчок для перехода по ссылке.
Метка должна выглядеть примерно так:
< A NAME=" ПН" > Понедельник< /A>
Ссылки на другой HTML-документ
Ссылки позволяют щелчком по выделенному слову или фразе перейти к другому файлу.
Ссылка должна выглядеть примерно так:
< A HREF=" example.html" > Пример< /A>
После имени файла example.html, указывается между символами > и < текст Пример, по которому производится щелчок для перехода к этому файлу.
Ход работы:
Создание ссылок в пределах одного документа.
- Откройте файл yoga.html с помощью текстового редактора " Блокнот" (Notepad) и поместите в начало страницы следующий код:
- Определите для слова Суббота в расписании метку:
- Определите ссылку для выбранной метки:
- Сохраните файл.
- Для просмотра созданной Web-страницы используйте броузер Microsoft Internet Explorer.
- Вы должны увидеть Web-страницу с определенной в ее верхней части ссылкой " Суббота", щелчок мыши по ссылке должен перемещать видимую часть страницы, фокусируя внимание пользователя на расписании на выбранный день.
- Определите ссылки и соответствующие метки для остальных дней недели.
- Продемонстрируйте полученный документ преподавателю.
Создание ссылок на другой HTML-документ.
- Создайте с помошью текстового редактора " Блокнот" (Notepad) файл my_schedule.html и поместите в начало страницы следующий код:
- Сохраните созданный файл в ту же папку, что и файлы schedule_monday.html, schedule_tuesday.html,... schedule_sunday.html из лабораторной работы N4.
- Определите для слова Понедельник ссылку на внешний документ:
- Сохраните файл.
- Для просмотра Web-страницы используйте броузер Microsoft Internet Explorer.
- Убедитесь, что после щелчка указателем мыши на ссылку Понедельник в окне браузера загружается страница schedule_monday.html.
- Определите ссылки для остальных дней недели.
Создание графической ссылки.
- Сохраните графический файл yoga.gif в ту же папку, что и файл my_schedule.html.
- Внесите изменения в файл my_schedule.html так, чтобы в конце страницы была ссылка на страницу yoga.html. В качестве ссылки используется графический файл yoga.gif:
- Сохраните файл.
- Для просмотра созданной Web-страницы используйте броузер Microsoft Internet Explorer.
- Измените созданную ссылку таким образом, чтобы по щелчку мыши браузер загружал страницу yoga.html и фокусировался на метке Суббота.
- Продемонстрируйте полученный документ преподавателю.
Задание карты ссылок.
Элемент IMG позволяет использовать изображения, отдельные части которых связаны со ссылками и позволяют выполнять переходы. Такие изображения называются картами (mар). Для определения полей карты используется атрибут
usemap=" #Имя"
Это имя ставится в соответствие со значением соответствующих атрибутов элементов AREA и MAP (см. ниже), которые определяют конфигурацию карты. Задание атрибутов usemap придает элементу IMG свойства, характерные для элемента А, то есть возможность осуществления перехода.
Для определения карты необходимо обязательное совместное использование сразу трёх элементов: AREA, IMG и MAP.
Элемент MAP необходим для общего определения карты. Внутри него определяются области карты при помощи элементов AREA и задается имя карты при помощи атрибута:
name=" Имя"
Для каждой области карты должен быть создан свой элемент AREA. Он не имеет конечного тега. Этот элемент должен включать атрибут, определяющий ссылку:
href=" https://Адрес"
Атрибут для задания текста, заменяющего изображение карты, не является обязательным:
alt=" Текст подсказки"
Атрибуты, определяющие форму области на карте, являются обязательными. Существует три стандартных вида областей: круг (circle), прямоугольник (rect) и многоугольник произвольной формы (polygon).
Для круга необходимо задать координаты центра и радиус (r), выраженные в пикселах. Координаты центра отсчитываются от левого края (х) и верхнего края (у) рисунка. Шаблон для задания круговой области таков:
shape=" circle", coords=x, у, r
Для определения области произвольной конфигурации задают координаты (х, у) каждого из углов многоугольника, который точно или приблизительно соответствует по форме этой области:
shape=" poly" coords=x1, у1, х2, у2, х3, у3...
При определении прямоугольной области задают координаты верхнего левого и правого нижнего углов прямоугольника:
shape=" rect" coords=x1, y1, x2, y2
- Сохраните графический файл week.jpg в ту же папку, что и файл my_schedule.html.
- В начало файла my_schedule.html вставьте следующий код:
- Сохраните файл.
- Для просмотра созданной Web-страницы используйте броузер Microsoft Internet Explorer.
- Вы должны увидеть Web-страницу с определенным в ее начале графическим изображением дней недели. При щелчке указателем мыши на дни Понедельник и Пятница браузер загружает страницы с соответствующим расписанием.
- Определите ссылки на карте для остальных дней недели.
- Продемонстрируйте полученный документ преподавателю.
| ЛАБОРАТОРНАЯ РАБОТА №6 Часть 1 | ||||||||||||||||||||||||||||
| Тема работы: Создание веб-узла вымышленного магазина спорттоваров Championzone. Изучение программного продукта MS FrontPage 2002. Цель работы: научиться форматировать текст, гиперссылки, добавлять рисунки, анимацию, клипы и файлы, форматировать списки, размещать объекты, создавать формы обратной связи и коллекции картинок, разработать структуру веб-узла. | ||||||||||||||||||||||||||||
Ход работы.
Эта лабораторная работа посвящена созданию веб-узла, на котором хранятся сведения о вымышленном магазине спорттоваров Championzone. Веб-узел будет содержать сведения о товарах, коллекцию фотографий, а также список ссылок на другие веб-узлы.
При создании веб-узла вам понадобятся графические и текстовые файлы, которые Вы можете найти в папке с лабораторными работами.
Общие сведения
Этапы выполнения этой работы:
· Открытие программы FrontPage
· Создание веб-страниц
· Работа с текстом и гиперссылками
· Вставка рисунков и файлов
· Форматирование списков
· Размещение объектов
· Добавление формы обратной связи
· Создание коллекции фотографий
· Создание структуры веб-узла
· Сохранение результатов
Запуск программы Microsoft FrontPage
Чтобы запустить программу Microsoft FrontPage, выполните следующие действия.
· На панели задач Windows нажмите кнопку Пуск  , выберите в главном меню пункт Программы à Microsoft Office, а затем — пункт Microsoft FrontPage.
Если программа FrontPage используется в первый раз, на экран выводится пустая страница, готовая для редактирования.
Примечания
Если программа FrontPage уже использовалась для редактирования других веб-узлов, автоматически открывается последний из них.
Чтобы закрыть веб-узел, в меню Файл выберите команду Закрыть.
Обзор рабочей области
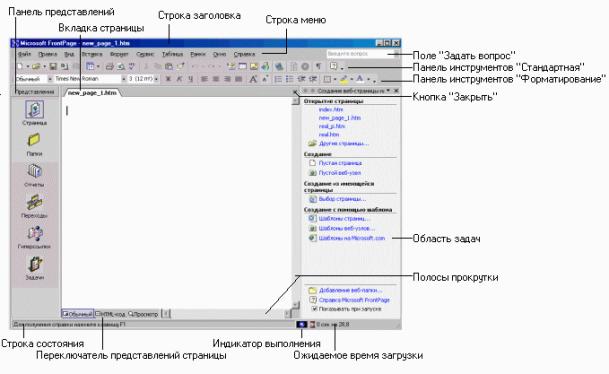
Программа FrontPage 2002 обладает интегрированным интерфейсом, удобным для создания и редактирования веб-страниц, а также для управления веб-узлами из одного приложения. Панели инструментов и меню совместимы с другими программами Microsoft Office и являются полностью настраиваемыми. Удобные сочетания клавиш позволяют ускорить выполнение часто встречающихся задач, таких как открытие веб-узлов и веб-страниц, печать и многие другие команды.
В представленной далее таблице и на иллюстрации выделены наиболее часто используемые элементы интерфейса программы FrontPage 2002. , выберите в главном меню пункт Программы à Microsoft Office, а затем — пункт Microsoft FrontPage.
Если программа FrontPage используется в первый раз, на экран выводится пустая страница, готовая для редактирования.
Примечания
Если программа FrontPage уже использовалась для редактирования других веб-узлов, автоматически открывается последний из них.
Чтобы закрыть веб-узел, в меню Файл выберите команду Закрыть.
Обзор рабочей области
Программа FrontPage 2002 обладает интегрированным интерфейсом, удобным для создания и редактирования веб-страниц, а также для управления веб-узлами из одного приложения. Панели инструментов и меню совместимы с другими программами Microsoft Office и являются полностью настраиваемыми. Удобные сочетания клавиш позволяют ускорить выполнение часто встречающихся задач, таких как открытие веб-узлов и веб-страниц, печать и многие другие команды.
В представленной далее таблице и на иллюстрации выделены наиболее часто используемые элементы интерфейса программы FrontPage 2002.

|
|
|
 Совет. Рабочую область можно настраивать, выводя на экран дополнительные панели инструментов или изменяя кнопки этих панелей. В меню Вид выберите пункт Панели инструментов, а затем выберите панели инструментов, которые необходимо отобразить. Чтобы добавить или удалить кнопку с панели инструментов, нажмите кнопку Настройка.
Совет. Рабочую область можно настраивать, выводя на экран дополнительные панели инструментов или изменяя кнопки этих панелей. В меню Вид выберите пункт Панели инструментов, а затем выберите панели инструментов, которые необходимо отобразить. Чтобы добавить или удалить кнопку с панели инструментов, нажмите кнопку Настройка.