
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
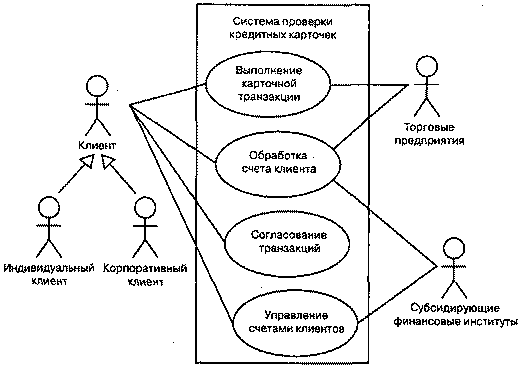
Концептуальная модель - это модель, определяющая структуру моделируемой системы, свойства ее элементов и причинно-следственные связи между ними.
|
|
Она отображает все виды связей, рассказывает об основных концепциях сайта, и в отличие от карты сайта может не иметь ни ясного начала, ни окончания.
Концептуальная модель выражается в виде " диаграмм прецедентов".

Диаграммы прецедентов служат основой для достижения взаимопонимания между программистами, разрабатывающими проект, и заказчиками проекта. Внутри каждого прецедента могут быть определены: вложенная диаграмма прецедентов, диаграмма взаимодействия объектов, диаграмма последовательности взаимодействий, диаграмма классов, диаграмма перехода состояний.
34. Схема сайта: Под схемой сайта стоят два понятия: организация кода сайта и взаимодействие кода с дизайном. Организацию кода сайта определяет модель сайта. Существует две модели сайта: стандартная и MVS. Стандартная модель – это обычный сайт, в котором все файлы (стили, PHP-коды, скрипты) находятся в одном файле. То есть – это обычная PHP-страничка, в которой могут быть встроены CSS стили и другие скрипты. В стандартной модели в PHP-файле можно увидеть все виды скриптов. MVC модель – это сравнительно новый принцип построения кода сайта.
В модели MVC(Model View Controller) весь код сайта разделён на три части:
1.Модель (в основном это запрос к БД и модификация БД);
2. Вид (дизайн сайта – шаблоны страниц;
3.Контроллер (главная часть в MVC). Контроллер управляет взаимодействием между моделью и видом. Таким образом, модель MVC позволяет упорядочить код сайта. Это очень удобно, если проект большой. Оптимальный вариант взаимодействия кода управления сайта (обычно это PHP) с дизайном (с шаблоном сайта): когда шапка, футер и сайтбар статичные, а одна из четырех составных сайта является динамичной. Это очень упрощает управление контентом сайта. И при необходимости изменить какую-то часть сайта, не нужно отрывать огромный файл и разбираться что в нем нахоится.

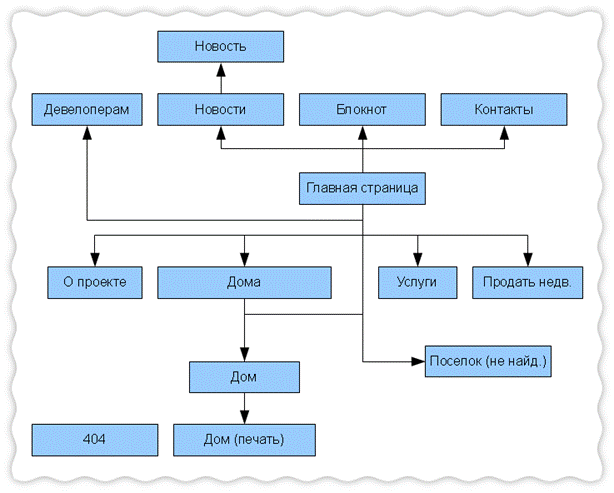
Пример схемы сайта
35. Карта сайта – это структура системы. На ней в виде дерева показаны все разделы, подразделы и страницы системы. Такая карта позволяет выстроить удобную информационную архитектуру продукта.
Другим взглядом на карту сайта является схема навигации. На ней также показаны разделы страницы, но здесь они сгруппированы по различным меню.
Карта сайта представляется в виде иерархической структуры. Имеет четко определенное начало, но не имеет четкого конца. Иллюстрирует как категории контента связаны друг с другом.
Карта сайта похожа на обычное оглавление в книге. И ее основное назначение – помогать посетителю и поисковой системе в навигации по сайту.
Карты бывают двух видов – XML и HTML, различаются они способом построения и своим назначением. HTML: такой тип карты сайта появился раньше и предназначался для навигации посетителей. Сейчас его роль снизилась, т.к. появились новые типы навигации, однако этот тип хорош для перелинковки и ускорения. XML: предназначен исключительно для поисковых систем.
|
|