
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Страница с фиксированной шириной
|
|
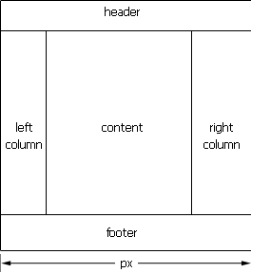
Страница с фиксированной шириной (англ. fixed width) имеет постоянно заданную ширину контента, которая не изменяется при изменении размера окна браузера. Схематически такая страница показана на рисунке Рисунок 7‑ 3. Далее показана HTML-структура и CSS такого документа.

Рисунок 7‑ 3. Страница с фиксированной шириной.
HTML-структура страницы с фиксированной шириной
< div id=" main" >
< div id=" header" >
header
< /div>
< div id=" leftcolumn" >
left column
< /div>
< div id=" content" >
content
< /div>
< div id=" rightcolumn" >
right column
< /div>
< div id=" footer" >
footer
< /div>
< /div>
CSS страницы с фиксированной шириной
#main {
margin: 0 auto;
width: 710px;
}
#header {
width: 710px;
height: 50px;
}
#footer {
width: 710px;
height: 50px;
clear: both;
}
#leftcolumn {
width: 100px;
float: left;
}
#content {
width: 500px;
float: left;
}
#rightcolumn {
width: 110px;
float: left;
}
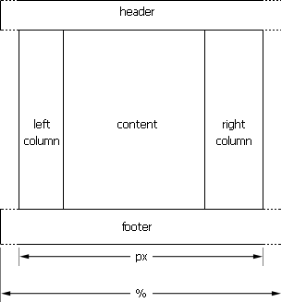
Страница с фиксированной шириной может также содержать плавающий по ширине заголовок (англ. header) и нижний колонтитул (англ. footer), см. Рисунок 7‑ 4.

Рисунок 7‑ 4. Плавающий заголовок и нижний колонтитул.
HTML-структура страницы с плавающим заголовком и нижним колонтитулом
< div id=" header" >
header
< /div>
< div id=" main" >
< div id=" leftcolumn" >
left column
< /div>
< div id=" content" >
content
< /div>
< div id=" rightcolumn" >
right column
< /div>
< /div>
< div id=" footer" >
footer
< /div>
CSS страницы с плавающим заголовком и нижним колонтитулом
#main {
margin: 0 auto;
width: 710px;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
#leftcolumn {
width: 100px;
float: left;
}
#content {
width: 500px;
float: left;
}
#rightcolumn {
width: 110px;
float: left;
}
|
|