
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Заголовок 1-го рівня
|
|
Заняття 1
html-теги (дескриптори)
1. Створити маркований квадратиками список
§ Перший
§ Другий
§ Треті
2. Створити маркований арабськими цифрами список (щоб номера проставлялись браузером автоматично), починаючи з 2
2. Другий
3. Третій
4. Четвертий
5. Створити таблицю
| перший | другий | третій |
6. Створити заголовки різних рівнів
Заголовок 1-го рівня
Заголовок 2-го рівня
Заголовок 3-го рівня
7. Вивести текст з різною кількістю пробілів в тексті
Кожний наступний проміжок між словами має на пробіл більше
8. Ввести текст с переходом на новую строку
У лісі, в лісі темному,
де ходить хитрий лис,
росла собі ялиночка
і зайчик з нею ріс
9. Створити малюнок в Paint, та додати його в файл html та підписати його.

10. Створити два файли, які засилаються один на одного

 Ссилка на файл №2 Повернутись до файлу №2
Ссилка на файл №2 Повернутись до файлу №2
11. Створити посилання на елемент який знаходиться на цій же сторінці (якір)
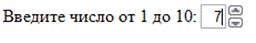
12. Створити форму з полем та кнопкою для «Поиск»

13. Створити форму для вводу багато строкового тексту та кнопкою «Подтвердить»

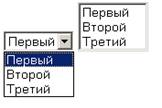
14. Створити елементи керування «випадающий список» (combobox) та список вибора (listbox)

15. Створити керуючі елементи список варіантів (checkbox) та список-переключатель (radiobutton)


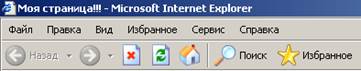
16. Встановити назву сторінки в заголовку web-браузера

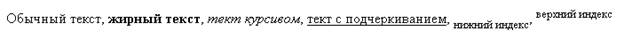
17. Форматуємо текст за допомогою тегів: жирний текст, текст курсивом, текст с підкреслюванням, нижній индекс, верхній індекс

18. Створити два кольорові прямокутники без використання картинок і частково накласти друг на друга (частково перекрить).
19. Встановити колір сторінки.
20. Вивести текст який має символи: «» ’ < >.
21. Зробити, щоб картинка мала посилання.
22. Встановити кодування сторінки windows-1251.
23. Встановити ключові слова сторінки для пошукових систем.
24. Перенаправляти на другу сторінку через 10с..
25. Написати многочлен степені n, наведений на мал.

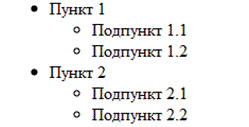
26. Використовуючи вложення тегів зробіть список, наведений на мал..

27. Зробіть вивід чисел як на мал.

28. Зробіть таблицю наведену на мал.

|
|