
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание простой страницы с фреймами
|
|
Принципы работы с фреймовой структурой
Слово фрейм – рамка. В HTML означает рамка вокруг картинки, окошко или страница. Вводя тэг < FRAME >, дизайнер НТМL-страницы разделяет экран браузера на части. В результате человек, просматривающий страницу, может изучать только одну ее часть, независимо от остального содержимого. Фактически браузер, распознающий фреймы, загружает разные страницы в разные секции, или фреймы, экрана. Например, вы можете построить страницу таким образом, что фирменный знак будет зафиксирован в верхней части экрана, в то время как остальную часть страницы пользователь пролистывает обычным способом. Можно расположить сбоку кнопки навигации, которые не перемещаются, когда читатель щелкает по ним мышкой, так что изменяется только часть экрана, а сама полоска навигации остается неподвижной.
Работу с фреймами легче понять, если провести аналогию с ячейками таблицы. Расположение фреймов на экране и ячеек в таблице задается почти одинаково: тэги и атрибуты работают так же, как их табличные " родственники". Однако, хотя аналогия между единичным фреймом на странице и ячейкой таблицы верна, нужно помнить, что есть и отличия. Содержимое ячейки задано в коде HTML-страницы с таблицей. Текст или графика, составляющие содержимое таблицы, фактически вводятся на той же странице HTML, что и тэг или атрибут, описывающие таблицу. Напротив, экран с фреймами описывается в НТМL-странице, в контейнере FRAMESET. Содержимое же фрейма — это отдельная HTML-страница, которая может находиться где угодно: в другом каталоге, на локальном сервере или на удаленном узле где-то в сети. Фреймовая структура определяет только способ организации экрана с фреймами и указывает, где находится начальное содержимое каждого фрейма. Для всех фреймов задаются URL, описывающие местонахождение их данных. Как правило, на странице с фреймовой структурой содержимого фреймов нет. Такая страница обычно невелика — она описывает только кадровую структуру экрана. Когда документ загружается во фрейм, вы можете щелкать мышкой на ссылке в этом документе, чтобы увидеть связанные документы в других кадрах, заданных во фреймовой структуре.
Создание простой страницы с фреймами
Построим страницу с двумя фреймами. Зададим слева фрейм оглавления с заголовками статей, а справа поместим страницу с самими статьями. Сделаем так, что когда пользователь щелкает мышкой на ссылке в той части экрана, где находится оглавление, сама статья появляется в правом фрейме. Это основной, наиболее распространенный способ использования фреймов.
2.1. Задание фреймовой структуры
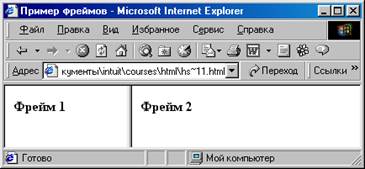
Для начала мы должны представить себе общий вид страницы – где расположить фреймы и какого они будут размера. Затем можно подумать об их содержании. Ниже приводится код простой фреймовой структуры с использованием тега < FRAMESET>. Обратите внимание: страница с фреймовой структурой не содержит тега < ВОDY> (рис.1)

| < HTML> < HEAD> < TITLE> Пример фреймов< /TITLE> < /HEAD> < FRAMESET COLS=" 25%, 75%" > < FRAME SRC=" menu.html" > < FRAME SRC=" main.html" NAME=" main" > < /FRAMESET> < /HTML> |
| Рис.1 Задание фреймовой структуры |
2.2 Подготовка содержимого фрейма
Теперь загрузим фреймы с содержимым. Зададим страницу menu.html в левом фрейме, где мы собираемся щелкать мышью, переключаясь между двумя страницами в правом фрейме. menu.html — это обычная НТМL-страница, построенная как оглавление. На самом деле мы можем взять готовую страницу с оглавлением и использовать ее. Имейте в виду, что этот фрейм узкий и высокий, так что страница, которая будет в него загружаться, должна быть спроектирована соответствующим образом. Теперь мы должны определить, где будут появляться другие страницы при щелчке мышкой на ссылке. Поскольку мы хотим, чтобы они отображались в правом фрейме, добавим атрибут ТАRGET (TARGЕТ=" main") в тэг ссылки < A> …< /A>. Это означает, что, когда пользователь щелкает на ссылке, вызываемая страница появляется в фрейме main. Мы отображаем все страницы в фрейме main, поэтому давайте добавим атрибут ТАRGЕТ=" main" во все тэги ссылок в оглавлении. Если мы не определим атрибут ТАRGЕТ, то страница появится там, где мы щелкнули мышкой, — в левом фрейме.
Правый фрейм main будет содержать сами HTML-страницы. Ваша задача — спроектировать их так, чтобы они хорошо смотрелись в меньшем, чем обычно, окне, потому, что часть экрана будет занята левым кадром оглавления. Но больше эти страницы ничем не примечательны.
3. Описание атрибутов тэгов < frameset> и < frame>
Парный тэг < FRAMESET > …< /FRAMESET > (англ. frame set — набор фреймов) задает структуру фреймов (автономных областей в окне браузера)
Атрибуты:
Cols - задает пропорции колонок. Возможны варианты: размер в пикселях, размер в процентах и символ «*», который означает «все оставшееся место». Значения перечисляются через запятую
Frameborder - определяет наличие границ фрейма. 1 — есть граница, 0 — нет.
Отсутствует в спецификации HTML 4.01!
Rows - задает пропорции строк. Возможны варианты: размер в пикселях, размер в процентах и символ «*», который означает «все оставшееся место». Значения перечисляются через запятую
Одинарный тэг < frame> (с англ. рамка) определяет один фрейм, как автономную область в окне браузера.
Атрибуты:
name - уникальное имя фрейма
src - URL файла, отображаемого в фрейме
MARGINWIDTH - действует аналогично атрибуту таблиц CELLPADDING. Он задает горизонтальный отступ между содержимым кадра и его границами. Наименьшее значение этого атрибута равно 1. Нельзя указать 0. Можно не присваивать ничего — по умолчанию атрибут равен 6.
MARGINHEIGHT - действует так же, как и МАRGINWIDTH. Он задает поля в верхней и нижней частях фрейма.
SCROLLING - дает возможность пользоваться прокруткой во фрейме. Возможные варианты: SCROLLING=yes, SCROLLING=nо, SCROLLING=аutо. SCROLLING=yes означает, что во фрейме всегда будут полосы прокрутки, даже если это не нужно. Если задать SCROLLING=no, полос прокрутки не будет, даже когда это необходимо. Если документ слишком большой, а вы задали режим без прокрутки, документ просто будет обрезан. Атрибут SCROLLING=аutо предоставляет браузеру самому решать, требуются полосы прокрутки или нет. Если атрибут SCROLLING отсутствует, результат будет таким же, как при использовании SCROLLING=аutо.
NORESIZE - Как правило, пользователь может, перемещая границу фрейма мышкой, изменить его размер. Это удобно, но не всегда. Иногда требуется атрибут NORESIZE. Помните: все границы фрейма, для которого вы задали NORESIZE, становятся неподвижными – соответственно, может оказаться так, что размеры соседних фреймов тоже станут фиксированными. Пользуйтесь этим атрибутом с осторожностью.
4. Использование плавающих фреймов - тэг < iframe>
Тег < iframe> (inline frame — строчный фрейм) — тэг-контейнер для плавающего фрейма - автономной области на странице, в которую загружается самостоятельный документ, определяемый атрибутом src.
Атрибуты:
align задает выравнивание фрейма и способ обтекания текстом
absmiddle — центр фрейма по центру текущей строки
baseline — по базовой линии текущей строки
bottom — нижняя граница фрейма выравнивается по окружающему тексту (по умолчанию)
left — по левому краю окна. Текст обтекает справа
middle — центр фрейма по базовой линии текущей строки
right — по правому краю окна. Текст обтекает слева
texttop — верх фрейма выравнивается по самому высокому текстовому элементу строки
top — верх фрейма выравнивается по самому высокому элементу строки
frameborder определяет наличие границ фрейма. 1 — есть граница, 0 — нет
height задает высоту фрейма
name уникальное имя фрейма
src URL файла, отображаемого в фрейме
width задает ширину фрейма
Пример:
< html>
< head>
< title> Тег IFRAME< /title>
< /head>
< body>
< iframe src=" banner.html" width=" 468" height=" 60" align=" left" >
Ваш браузер не поддерживает плавающие фреймы!
< /iframe>
< /body>
< /html>
Задание:
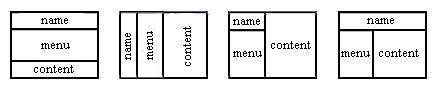
1. С помощью тэгов < FRAMESET > …< /FRAMESET > разделите окно браузера на части.

1 2 3 4
И загрузите имеющиеся страницы сайта с автобиографией. Задание выполните по вариантам. Документы по ссылкам из меню должны появляться в части с именем «content»
2. Используйте возможности тэга < iframe> в сайте с автобиографией.
|
|