
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Атрибуты изображения
|
|
| Атрибут | Формат | Описание |
| ALT | < IMG SRC=" CLOCK.GIF" ALT=" картинка" > | Задает текст, заменяющий изображение в том случае, если броузер не воспринимает это изображение |
| BORDER | < IMG SRC=" CLOCK.GIF" BORDER=" 3" > | Задает толщину рамки вокруг изображения. Измеряется в пикселях |
| ALIGN | < IMG SRC=" CLOCK.GIF" ALIGN=TOP> | Задает выравнивание изображения относительно текста: относительно текста выровнена верхняя часть изображения - ТОР, нижняя - BOTTOM. средняя - MIDDLE |
| HEIGHT | < IMG SRC=" CLOCK.GIF" HEIGHT=111> | Задает вертикальный размер изображения внутри окна броузера |
| WIDTH | < IMG SRC=" CLOCK.GIF" WIDTH=220 > | Задает горизонтальный размер изображения внутри окна броузера |
| VSPACE | < IMG SRC=" CLOCK.GIF" VSPACE=" 8" > | Задает добавление верхнего и нижнего пустых полей |
| HSPACE | < IMG SRC=" CLOCK.GIF" HSPACE=" 8" > | Задает добавление левого и правого пустых полей |
Задание 11. Установка атрибутов изображения.
Самостоятельно внесите изменения в файл RASP.HTM: опробуйте использование таких атрибутов графики, как ALT, BORDER, HEIGHT, WIDTH.
Примечание. Всегда обращайте внимание на размер (объем в байтах) графического файла, так как это влияет на время загрузки Web-страницы.
Задание 12. Установка фонового изображения на Web-странице.
Фоновое изображение — это графический файл с изображением небольшой прямоугольной плашки. При просмотре в браузере эта плашка многократно повторяется, заполняя все окно, независимо от его размеров.
Графика, используемая в качестве фоновой, задается в тэге < BODY>.
Внесите изменения в файл RASP.HTM:

На экране вы увидите то, что показано на рис. 6.

Рис.6.
Графический файл fon1.GIF выглядит так, как показано на рис. 7.

Рис. 7
Задание 13. Создание таблицы.
Таблица является особой частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
• названия таблицы;
• заголовков столбцов;
• ячеек.
Таблица заполняется по строкам (слева направо — по строке, затем переход на: ледующую строку). Каждая ячейка должна быть заполнена. Для создания пустых ячеек используются пробелы.
1. Запустите программу Блокнот.
2. Наберите следующий текст в окне редактора:

3. Сохраните файл под именем 5.НТМ.
4. Для просмотра созданной Web-страницы загрузите браузер Microsoft Internet Explorer.
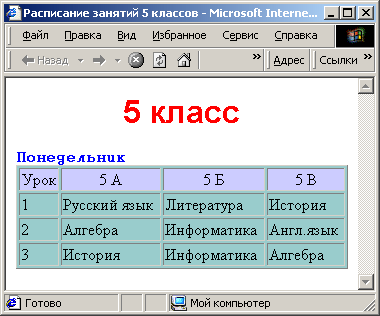
На экране вы увидите то, что показано на рис. 8.

Рис.8
Задание 14. Построение гипертекстовых связей
Важнейшим свойством языка HTML является возможность включения в документ ссылок на другие документы.
Возможны ссылки:
· на удаленный HTML-файл,
· на некоторую точку в текущем HTML-документе,
· на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать текст или графику.
|
|