
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Завдання до лабораторної роботи №7 для самостійного виконання
|
|
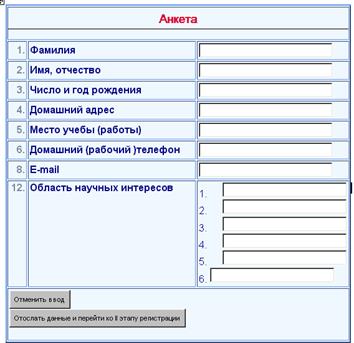
1. Створіть документ HTML, що містить форму для заповнення анкети за вказаним зразком.

2. Створіть документ HTML, котрий містить форму для заповнення замовлення на товар. Форма передбачає поле вводу номера банківського рахунку, поле вводу особистого номера користувача, список товарів (можна вибрати як один, так і декілька товарів), поле вводу довільних коментарів користувача. Також користувач повинен вказати один із двох видів оплати: готівковий чи безготівковий розрахунок. Користувач повинен мати можливість вказати, яку додаткову інформацію він бажає одержати при відповіді — дані про залишки на рахунку та/або список останніх виплат по рахунку. Будь-яка із цих двох опцій може бути включена або виключена.
Лабораторна робота №8
Фрейми
Фрейми — фрагменти вікна броузера, у кожне з яких може завантажуватися окремий HTML-документ. Такий документ містить лише опис зовнішнього вигляду фреймів, які виконуються у тегові < FRAMESET> …< /FRAMESET>, що використовується замість тега < BODY>. Застосовуються такі атрибути:
ROWS — описує рядки таблиці фреймів (значення записуються у пікселях, відсотках, відносних величинах);
COLS — описує стовпці таблиці фреймів (значення записуються у пікселях, відсотках, відносних величинах);
BORDER — ширина оздоблення всіх рамок для усіх кадрів, у пікселях;
FRAMEBORDER — наявність або відсутність границі між фреймами (yes/no);
FRAMECPACING — указується ширина проміжку між суміжними кадрами, у пікселях.
Усередині тега < FRAMESET> знаходяться описи окремих кадрів, кожний у власному тегові < FRAME>, закривати який не потрібно. Кількість таких тегів повинна бути рівною кількості кадрів, котра визначена у тегові < FRAMESET> (кадри описуються зліва направо, зверху вниз). Вкажемо деякі атрибути тега < FRAME>:
SRC — адреса документа, що завантажується у даний фрейм;
NAME — ім¢ я фрейма;
SCROLLING — вказує на наявність або відсутність лінійок прокрутки;
FRAMEBORDER — вказує на наявність або відсутність границі між фреймами.
Наприклад:
< frameset cols=¢ ¢ 30%, ¢ ¢ >
< frame name=¢ ¢ first¢ ¢ src=¢ ¢ ExFrame1.html>
< frame name=¢ ¢ second¢ ¢ src=¢ ¢ ExFrame2.html>
< /frameset>
Для створення більш складних конфігурацій тега < FRAMESET> можуть вкладатися один в один. Наприклад:
< html>
< head> < /head>
< frameset rows=" 40, *" border=" 0" frameborder=" 0" frameborder=" no" >
< frame src=" reclama.html" name=" top" scrolling=" no" noresize>
< frameset cols=" 128, *" border=" 0" frameborder=" 0" frameborder=" no" >
< frame src=" menu.html" name=" menu" scrolling=" auto" >
< frame src=" index.html" name=" main" scrolling=" yes" >
< /frameset>
< /frameset>
< noframes>
Вибачте, Ваш броузер не підтримує кадри!
< /noframes>
< /html>
Також існує поняття „плаваючі” фрейми — це фрагменти вікна броузера, які займають довільне місце на екрані та створюються за допомогою < IFRAME> …< /IFRAME>.
|
|