Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Организационная часть - 5 мин
|
|
Tема №10 Форматирование HTML-документа
Цель: Научить создавать рамки и формы, гиперссылки, фильтры на Web-странице а также, изучить практические навыки по разработке Web – страниц.
Задачи обучения: Формирование умений и навыков по созданию форм, гипертекстовых ссылок, горизонтальных линии, фильтров применяемые к тексту и к изображению, фреймов.
Организационная часть - 5 мин
Перекличка студентов и выяснение причин отсутствия студентов, кто не готов к занятию, проверка конспектов.
Количество формируемых компетенций: знания, практические навыки.
Основные вопросы темы: - 45 мин
- Создание рамок и форм.
- Понятие фрейма.
- Гипертекстовые ссылки. Создание обычной гиперссылки.
- Графический файл в роли ссылки. Ссылки и цвет.
- Горизонтальные линии.
- Фильтры. Фильтры, применяемые к тексту и изображению.
Перерыв - 10 мин
Методы обучения и преподавания: информационные технологии обучения.
Методы контроля формируемых на занятии компетенций:
ü тестирование проводится в компьютерной форме (студент должен ответить на «тест», содержащий в себе знания и навыки – основные определения, теоретические вопросы данной темы);
ü проверка результатов практических работ на ПК (студент должен выполнить индивидуальное задание для получения определенных навыков по решению типовых задач);
Самостоятельная работа студентов - 50 мин
Освоение практических навыков: Решение типовых и ситуационных задач.
Задания:
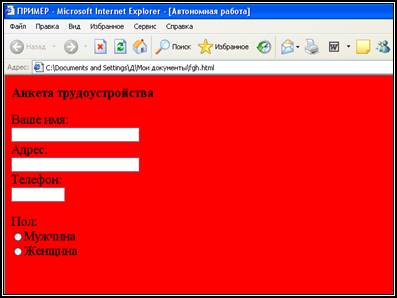
1. Создайте форму «Анкета трудоустройства»
< HTML>
< HEAD>
< TITLE>
ПРИМЕР
< /TITLE>
< /HEAD>
< Body BGCOLOR=" RED" FORM METHOD=" POST" ACTION=" ваш_t-mail_адрес" >
< H4> Анкета трудоустройства< /H4>
< p> Ваше имя: < BR>
< INPUT TYPE=" TEXT" NAME=" Имя" SIZE=" 30" > < BR>
Адрес: < BR>
< INPUT TYPE=" TEXT" NAME=" Адрес" SIZE=" 30" > < BR>
Телефон: < BR>
< INPUT TYPE=" TEXT" NAME=" Телефон" SIZE=" 10" > < BR>
< p> Пол: < BR>
< INPUT TYPE=" RADIO" NAME=" Выбор1" VALUE=" Мужчина" > Мужчина< BR>
< INPUT TYPE=" RADIO" NAME=" Выбор1" VALUE=" Женщина" > Женщина
< P> < /FORM> < /HTML>

| 10 балл | ||
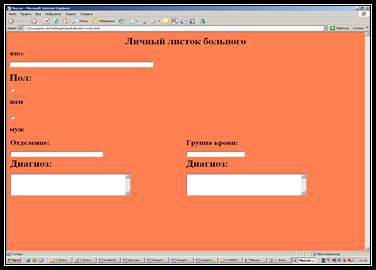
2.Создайте форму «Личный листок больного»
(Эта форма должна содержать ваше Ф.И.О., Пол, Отделение, Диагноз)
| 20 балл | ||
| 3. Создайте описания фреймов (объединение нескольких файлов в один документ). Демонстрационный пример: 1. В программе Блокнот наберите и сохраните следующий документ под названием Frames1.html: < html> < head> < title> Пример < /title> < /head> < FRAMESET ROWS=”30%, 40%, 30%”> < FRAME SRC=" Пример1.html" > < FRAME SRC=" Пример2.html" > < FRAME SRC=" Пример3.html" > < /FRAMESET> < /html> Подсказка: В результате вы должны получить документ объединяющий 3 файла по горизонтали | 10 балл | ||
| 4. В следующем задании создайте фрейм - один по вертикали и два по горизонтали. Подсказка: 1. Используйте теги < frameset cols= “*”>, < frameset rows= “*, *”>. ---------------10 балл 2. Сохраните этот документ под названием Frames2.html. ------------------5 балл | 15 балл | ||
| 5. Создание гиперссылок. Подсказка: 1. Для создания гиперссылок наберите между тегами < BODY> и < /BODY> команду < A HREF= “размещение файла\название файла. расширения ”>. 2. Введите слова «Мой компьютер», затем закрывающий тег < /A>.-------10 балл 3. Убедитесь в том, что слова «Мой компьютер» выделены другим цветом и подчеркнуты, это означает, что гиперссылка создана. 4. Щелкните на ссылке «Мой компьютер» и посмотрите как она работает (При этом должен загрузиться документ, на который указывает гиперссылка).-5 балл | 15 балл | ||
| 6. Создание горизонтальных линии. Подсказка: 1. Создайте три горизонтальных линий, используя следующие теги: < HR WIDTH= “50%”> < HR WIDTH= “80%”> < HR WIDTH= “100%”> Здесь < HR> -линия, WIDTH-ширина.----------------------------------------5 балл 2. Установите цвет и толщину каждой линий. Толщина задается в пикселях с помощью тега < SIZE= “n”>.--------------------------------------------------5 балл | 10 балл | ||
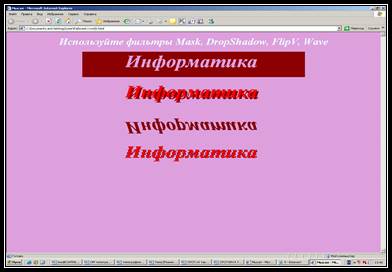
7.Создание фильтров применяемых к тексту
Подсказка:
1. Используя фильтр DropShadow, создайте фильтры отображения текстов: «Инфоматика, Электронное правительство».------------------------------5 балл
2. С помощью фильтра FlipH создайте фильтры применяемые к вышеуказанным текстам.------------------------------------------------------5 балл
Например:

| 10 балл | ||
8. Создание фильтров применяемых к изображениям.
1. Выберите одно изображение, примените фильтр WAVE для его
отображения.-------------------------------------------------------------------------3 балл
2. Сделайте так, чтобы на окне документа отображались 3 вида рисунка после применения определенной фильтрации.------------------------------------3 балл
3. На один рисунок примените 3 вида фильтрации: WAVE, ALPHA, DROPSHADOW. -----------------------------------------------------------------4 балл
Например:

| 10 балл | ||
| Итого | 100 балл |
.
Литература:
1. Ш.Д.Шарф HTML 3.2. Справочник-С.-ПБ., 1998.
Морис Б. HTML в действии-С.-ПБ., 1997
2. Гончаров М.В. Введение в Internet. Часть 7. Интернет для бизнесменов,
предпринимателей и банкиров.-М., 2001.
Перерыв - 10 мин
|
|