
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Цветовая схема, вставка изображений, гиперссылок и таблиц
|
|
Web-сайты обычно являются мультимедийными и интерактивными, т.е. содержат изображения и гиперссылки. При форматировании текста, вставки изображений и гиперссылок и т.д. используются тэги с атрибутами.
Атрибуты и присвоенные им значения записываются внутри открывающего тэга. В одном тэге можно использовать несколько атрибутов, разделенных между собой пробелами, а одни и те же атрибуты могут использоваться в различных тэгах.
Практическое задание. «Московский Кремль». Создать Web-сайт, рассказывающий о башнях Московского Кремля.
Сайт рекомендуется хранить в отдельной, специально созданной папке Kremlin. Здесь будут находиться как Web-страницы, так и графические файлы. Начальная страница сайта обычно имеет имя index.htm, в этом случае для начала просмотра сайта, в адресе достаточно указать путь к папке, где он хранится.
Начальная страница «Башни Московского Кремля» будет содержит информацию о башнях Московского Кремля: история создания, описания отдельных башен, иллюстрации и т.д. Вторая страница «Кремлевские Куранты» рассказывает о Кремлевских Курантах. Страницы связаны между собой гиперссылками.
Создадим начальную Web-страницу, в процессе работы над которой, познакомимся с применением атрибутов тэгов для вставки изображений, гиперссылок, таблиц и карт-изображений.

| Cозданиe Web-сайта «Московский Кремль» |
| Запустить текстовый редактор Блокнот командой [Пуск - Программы - Стандартные - Блокнот]. | |
| Назвать страницу " Башни Московского Кремля". В контейнер< BODY> < /BODY> поместить текст о Московском Кремле из текстового файла. | |
| Отформатировать текст (разметить абзацы и расставить заголовки) и сохранить в файле index.htm в папке Kremlin. | |
Просмотреть полученную черно-белую страницу в браузере:

|
Атрибуты задания цветовой схемы (цвета фона, текста и гиперссылок). Цвет на Web-странице задают либо его названием, либо числовым шести разрядным шестнадцатеричным кодом #RRGGBB (первые два разряда задают интенсивность красного цвета, вторые – зеленого и третьи – синего).
Значение яркости цвета может меняться от минимальной 00 до максимальной FF. В таблице приведены примеры некоторых цветов:
| Цвет | Код | Название | Цвет | Код | Название | |||
| черный | #000000 | black | ч | фиолетовый | #FF00FF | magenta | ф | |
| белый | #FFFFFF | white | б | бирюзовый | #00FFFF | cyan | б | |
| красный | #FF0000 | red | к | желтый | #FFFF00 | yellow | ж | |
| зеленый | #00FF00 | lime | з | золотой | #FFD800 | gold | з | |
| синий | #0000FF | blue | с | оранжевый | #FFA500 | orange | о | |
| серый | #808080 | gray | с | коричневый | #A82828 | brown | к |
Основную цветовую схему Web-страницы можно задать в тэге < BODY> с помощью атрибутов:
| Цвет фона | BGCOLOR=" #RRGGBB" |
| Текстура фона | BACKGROUND=" file_name" |
| Цвет текста | TEXT=" #RRGGBB" |
| Цвет текста ссылки | LINK=" #RRGGBB" |
| Цвет текста активной ссылки | ALINK=" #RRGGBB" |
| Цвет текста просмотренной ссылки | VLINK=" #RRGGBB" |
При использовании текстуры, закрывающей собой всю площадь страницы, применение однотонного фона кажется излишним. Однако рисунки загружаются несколько медленнее, чем текст. Все это время посетители страницы будут видеть цвет фона, заданный атрибутомBGCOLOR. Поэтому для фона указывают цвет, совпадающий с основным тоном фонового рисунка.
Чтобы текст хорошо читался, цвета на странице подбирают контрастирующие по яркости: пастельный фон - темный текст, или темный фон - светлый текст. Нежелательны буквы белого цвета - они могут оказаться невидимыми при печати страницы на принтере.
Для оформления страницы о Московском Кремле использовать следующую цветовую схему:
< BODY BGCOLOR=" #FFFFCC" BACKGROUND=" fon.png" TEXT=" #993300" LINK=" #00FF00" ALINK=" #FF0000" VLINK=" #00FF00" >

|
Вставка изображений. Для размещения на Web-страницах используются графические файлы форматов GIF, JPEG и PNG.
Изображения помещаются на Web-страницу тэгом IMG с атрибутом SRC, сообщающим браузеру имя и местоположение графического файла.
< IMG SRC=" image_name" >
Если рядом с изображением не должно быть текста, его размещают внутри отдельного абзаца. Выравнивание рисунка по горизонтали в этом случае задают в тэге < P>. Размеры изображения (в пикселах) можно задать с помощью атрибутов WIDTH и HEIGHT.К изображению атрибутом ALT можно добавить название, которое появляется на экран или вместо иллюстрации (если по какой - либо причине графика не выводится в окне браузера), или в качестве всплывающий строки, при указании на рисунок мышью.
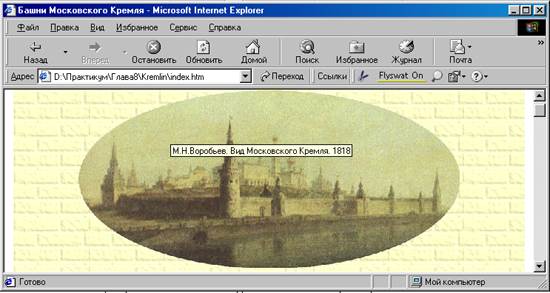
Вставить в начале страницы картину М.Н.Воробьева «Вид Московского Кремля. 1818»:
< P ALIGN=" center" > < IMG SRC=" kremlin.gif" WIDTH=" 515" HEIGHT=" 240" ALT=" М.Н.Воробьев. Вид Московского Кремля. 1818" > < /P>

|
Атрибут ALIGN выравнивает текст по верхнему краю, середине или нижнему краю изображения, справа или слева от него с помощью значений: top, bottom, middle, left или right.
Разместить изображение Царской башни определенного размера слева от текста:
< IMG SRC=" carsk.gif" WIDTH=" 30" HEIGHT=" 75" ALIGH=" left" >

|
Форматирование текста. Для выделения фрагментов текста используется тэг < FONT>. Атрибут FACE определяет гарнитуру шрифта, атрибут COLOR – цвет и атрибут SIZE - размер символов.
Выделим часть текста более крупным шрифтом и цветом:
< P> < FONT SIZE=" 4" COLOR=" #FF0066" FACE=" Arial" > Несколько раз Московскому Кремлю грозило уничтожение... < /FONT> < /P>

|
Выравнивание текста по горизонтали задает атрибут ALIGN. Его возможные значения: left - выравнивание по левому краю center – по центру и right - по правому краю
Выравнивание можно добавлять к тэгам, задающим заголовки, абзацы, или размещающим информацию в таблице. Выровнять по центру заголовок страницы.
< H1 ALIGN=" center" > < FONT COLOR=" #FF6600" > Башни Московского Кремля< /FONT> < /H1>

|
Различные виды гиперссылок. Связать Web-страницу с другими документами можно с помощью универсального тэга < A>, и его атрибута HREF, указывающим в каком файле хранится вызываемый ресурс.
< A HREF=" file_name" > Указатель ссылки< /A>
file_name – путь к файлу или его URL-адрес в Интернете. Если вызываемый документ размещается в той же папке, что и Web-страница, то можно указывать только имя файла.
Указатель ссылки в окне браузера выделяется подчеркиванием и особым цветом. При указании на него мышью, ее курсор превращается в значок «рука». Щелчок мыши по указателю, вызывает переход на документ, указанный в гиперссылке.
Используем различные значения атрибута HREF для реализации различных реакций браузера:
|
|
|