
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Заголовок документа - тег HEAD и его элементы
|
|
HTML - Урок 2. Структура html
Содержание урока:
Заголовок документа - тег HEAD
Тело документа - тег BODY
Структура html-документа состоит из трех пар тегов:
< html> < head> Заголовок документа < /head> < body> Тело документа < /body> < /html>Теги < html> < /html> являются контейнером для всех остальных, т.е в них помещаются все остальные. Таким образом, ваш документ должен начинаться с тега < html>, а заканчиваться тегом < /html>.
Сам документ условно разделен на две части - заголовок документа (теги < head> < /head>) и тело документа (теги < body> < /body>).
Заголовок документа - тег HEAD и его элементы
Заголовок документа содержит служебную информацию и не влияет на внешний вид документа. Его задачей является предоставление браузеру пользователя или серверу информации о том, как отобразить ваш документ.
Title
Единственным обязательным элементом заголовка документа являются теги < title> < /title>. Они необходимы, чтобы дать документу название, оно отражается в заголовке окна браузера. Например, если написать следующий код:
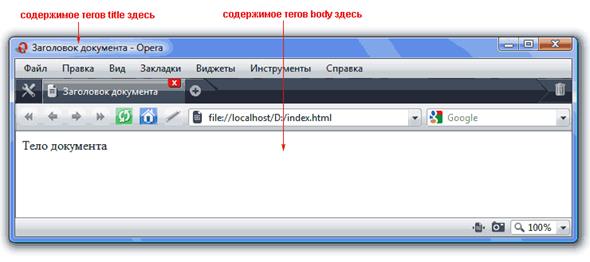
< html> < head> < title> Заголовок документа< /title> < /head> < body> Тело документа < /body> < /html>В окне браузера он будет выглядеть так:

Теоретически название документа может иметь неограниченную длину, на практике рекомендуется ограничиться 60 символами.
Не давайте своим документам безликие названия, типа " Первая страница", во-первых название документа должно характеризовать его содержимое, а во-вторых, содержимое тегов < title> < /title> играет не последнюю роль при оптимизации и раскрутке сайта.
Base
Одиночный тег < base> служит для указания полного URL-адреса документа. Зачем это нужно? Представьте, что блуждая по интернету, вы сохранили какую-нибудь html-страницу себе на компьютер, с тем, чтобы просмотреть ее позже. Все картинки на этой страницы превратятся в красные крестики. Но если вы не отключены от сети, а на странице присутствует тег < base>, то браузер будет знать, где искать необходимый файл, найдет его и загрузит картинки.
У этого тега один атрибут href, значением которого является адрес страницы. Пример кода:
< html> < head> < title> Структура html< /title> < base href=" https://www.my_site.ru/" > < /head> < body> Тело документа < /body> < /html>Link
Одиночный тег < link> необходим для подключения внешних файлов. Например, если вы будете использовать каскадную таблицу стилей, то ее удобнее хранить в отдельном файле и подключать этот файл ко всем страницам сайта.
У тега < link> несколько атрибутов:
href - указывает URL-адрес подключаемого файла.
rel - указывает на тип отношения данного документа к внешнему (например: rel=" stylesheet" указывает, что внешний файл определяет стиль текущего документа).
type - указывает тип и параметры присоединенной таблицы стилей.
Пример кода:
< html> < head> < title> Структура html< /title> < base href=" https://www.my_site.ru/" > < link rel=" stylesheet" type=" text/css" href=" style.css" > < /head> < body> Тело документа < /body> < /html>Meta
Информация в этом теге не имеет никакого отношения к HTML, однако ее использование очень удобно для решения ряда задач:
- указание кодировки страницы, например, для русского текста в кодировке Windows:
- указание ключевых слов страницы (используется при оптимизации страниц):
< meta http-equiv=" KEYWORDS" content=" тег, структура html, заголовок страницы" >- указание краткого описания страницы:
< meta http-equiv=" DESCRIPTION" content=" Описание структура html и элементов заголовка" >Возможны и другие варианты. Рассмотрим параметры тега < meta>:
http-equiv - определяет свойство тега (тип контента, ключевые слова, описание и т.д.)
name - используется для дополнительного описания тега, если отсутствует, то считаеся эквивалентным параметру http-equiv.
content - значение параметра http-equiv.
Примeр кода:
< html> < head> < title> Структура html< /title> < base href=" https://www.my_site.ru/" > < link rel=" stylesheet" type=" text/css" href=" style.css" > < meta http-equiv=" Content-Type" content=" text/html; charset=UTF-8" > < meta http-equiv=" KEYWORDS" content=" тег, html, заголовок страницы" > < meta http-equiv=" DESCRIPTION" content=" Описание элементов заголовка" > < /head> < body> Тело документа < /body> < /html>Script
Теги < script> < /script> используются для подключения внешних файлов скриптов. Это позволяет оптимизировать код страниц. Например, если вы используете функции java script для большинства своих страниц, то поместив эти функции на отдельную страницу - function.js, с помощью тега < script> можно указать путь к этой страницы.
Это повышает читабельность кода и ускоряет загрузку страниц. У этого тега несколько параметров:
language - указывает язык написания скрипта, в спецификации HTML 4.0 данный параметр не рекомендуется к употреблению. Вместо него следует указывать параметр type.
type - указывает тип MIME для языка.
src - указывает путь к внешнему файлу со скриптами.
Примeр кода с относительным адресом скрипта:
< html> < head> < title> Структура html< /title> < base href=" https://www.my_site.ru/" > < link rel=" stylesheet" type=" text/css" href=" style.css" > < meta http-equiv=" Content-Type" content=" text/html; charset=UTF-8" > < meta http-equiv=" KEYWORDS" content=" тег, html, заголовок страницы" > < meta http-equiv=" DESCRIPTION" content=" Описание элементов заголовка" > < script type=" text/javascript" src=" function.js" > < /script> < /head> < body> Тело документа < /body> < /html>|
|