
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Работа с кодом HTML
|
|
Цель работы: Научиться работать с кодом документа.
Задачи работы: Овладеть методикой работы с кодом в программе с Macromedia Dreamweaver;
Получить навыки работы с текстом в с Macromedia Dreamweaver;
Обеспечивающие средства: Сборник описаний практических работ; операционная система Windows XP, программа Internet Explorer; программа Macromedia Dreamweaver; персональный компьютер.
Требования к отчету: Итоги практической работы представить в виде файла lab15.html на диске
Технология работы: Запустить программу Macromedia Dreamweaver.
Загрузить файл lab14.html, для этого выбрать пункт меню File - Open
Теоретический материал: " Чистка" HTML-кода. В процессе работы над Web-страницей Dreamweaver вставляет в текст и убирает из него множество различных HTML-тегов. Необходимо время от времени " чистить" получившийся код, чтобы сделать его яснее и компактнее. " Чистка" включает в себя:
· удаление парных тегов, " потерявших" свою пару;
· удаление лишних (избыточных) тегов. Такие теги могут включаться в код для того, чтобы сделать его совместимым со старыми программами Web-обозревателей;
· объединение тегов, где это возможно;
· удаление комментариев.
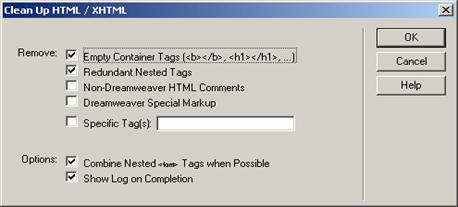
За " чистку" HTML-кода " отвечает" пункт Clean Up HTML меню Command, выбрав который, вы откроете диалоговое окно Clean Up HTML / XHTML, показанное на рис. 15.1

Рис. 15.1 Диалоговое окно Clean Up HTML / XHTML
Группа флажков Remove поможет вам задать, что именно следует удалять при " чистке":
Empty Container Tags -" пустые" теги, т. е. парные теги без содержимого;
Redundant Nested Tags — ненужные (избыточные) теги;
Non-Dreamweaver HTML Comments — HTML-комментарии, вставленные пользователем;
Dreamweaver Special Markup — HTML-комментарии, вставленные самим Dreamweaver для своих служебных целей, например, чтобы пометить вставленную дату с возможностью обновления;
Specific Tag(s) — теги, перечисленные в поле ввода, находящемся правее.
Группа флажков Options поможет вам задать дополнительные параметры " чистки":
Combine Nested < font> Tags when Possible — по возможности комбинирует вложенные теги < FONT> с разными параметрами;
Show Log on Completion — показывает статистику по окончании " чистки".
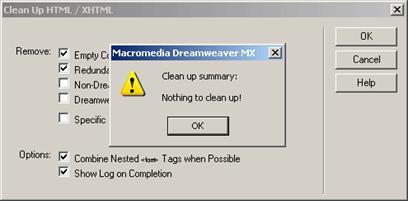
Задав нужные параметры (можно оставить заданные по умолчанию), нажмите кнопку ОК для запуска процесса " чистки" или Cancel — для отказа от нее. " Чистка" может занять довольно много времени. По окончании, если был включен флажок Show Log on Completion, на экране появится окно статистики, где будет описано, что сделал Dreamweaver в процессе " чистки". В нашем случае (рис. 15.2) ничего сделано не было — HTML-код нашей страницы и так был " чист". Закройте это окно нажатием кнопки ОК.

Рис. 15.2. Окно статистики " чистки" HTML-кода Проверка совместимости HTML-кода. В мире эксплуатируется много разных программ Web-обозревателей. Web-страница, прекрасно отображающаяся в одной программе, совершенно не работает в другой. Как избежать проблем с совместимостью? Что нужно для этого делать? Прежде всего, конечно, соблюдать все стандарты HTML. Фирмы Microsoft и Netscape разработали ряд рекомендаций для Web-дизайнеров, которые позволят им создавать специальные, " совместимые" страницы, одинаково хорошо отображаемые в большинстве программ. Для того, чтобы данная Web-страница нормально отображаться в разных программах Web-обозревателей: выберите пункт Check Target Browsers в подменю Check Page меню File. На экране появится диалоговое окно Check Target Browsers (рис. 15.3).
 Рис. 15.3. Диалоговое окно Check Target Browsers
Рис. 15.3. Диалоговое окно Check Target Browsers
В списке Browsers представлены все программы, о которых " знает" Dreamweaver. Версия MX поддерживает разные версии Internet Explorer, Navigator и Opera. Выберите нужные программы, щелкая мышью на соответствующих строках списка, после чего нажмите кнопку Check.
Dreamweaver откроет особую панель Target Browser Check и выведет в ней результаты проверки страницы на совместимость в виде списка. В колонке Description этого списка будет дано краткое описание найденной несовместимости, на английском. Дважды щелкните мышью на нужной строке списка — и Dreamweaver, переключив окно документа в режим показа страницы и кода, подсветит проблемный HTML-тег. 3. Наберите текст: Секреты веб - дизайна 1. Количество вариантов на каждом уровне каталога не должно превышать пяти. Если их получается больше, сгруппируйте позиции и создайте подкаталоги. 2. Не больше трех уровней. Каждый элемент информации должен быть доступен с трех щелчков мышью. 3. Размер каждой загружаемой страницы не должен превышать 30Кбайт. Если ваша страница требует длительной загрузки, предупредите об этом посетителей. Избегайте крупных изображений, иначе посетители потеряют терпение и уйдут на другой сайт.4. Следует воздержаться от широкого использования цвета в текстовых документах. Каждый дополнительный цвет увеличивает размер файла. Начните с нескольких цветов и добавляйте новые только по мере необходимости. Научитесь использовать стили CSS.5. Делайте изображения гладкими. Пользуйтесь функцией anti-aliasing, чтобы придать изображениям привлекательность и уменьшить размер файлов.6. Избегайте пестрых, многоэлементных фоновых изображений: они сильно затрудняют чтение ваших страниц. Если необходимо следовать определенному стилю, существенно ослабьте контрастность и увеличьте яркость.7. Придерживайтесь стандартного размера, или делайте сайт независимый от разрешения экрана. Составляйте крупные изображения из более мелких. Несколько маленьких картинок загружаются значительно быстрее, чем одна большая.8. Пользуйтесь тегами. Для ускорения загрузки страниц применяйте в изображениях теги HEIGHT, WIDTH и ALT.
9. Сохранить файл как lab15.txt в блокноте и как lab15.html для просмотра в браузере.
|
|