
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Design Laboratory
|
|
Создание ссылки
Настало время поместить ссылку на нашу веб-страницу. Мы поместим на странице ссылки двух различных (но похожих друг на друга) типов.
Сначала, рассмотрим, как ссылаться на местные докумаенты. Местный документ - это документ, который хранится в том же месте в Интернете, что и ваша стартовая страница. На местные документы легко ссылаться, поскольку в этом случае вам не обязательно вводить полный URL - знать нужно только путь и имя файла. Затем вы научитесь ссылаться на документы, расположенные в других местах WWW, используя ту же процедуру. Для этого типа ссылок вам понадобится полный URL.
Ссылки на местные веб-страницы
Вполне вероятно, что в одном месте у вас окажется несколько HTML-документов. Допустим, у вас слишком много информации для одного документа, и вы решили рабить его на несколько HTML-файлов. В такм случае естественно поместить на главной странице ссылки на каждый из этих документов, которые позволят легко и быстро на них перейти. Возможно даже, вы выполните свою главную веб-страницу в виде оглавления, ссылающегося на несколько отдельных страниц.
Давайте придумаем элементарную страницу-оглавление. На ней разместим различные ссылки. В процессе вы убедитесь что все это элементарно просто. Нужно только задать фрагменты текста, ссылающегося на каждый конкретный HTML-файл. Таким образом, первый шаг - это определение файлов, на которые я хочу сослаться, и текстов ссылок.
| Текст ссылки | Имя файла |
| Обо мне | about.html |
| полезные сайты | links.html |
Теперь введите тег < a href>. Тег < a> назвают якорем. Он применяется для ссылок на другие веб-страницы. Ключевое слово HREF якорного тега сообщает браузеру, на что вы ссылаетесь. Не забудьте про закрывающий тег < /a>. Чтобы создать ссылку на about.html нужно ввести следующий код:
< a href=" about.html" > Обо мне< /a>
Вот и все. Фраза " Обо мне" появится на экране в виде текста ссылки. Когда посетители кликнут на этом тексте, они откроют файл about.html.
Проверьте, не забыли ли вы, если это необходимо, указать путь к файлам, на которые ссылаетесь. Например если бы файл about.html был сохранен в папке INFO, я бы задал с ключевым словом HREF путь info/about.html:
< a href=" info/about.html" > Обо мне< /a>
Сейчас на вашей страничке появится только текст " Обо мне". Выполнив ту же процедуру, я добавлю еще одну ссылку, посвященную полезным сайтам:
< a href=" links.html" > Полезные сайты< /a>
Действие ссылки можно проверить, кликнув на ней и посмотрев, попали ли вы на нужную страницу. До того как вы кликните на ссылке, браузер выведет полный URL того документа, который вы хотите посетить, в строке состояния внизу экрана. Давайте посмотрим на нашу страничку с сылками:
| файл: index.html |
Домашняя странца Выскубова Семена
Здравствуйте уважаемые посетители. Вы попали на страницу Выскубова Семена. Посмотрите какие разделы здесь доступны:
|
Ссылки на любое место в WWW
Теперь настало время научиться ссылаться на HTML-документы, расположенные на вашем Веб-узле. Для таких ссылок вам понадобиться полный URL документа, в не только путь и имя файла, как в предыдущих примерах.
Тем не менее, ссылка выглядит так же. Вы снова обозначаете имя файла и текст ссылки тегами < a href="..." > и < /a>. Когда вы ссылаетесь на другой HTML в Web, URL всегда начинается с HTTP: //.
Таким образом браузер узнает, что искать следует документ в WWW, а не файл на вашем веб-узле. Остальная часть URL'а состоит из пути в Интернет к нужному узлу и имени файла документа, который вы ищите. Это очень похоже на написание адреса на конверте: чтобы адресата можно было найти, вы должны правильно указать все части его адреса.
В качестве иллюстрации ссылки на любое место в Интернете я помещу на страницу Выскубова Семена ссылку на список веб-страниц цирков на поисковике Yahoo!. Первый шаг - определение полного URL'а, необходимо для доступа к документу. Следующий - задание текста, осуществляющего ссылку в окне браузера. Мне понадобится ULR списка цирков в поисковике Yahoo!. Через каталог я пойду по следующему пути: Arts (искусство) -> Performing Arts (представления) -> Circuses (цирки). Теперь в адресной строке (та, что вверху браузера) я вижу URL страницы цирков. Он таков:
https://www.yahoo.com/arts/performing_arts/circuses/
Теперь на своей страничке я введу в теги < a href> и < /a> адрес списка цирков в Yahoo!:
< a href=" https://www.yahoo.com/arts/performing_arts/circuses/> Список цирков в поисковике Yahoo! < /a>
После того как ссылки помещены на странице, можно легко перемещаться с одной страницы на другую. Обратите внимание, что, когда указатель мыщи попадает на гипертекстовую ссылку, браузер выводит в строке состояния внизу окна браузера полный URL того места, на которые вы хотите перейти.
Хочу дать совет разработчикам веб-страниц. Если пользователь зайдет на другую страницу по вашей ссылке, он может уйти на другие узлы и забыть о вашем. Для того чтобы этого избежать, я расскажу вам о специальной функции, которя позволит вам этого избежать.
Добавив в теге < a href="..." > ключевое слово target=" _blank", ссылка откроется в новом окне браузера. Т.е. сначала будет открыто паралельное окно браузера, а затем это окно откроет URL на который вы ссылались. Посмотрите на пример, который откроет URL на список цирков в Yahoo! в новом окне:
< target=" _blank" href=" https://www.yahoo.com/arts/performing_arts/circuses/> Список цирков в поисковике Yahoo! < /a>
Уроки HTML'а. Урок # 13.
Цвет ссылки
Вы можете изменить цвет текста ссылки. Мы уже говорили как заменять цвета простого текста с помощью тега < body>. Это было на на первом уроке, где также описано как изменить цвет ссылок во всем документе. Но можно заменить цвет ссылки еще и тегом < font>. Посмотрите:
< a href=" https://cray.vision.krg.kz/~Sam/dlab" > < font color=" green" > Design Lab < /font> < /a>
Поглядите как будет выглядеть такая ссылка на практике:
Design Lab
Использование изображений для ссылок
В качестве средства ссылок на другие веб-страницы, можно использовать не только текст, но и изображения. В предыдущей главе рассказано о том, как помещать изображения на веб-страницу. Теперь вы узнаете, как сделать их так сказать ссылочными:). Это означает, что, когда вы кликаете мышью на изображении, на экран выводится другой веб-документ, ссылкой на который и служило это изображение.
Так же, как вы ссылались на другой документ с помощью текста, вы можете сослаться на него с помощью изображения. Нужно только вместо текста ссылки задать изображение. По умолчанию браузеры обнаруживают изображение с синей рамкой. Кликнув мышью в любом месте этого изображениея, посетители переходят на соответствующий документ. В качестве ссылок на веб-документы вы можете использовать любые виды изображений, рисунков и пиктограмм.
Очень популярны также изображения-карты. В качестве изображения-карты может применяться веб-графика любого типа. Такое изображение открывает различные файлы в зависимости от того, на каком фрагменте был произведен щелчок мышью. На следующих уроках вы узнаете об этом поподробее.
Давайте представим что нужно вставить графический рисунок Design Laboratory на страничку. Посмотрите на это:

Как вы видите синего бордюра обрамляющего картинку нет. В тег < img> я добавил ключевое слово border=" 0", дающее команду " отключить обрамление". Посмотрите теперь на код изображения:
< a href=" https://cray.vision.krg.kz/~Sam/dlab" > < img border=" 0" src=" dlab.gif" > < /a>
Обратите внимание, якорь остался тем же, он ссылается на сайт Design Laboratory, но вместо текста я ввел тег < img>. Вот так просто задаются графические ссылки.
Якоря
Теперь вы большой знаток по HTML-ссылкам, умеете отсылать посетителей своей домашней страницы к любому другому файлу в Интернете. Однако есть еще несколько способов применения тегов < a> и < /a>. Особо стоит отметить их использование в качестве внутренних ссылок и указателей.
Предположим, вы взяли большую книгу и хотите прочесть в ней только главу 26. Вместо этого вы обратитесь к оглавлению, найдете, где начинается нужная глава, и сразу отправить туда.
Так же работают якорные теги. Если у вас большой HTML-документ, в различных его местах нужно поставить якоря. Так, если бы толстая книга существовала в виде одного большого HTML-файла, логично было бы установить якорь в начале каждой главы. В начале HTML-файла нужно сделать оглавление, ссылающееся на каждый якорь в вашем файле (или на каждую главу). Если посетитель кликнет на якоре с меткой " глава 26", браузер автоматически перенесет его на якорь " глава 26" в том же файле; ему не придется просматривать бесчисленное количество страниц с информацией. Не забывайте, что якоря предназначены только для работы в одном большом HTML-файле. Чтобы организовать несколько файлов, применяйте гипертекстовые ссылки.
Давайте возьмем в качестве примера веб-узел, использующий якорные теги. Поглядите на этот сайт. Здесь вы найдете онлайновую книгу HTML Quick Reference. Этот узел содержит полный текст книги. Он разбит на несколько отдельных HTML-файлов, но в каждом HTML-файле есть несколько подразделов. Вы можете просмотреть оглавление и кликнуть на заголовке того раздела, который вас интересует, после чего немедленно увидите нужную часть HTML-страницы.
Якоря действуют так же, как и ссылки на другие документы в Интернете, только ссылки происходят на внутренние метки документа. Как и с обычными ссылками, вы можете использовать сколько угодно якорей и тегов, но не переборщите.
Разработчики веба часто называют применяемые таким образом якорные теги флажками.
Создание якоря и присвоение ему якоря
Работа с якорными тегами документа содержит два важных этапа. Во-первых, определите, на какие разделы HTML-документа вы хотите сослаться. Во-вторых, введите теги < a href=".." >, указывающие на эти разделы.
Вы можете вводить именные якоря в любом месте ваших веб-страниц. Каждый тег позволяет непосредственно перейти в нужное место с помощью ссылки. В данном примере я помещу четыре якорных тега и ссоветствующие им ссылки.
| < a href=" #raz1 " > Переход к разделу 1< /a> < br> < a href=" #raz2 " > Переход к разделу 2< /a> < br> < a href=" #raz3 " > Переход к разделу 3< /a> < br> < a href=" #raz4 " > Переход к разделу 4< /a> < br> < br> < a name=" raz1 " > Раздел 1< /a> < br> Ваш текст< br>...< br>...< br>...< br> Ваш текст< br> < a name=" raz2 " > Раздел 2< /a> < br> Ваш текст< br>...< br>...< br>...< br> Ваш текст< br> < a name=" raz3 " > Раздел 3< /a> < br> Ваш текст< br>...< br>...< br>...< br> Ваш текст< br> < a name=" raz4 " > Раздел 4< /a> < br> Ваш текст< br>...< br>...< br>...< br> Ваш текст< br> |
" < a href=" # raz1 " > Переход к разделу 1< /a> " - этой строчкой мы обозначили якорным тегом имя Переход к разделу 1. Чтобы перейти на этот тег, посетитель должен кликнуть на флажке с именем raz1. Посмотрите, к чему привел этот код, и немного " подрессеруйтесь":).
| Переход к разделу 1 Переход к разделу 2 Переход к разделу 3 Переход к разделу 4 Раздел 1 Ваш текст......... Ваш текст Раздел 2 Ваш текст......... Ваш текст Раздел 3 Ваш текст......... Ваш текст Раздел 4 Ваш текст......... Ваш текст |
Задать якорь, как вы убедились, довольно легко.
Ссылка на якорь
После того как вы установили все необходимые якоря, настала пора составить оглавление, содержащее ссылки на каждый из якорей.
Ссылка на якорь очень напоминает стандартную ссылку. Для этого используется тег < a href="..." >. Отличие в том, что вам надо сообщить браузеру, что это ссылка на якорь внутри документа. Это делается с помощью значка #. Для задания ссылки на раздел нашей " золотой" страничке, я использовал тег:
< a href=" # raz4 " > Переход к разделу 4< /a> < br>
Символ # указывает браузеру, что следует искать флажок, а не страничку. Для посетителей текст такой ссылки будет выглядеть так же, как и текст любой другой ссылки. Однако при клике на таком тексте он перейдет не на отдельный HTML-файл, а на якорь, расположенный в той-же странице что и ссылка на него.
Компоновка ссылок в виде списков
Применяя на веб-странице ссылки, важно распологать их организованно, в определенном порядке, чтобы они были понятны и ими было легко пользоваться. Каждый раз, добавив очередной фрагмент HTML, убедитесь, что страница осталась огранизованной и читаемой.
Ссылки часто компонуют в виде списка. Раньше мы уже говорили о списках. Упоминалось и о том, что списки могут представлять собой множество отдельных фрагментов информации в четком маркированном виде. Списки очень удобны, если вы хотите использовать целый ряд ссылок. Например, у каждого есть своя подборка интересных веб-страниц. В нашем списке мы перечислим ряд мест, которые любит посещать веб-народ. Если бы эти ссылки не были расположены в виде спика, они представляли бы собой бесполезныю мешанину. Итак, смотрите:
| · Design Laboratory - сайт для веб-народа. Большая коллекция графики, софтины и прочеих полезностей для вебмастеров. · ADG Design - проект моего " односельчанина":) Дмитрия Давыденко. Самый универсальный проект для веб-народа. · WebMaster - сайт для веб-народа. Коллекция клипартов, графики, скриптов и прочих инструментов. |
Ну думаю достаточно... Посмотрите на код и все станет ясно:
| < li> < a href=" https://cray.vision.krg.kz/~Sam/dlab" > Design Laboratory< /a> - сайт для веб-народа. Большая коллекция графики, софтины и прочеих полезностей для вебмастеров.< br> < li> < a href=" https://dweb.ru" > AGS Design< /A> - проект моего " односельчанина":) Дмитрия Давыденко. Самый универсальный проект для веб-народа.< br> < li> < a href=" https://gif.lgg.ru" > WebMaster< /a> - сайт для веб-народа. Коллекция клипартов, графики, скриптов и прочих инструментов.< br> |
Полезные советы
Умение пользоваться гиперссылками является мощным средством веб-страниц. Однако наряду с увеличением гибкости появляется опасность сделать веб-страницу более запутанной и сложной для посетителей.
Ниже я приведу ряд полезных советов относительно применения ссылок. Некоторые из них вытекают просто из здравого смысла, другие же покажутся менее очевидными. Следуя этим советам, вы не усложните веб-страницу при использовании ссылок.
Пусть ссылок будет не слишком много
Нельзя представить себе ничего более замкнутого, чем веб-страница, содержащая текст из 200 слов, из которых 180 являются ссылками на другие веб-ресурсы. Поскольку текст на ссылки подчеркивается, слишком большое число ссылок в абзаце (или на странице) делает его нечитаемым, и вряд ли это понравится посетителям.
Посещение веб-страниц во многом напоминает разглядывание витрин магазинов. Если у магазина некрасивая, беспорядочная ветрина, вам вряд ли захочется тудай зайти. Помните об этом при использовании ссылок. Если вы все же хотите ввести множество ссылок, подумайте о создании простого (но хорошо организованного) списка в конце страницы.
Текст ссылок должен быть понятным
Постарайтесь сделать так, чтобы смысл был понятен. Я проиллюстрирую этот совет (ссылки выделены жирным шрифтом). Такой абзац содержит непонятную ссылку:
Московский Ледовый Цирк - это сплошной праздник. Посещение этого цирка доставит удовольствие отдельным зрителям и целым семьям любого возраста и положения. Кликните на Московском Ледовом Цирке, и вы увидите палатку цирка. Эта палатка знаменита на весь мир. Это самая высокая цирковая палатка на сегодняшний день.
А вот тот же текст с понятной ссылкой:
Московский Ледовый Цирк - это сплошной праздник. Посещение этого цирка доставит удовольствие отдельным зрителям и целым семьям любого возраста и положения. Вы непременно захотите увидеть палатку цирка - самую большую цирковую палатку в мире на сегодняшний день.
Ссылки не должны нарушать плавности повествования, как это было в первом примере (" Кликните на..."). Как будто посетители и так не знают, что нужно кликнуть на ссылку. Но вообще на первый взгляд это мелочи, но статистика показывает, что это очень важный элемент.
Предупреждения о ссылках на большие документы
Когда вы ссылаетесь на большие рисунки, файлы, звуковые файлы или видеоклипы (или даже на очень большие текстовые файлы), лучше честно предупредить об этом визиторов, поскольку загрузка больших файлов может занять много времени. Более подробно этот вопрос мы обсудим когда будем говорить о мультимедийности страницы.
Поддерживайте ссылки в действующем состоянии
Когда вы приобретете опыт в создании веб-страниц, на них, скорее всего, бедет целый ряд ссылок на различные части Веба. Эти ссылки со временем устаревают. Веб-страницу, на которую вы ссылаетесь, могут удалить или перенести на другой узел. В среднем раз в несколько месяцев некоторые ваши ссылки будут терять актуальность.
Посетители вашей веб-страницы будут разочарованы, если попытаются воспользоваться такой ссылоки и узнают, что этой страницы больше нет. Периодически проверяйте ссылки на своей веб-странице, чтобы точно знать, что они актуальны. Иначе их лучше не использовать.
Уроки HTML'а. Урок # 14.
Изображения-карты
Читая материал о том как оживить веб-страницу с помощью графики, вы узнали о том, как графика обогащает Всемирную Паутину и делает страницы интересными для просмотра. В этой главе я расскажу, как сделать еще один шаг вперед и заставить изображения работать на вас.
Разновидность веб-графики, о которой пойдет речь, назвается изображения-карта. Такие изображения удобны в использовании и быстро приобрели популярность среди веб-разработчиков во всем мире. Изображение-карта - это такое изображение, различные фрагменты которого служат ссылками на разные документы. Выбирая с помощью мыши различные фрагменты изображения, посетители могут перемещаться со страницы на страницу. По своей природе изображения-карты более удобны, чем обычные текстовые ссылки, потому что в этом случае не приходится объяснять, что делает каждая ссылка. Посетителю нет необходимости читать о том, куда перенесет его ссылка, он и так это видит.
Данная глава посвящена различным аспектам применения изображений-карт и технологии, облегчающей их создание. Потратив несколько минут, любой сможет создать на своей странице так называемое клиентское изображение-карту.
Как работают изображения-карты
Вы уже знакомы с тем, как располагать графику на веб-странице, и умеете использовать изображение в качестве ссылки, вставляя тег < img> в гипертекстовую ссылку, например, так:
< a href=" https://cray.vision.krg.kz/~Sam/dlab" > < img src=" https://cray.vision.krg.kz/~Sam/dlab/butts/1.gif" > < /a>
В этом примере я ввожу кнопку своего проекта. Если посетитель щелкнет на этом изображении, браузер автоматически загрузит сайт Design Laboratory.
На каком бы месте рисунка вы ни кликнули, вы все равно осуществится ссылка на Design Laboratory. В этом и состоит отличие простого изображения от изображения-карты. Кликнув на разных фрагментах изображения-карты, вы попадаете на различные HTML-файлы.
Это очень удобная технология, поскольку посетители веб-страницы привыкают к одному определенному изображению и с его помощью перемещаются со страницы на страницу, кликая на различных его фразментах.
Посмотрите на домашнюю страницу моей подруги (Weirdo). Это замечательный пример изображения-карты. Я поместил на страницу 25 разных изображений, некоторые из которых - изображения-карты. Каждый фрагмент с надписью (chat, about me, favorites) переносит вас на определенную страницу.
Есть много полезных способов применения изображений-карт. Например, можно создать карту Италии. Вы сможете кликать мышью на любом регионе или городе, о котором хотите узнать. Кликните на Риме, и вы увидите Колизей, на Пизе - знаменитую " кривую" башню. Вот и идея для сайта;). Компания Боинг, например, может вывести расунок своего самолета. Чтобы ознакомиться с моделью, предположим, 777, ему будет достаточно кликнуть на определенный участок рисунка.
Практически любое изображение легко превратить в изображение-карту. При использовании соответствующих средств изображение-карту можно разработать и ввести в веб-страницу за несколько минут.
Изображения-карты не являются новой технологией
Изображения-карты используются давольно давно. Однако с появлением версии Netscape 2.0 их применение на веб-страницах стало намного проще.
Раньше, вводя в свою веб-страницу изображение-карту, вы зависели от программного обеспечения своего сервера. Сервер управляет доступом ко всем веб-страницам на определенном интернет-узле. Чтобы использовать изображение-карту, нужно было найти подходящее изображение, определить, какой его фрагмент будет служить ссылкой на какой документ, а затем произвести необходимые установки на сервере. Это было довольно сложно даже для тех, кто понимал каждый шаг. Некоторые веб-серверы не позволяли использовать изображения-карты, поэтому их применение на веб-страницах было прерогативой профессиональных веб-разработчиков и крупных компаний. Лишь немногие частные лица использовали на своих личных страницах изображения-карты.
Однако теперь создание изображений-карт значительно упростилось. Появление их новой разновидности под названием клиентские изображения-карты намного облегчило применение данной технологии для индивидуальных разработчиков веб-страниц, таких как вы.
Различия между серверными и клиентскими изображениями-картами
Как говорилось выше, серверные изображения-карты существуют уже несколько лет, но они неудобны в использовании и имеют некоторые недостатки в работе, почему и были вытеснены новой технолгией.
Серверные изображения-карты работают следующим образом. На веб-странице выставляется большое изображение, состоящее из нескольких четко разделенных фрагментов. Вы кликаете на одном из фрагментов. Веб-браузер запоминает координаты и запускает CGI (Common Gate Interface - общий шлюзовой интерфейс), который транслирует координаты в URL'е, т.е. имя файла, соответствующего тому фрагменту, на котором был произведен клик. Затем браузер передает имя файла браузеру, который и загружает соответствующий файл.
Как вы догадываетесь, серверные изображения-карты не слишком эффективны и ими трудно пользоваться, чему есть ряд причин:
· Серверные изображения-карты не будут работать, если вы не запустите свой узел на собственном жестком диске, поскольку необходимо прямое соединение с веб-сервером, проще говоря нужен хотя-бы локальный веб-сервер.
· Изображения-карты могут перегружать веб-сервер. Если ваш веб-сервер очень популярен, он можнт непрерывно запускать программу транслирования координат в пикселах в HTML-файл. Это сильно замедлит работу всех, кто читает веб-страницы на данном веб-узле.
К счастью, новый вид изображений-карт пришел на смену серверным. Клиентские изображения-карты существенно проще и более эффективны при взаимодействии с веб-серверами. Пользователь видит на экране такое же изображение, но при клике на нем происходит совсем другой процесс. Вместо обмена данными с веб-сервером браузеры сами узнют, на какой из HTML-файлов сделана ссылка, и автоматически переносят вас на тот файл. Этот процесс занимает существенно меньше времени (вы не ждете ответа от сервер) и проще для интерпритации браузером. Каждому фрагменту изображения соответствуют собственные координаты в пикселах. Эти координаты заданы в том же HTML-файле, что и остальная часть веб-страницы, и вы можете осуществить ссылку на другую HTML-страницу так же, как и при использовании обычного тега < a href>.
Клиентские изображения-карты проще создавать, и они удобнее для посетителей. В конце концов, клиентские изображения-карты полностью вытесняют серверные.
Создание изображения-карты
Поскольку клиентские изображения-карты намного проще создавать и применять, серверные изображения-карты еще существуют на устаревших узлах. Теперь настало время создавать шаг за шагом свои изображения-карты. Ниже описывается процесс создания и ввода главным образом клиентского изображения-карты.
Вы узнаете, как выбирать подходящее изображение, соотнести его различные фрагменты с разными HTML-файлами и ввести необходимые теги в веб-страницу.
Как найти подходящее изображение
Первый шаг при создании изображения-карты - поиск подходящего изображения. Когда посетители увидят картинку, им должно быть сразу понятно, что она состоит из нескольких фрагментов и каждый из них представляет собой ссылку на разные документы. Выбирать надо понятные для посетителей изображения, фрагменты которых хорошо разграничены на экране, или хотя-бы отделены от основного фона. Я ухожу придумывать картинку... [через 10 минут]. Вот что значит хорошее настроение, соответсвенно вдохновение. Смотрите:

Пока это только картинка int.jpg. Изображения-карты можно создать практически из любого графического рисунка - пиктограммы, кнопки, линейки и т.д., если разбить его на фрагменты и представить в качестве изображения-карты; но это, как говорится, извращение... Типично изображения-карты - что-то подобное тому, что я нарисовал.
Сначала, чтобы ввести вас в курс, я расскажу обо всем по порядку. 1я пиктограмма - это будет " серфинг", 2я - " мотоциклы", 3я - " статистика", 4я - " животные", 5я - " экология и география", 6я - " фотографии", 7я - " заработки в сети", 8я - " театр", 9я - " просвещение", 10я - " обмен". Предупреждаю, мне это никак не соответствует... скорее я перечислил здесь то, что мне полностью противоречит;).
Картинки людей и животных не так уж плохи в качестве изображений-карт, если вы уверены, что посетители поймут: при клике на разных фрагментов (например, различных частях тела) они попадут на различные веб-страницы. Отличный пример использования изображений-карт для этой цели изображения человека (в нашем случае скелета) вы найдете тут.
Планирование карты
Ваше следующее действие - разбить выбранное изображение на фрагменты и определить, как будет работать изображение-карта.
В нашем примере с " интересами" каждый кубик должен служить ссылкой на определенную страницу.
Если вы определили, как разбить изображение-карту на фрагменты, можно перейти к следующей стадии - введению необходимых тегов в код веб-страницы.
Создав изображение-карту, важно помнить, что теперь вы работаете с несколькими веб-страницами. Вы прокладываете пути, по которым посетители будут изучать различные аспекты вашего узла.
Помещение изображения на веб-страницу
Итак, о новых тегах HTML, поддерживающих клиентские изображения-карты. Ввод в код страницы изображения-карты очень похож на ввод обычного изображения, понадобится только новое ключевое слово и пара новых тегов. Но если вы не хотите изучать эти тонкости HTML, можно этого и не делать. Есть полезное средство, позволяющее избежать этой работы.
Если вы хотите сами ввести необходимый фрагмент HTML, сначала поместите изображение на веб-страницу и с помощью тега < img> и ключевого слова USEMAP.
< img src=" int.jpg" usemap=" #interests" >
Этот тег дает указание браузеру вывести на веб-странице файл int.jpg. Слово USEMAP сообщает браузеру, что это изображение является изображением-картой, и дает ему указание найти в документе именной раздел под названием " interests". В этом именном разделе описывается, как интерпритировать клики мышью на различных координатах изображения.
Значок # очень важен, благодаря ему браузеры распознают именные ссылки внутри файла.
Разбиение изображения на фрагменты
После того как изображение помещено на веб-страницу, настало время графически на нем задать каждый фрагмент. Представьте себе, что изображение ненесено на большой лист миллиметровки, на котором вам необходимо определить точные координаты X и Y для каждого фрагмента, соответствующего ссылке на HTML-файл. Координаты изображения измеряются в пикселах (точка, характеризующая разрешение монитора). Чтобы каждый фрагмент правильно связать с определенным HTML-файлом, его координаты необходимо задать в пикселах.
К счастью, существует ряд удобных средств, облегчающих задание фрагментов для изображений-карт. Одно из удобнейших средств - это программа MapThis!. Она бесплатна, и загрузить ее можно с этого узла.
Сейчас я по шагам расскажу как создать карту через эту программу, кому интересно, могу объяснить как это сделать другими способами. Пишите.
1. Запустите MapThis!. Появится пустой экран.
2. Чтобы создать изображение-карту с нуля, выберите команду File -> New (Файл -> Создать). Появится диалоговое окно Make New Image Map (Создание нового изображения-карты).
3. Открывается диалоговое окно Open Existing Image File (Открыть существующий графический файл). Здесь задается та картинка, из которой делается изображение-карта.
4. Выберите ту картинку, которую вы хотите редактировать, затем нажмите кнопку Open (Открыть). Изображение появится на экране.
5. После того как исходное изображение открыто, на нем можно задать фрагменты трех форм: прямоугольные, круглые и многоугольные. Щелкните на кнопке, соответствующей той форме фрагмента, которую вы хотите задать, а затем изобразите форму на экране с помощью мыши. Нам понадобиться прямоугольная форма.
6. Очертите на изображении все необходимые фрагменты. В нашем примере задано десять различных фрагментов, по одному на каждый кубик.
7. Теперь щелкните на панели инструментов на пиктограмме Show/Hide Area List (Показать/убрать список областей). Появится диалогое окно Area List (Список областей).
8. Выберите одну из перечисленных областей и нажмите пиктограмму Edit (Редактировать). Появится диалоговое окно Settings (Параметры). В этом окне наберите URL того файла, на который будет ссылаться выбранный вами фрагмент. После этого нажмите OK.
9. Повтортие шаг #8 для каждого из фрагментов, заданных на изображении. Когда вы закончите, в диалоговом окен Area List для каждого фрагмента будет выведен соответствующий файл, на который осуществляется ссылка.
10. Выберите команду меню File -> Save (Файл -> Сохранить). Появится диалоговое окно Info about this Mapfile (Информация о даннм файле разбивки).
11. Введите название изображения-карты и установите переключатель формата на CISM. Помните, что CISM означает клиентское изображение-карту. Здесь вы можете также задать URL, на который произойдет переход, если посетитель щелкнет на изображении за пределами заданных вами фрагментов.
12. Закончив устанавливать параметры изображения-карты, нажмите OK; программа MapThis! подскажет, чтобы вы сохранили клиентское изображение-карту в HTML-файле.
13. Вы успешно задали изображение-карту. Теперь остается только добавить HTML-код в ваш документ (лучше сразу после тега < img>), и все. Таким образом, вы создали ваше собственное изображение-карту.
Итог занятия
На этом уроке мы начали разговаривать об изображениях-картах. Узнали как они работают, прочитали немного об истории изображениях-картах, научились создавать свои изображения-карты. Если у вас есть вопросы по пройденному материалу, присылайте их сюда.
Уроки HTML'а. Урок # 15.
Формы фрагментов изображения
Скорее всего, вы будете создавать изображения-карты с помощью программы типа MapThis!. Тем не менее, в данном разделе описан процесс создания изображения-карты вручную. Это поможет вам понять действие всех тегов, использованных в предыдущем разделе.
Следующим шагом после задания на веб-странице тега изображения будет ввод тегов < map> и < /map>:
< map name=" interests" > < /map>
Это новые теги HTML, сообщающие браузеру, на что ссылаться из фрагментов изображения-карты. Проверьте, чтобы значение, присваемое NAME, точно совпадало со значением, ранее заданным USEMAP. Иначе браузер не сможет верно интерпритировать ссылки изображения-карты.
Тег < map> означает, что следующий за ним фрагмент HTML-файла описывает работу каждого фрагмента изображения-карты.
Между тегами < map> и < /map> вводятся теги < area> для каждого из фрагментов, ссылающихся на другие HTML-файлы. Фразменты могут быть трех разных форм: прямоугольные, круглые и многоугольные.
Прямоугольники
Чтобы описать прямоугольный фрагмент изображения, необходимо задать координаты левого верхнего и правого нижнего углов прямоугольника в пикселах. Тогда браузер поймет, что область между этими двумя точками задает ссылаемую область в виде прямоугольника.
Координаты задаются парами чисел в пикселах. Предположим нужно задать область ссылающуюся на файл SURF.HTML из нашего рисунка. Область должна соответствовать пиктограмке с человеком на серфинг-доске. Я заранее знаю коориднаты верхнего левого угла: 27 по оси X и 8 по оси Y; и правого нижнего: 92 по оси X и 73 по оси Y. Следовательно, я должен создать код такого вида:
< img border=" 0" src=" int.jpg" usemap=" #interests" >
< map name=" interests" >
< area alt=" Surfing" href=" surf.html" shape=rect coords=" 27, 8, 92, 73 " >
< /map>
Теперь протестируйте код на изображении:

Теперь я подробно расшифрую весь код. Новым для нас здесь стало alt=" Surfing" и shape=rect. С альтернативным текстом alt=" Surfing" мы уже знакомы, посто знайте, что его можно использовать и здесь. shape=rect дает браузеру знать, что данная область - не круг, не многоугольник, а прямоугольник, следовательно coords="..." должен состоять из четырех точек. Вообще shape=rect - необязательный тег. По умолчанию в AREA всегда идет shape=rect.
Окружности
Круглые фрагменты задаются также просто, как и прямоугольные, но здесь есть несколько отличий. Чтобы задать круглую форму, необходимы только три коодинаты (а не четыре, как у прямоугольников) - координаты центра окружности по X и Y и ее радиус.
Теперь к практике. Если присмотреться к нашему рисунку, мы увидим там круг с центром в 239, 155 и радиусом в 37. Вот как должен будет выглядеть код:
< img border=" 0" src=" int.jpg" usemap=" #interes" >
< map name=" interes" >
< area alt=" Такой вот кружочек;)" href=" circle.html" shape=circle coords=" 239, 155, 37 " >
< /map>
Теперь протестируйте код на изображении:

Как вы видите, это также просто. Помните, что главное поменять параметр shape=rect на shape=circle.
Многоугольники
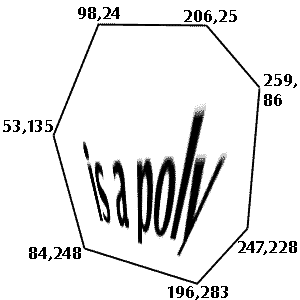
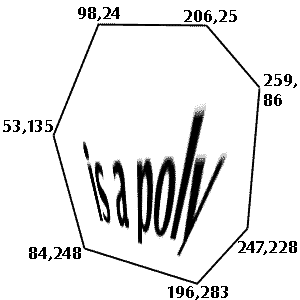
Последняя из возможных форм фрагментов - многоугольник. В этом случае вы можете создать фрагмент любого размера с любым числом сторон. Для этого вам придется задать координаты каждого угла многоугольника. Просмотрите на этот рисунок:

Тег AREA в данном случае задается так же просто; единственное отличие состоит в том, что в RECT=... нужно прописать RECT=POLY. Ну и дальше задавать координаты. Кстати, можете задать вопрос: " с какой точки начать? ". С какой понравится, с такой и начинайте.
< img border=" 0" src=" img/015/poly.gif" usemap=" #inter" >
< map name=" inter" >
< area alt=" Такой вот прямоугольничик;)" href=" poly.html" shape=poly coords=" 98, 24, 206, 25, 259, 86, 247, 228, 196, 283, 84, 248, 53, 135 " >
< /map>
Теперь протестируйте код на изображении:

Посмотрите, я начал с точки 98, 24, а закончил в 53, 135. Линия от 53, 135 до 98, 24 дочертилась сама. Это тоже советую учесть.
Как работают перекрывающиеся фрагменты
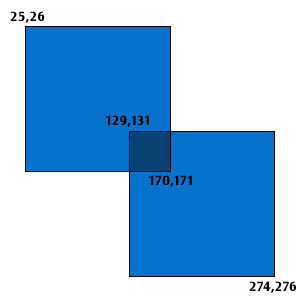
При задании фрагментов может оказаться, что два или более из них перекрываются как на следующем рисунке:

В этом примере два прямоугольника имеют небольшую область перекрытия. Как браузеры интерпритируют щелчек на области перекрытия? Ответ прост. Они ссылаются на файл, стоящий первым в списке фрагментов, перечисленных в теге < map>. Вот код приведенного примера:
< map name=" rectangle_on_rectangle>
< area alt=" Rectangle #1" href=" r1.html" coords=" 25, 26, 170, 171" >
< area alt=" Rectangle #2" href=" r2.html" coords=" 129, 131, 274, 276" >
< /map>
Задание ссылки, осуществляемой по умолчанию
Кроме проблемы перекрывающихся фрагментов есть еще одна: что просиходит, когда пользователь кликает на таком месте изображения-карты, которое не принадлежит ни одному из заданных фрагментов? Вы можете задать ссылку по умолчанию, которая будет активизирована в такой ситуации. Задание ссылки по умолчанию очень полезно, поскольку в этом случае независимо от того, в каком месте изображения кликнет посетитель, он попадет на какую-либо страницу.
Чтобы ввести ссылку по умолчанию, вам придется задать последний фрагмент изображения-карты - прямоугольник, перекрывающий все изображения по длинне и ширине. Например изображение-карта моих интересов занимает 400 пикселей в ширину и 300 в высоту. Добавьте в самый низ тега < map> эту строчку:
< area coords=" 0, 0, 399, 299" href=" default.html" >
Напрашивается вопрос, почему 0, 0, 399, 299 а не 1, 1, 400, 300? Дело в том, что тег AREA ведет исчисление пикселов не с точки 1, 1 а 0, 0, соответственно все данные вводимые в COORDS="..." должны быть на один пиксел меньше.
Еще возможно, вы захотите, чтобы при клике за педелами заданных вами фрагментов ничего не происходило. В этом случае все же полезно задать тег < area>, охватывающий все изображение, но с ключевым словом NOHREF:
< area coords=" 0, 0, 399, 299" nohref>
Это указывает браузеру, что сделует игнорировать клики, произведенные за пределами заданных фрагментов. Данный тег не является необходимым, он просто делает ваше изображение-карту более аккуратным.
Тестирование
Закончив создание карты, необходимо тщательно протестировать ее с помощью Netscape или Internet Explorer. Опробуйте каждый фрагмент по очереди, убедитесь, что ссылки заданы правильно.
Многие опускают этот шаг, считая, что они не сделали ошибок, если точно следовали описанной выше процедуре. Однако опечатки, неверные имена файлов и другие ошибки могут легко испортить ваше изображение-карту.
Советы по дизайну изображений-карт
Вот несколько полезных советов, которые хорошо бы учесть при создании на веб-странице изображений-карт. Некоторые из них повторяют информацию, упомянутю выше, другие - нет. Перед тем как допустить кого-либо к вашим изображениям-картам, пройдитесь по этому списку.
· Правильно выбирайте вид изображения-карты.
Подумайте, правильно ли вы понимаете различия между клиентскими и серверными изображениями-картами. Хотя клиентские изображения-карты более эффективны, в некоторых случаях их не стоит использовать, особенно если вы опасаетесь, что у многих посетителей вашей веб-страницы браузеры не поддерживают клиентские изображения-карты.
· Следите за размером файлов.
Изображения-карты имеют большой размер файлов, чем простые изображения, потому что их часто выводят более крупно. Проверьте, чтобы файл с изображением не был чрезмерным (например, больше 20 килобайт), иначе посетители вашей веб-страницы начнут терять терпение.
· Пользуйтесь изображениями с чересстрочной разверткой.
Изображения с чересстрочной разверткой - это изображения, которые загружаются на нескольких уровнях, начиная с расплывчатой картинки, которая затем становится более подробной. Изображения с чересстрочной разверткой хоть и занимают чуть больше места чем другие, все же они идеальны в качестве изображений-карт, поскольку как только посетители поймут, какой фрагмент им нужен, им не придется больше ждать появления изображения целиком.
· Четко определяйте фрагменты.
Применяйте такие изображения, чтобы посетителям сразу было понятно, какие именно фрагменты ссылаются на другие HTML-файлы. Посетители легко могут незаметить мелкие (или нелогичные) фрагменты изображения-карты.
· Протестируйте как минимум дважды изображение-карту.
Здесь не может быть мелочей. Я встречал много изображений-карт, которые не были достаточно тщательно протестированы. Обычно одни фрагменты на них правильно осуществляют ссылки, а другие - нет. Непроверенное изображение-карта не понравится посетителям вашей страницы.
Уроки HTML'а. Урок # 16.
Совершенствования веб-страницы
Допустим, вы купили себе машину. Она вам понравилась, но я уверен, что вы все-таки кое-что в ней изменили. Некоторые устанавливают плейеры или сигнализацию, другие - люки в крыше или неоновые огоньки, не говоря уже о болающейся игрушке! Такие усовершенствования делают каждую машину уникальной.
Сейчас ваша веб-страница напоминает только что купленную машину. Я покажу вам, как усовершенствовать веб-страницу, чтобы она отвечала вашим личным вкусам и предпочтениям, как преобразовать стандартную веб-страницу в вашу собственную. Вы изучите более сложные теги HTML и другие замечательные средства, позволяющие перекроить домашнюю страницу по своему усмотрению. Они не настолько сложны, чтобы вы не смогли применить их на своей веб-странице сразу же.
Развертывание веб-страницы в веб-узел
Поначалу вы, наверное, жили в маленькой однокомнатной квартире, которую только и могли себе позволить. У вас было совсем немного мебели и украшений на стенах. Потом всего этого стало много, и вы поняли, что необходимо переехать в квартиру большего размера или, возможно, в отдельный дом.
Сравните свою первую переполненную квартиру с вашей веб-страницей. Не слишком ли много на ней информации? Возможно, простая веб-страница сначала отвечала вашим требованиям. Но когда вы начали перечислять на ней свои личные и профессиональные интересы, ввели несколько изображений, мултимедийных клипов и стали применять ссылки на веб-страницы по всему Интернету, наверняка заметили, что ваша веб-страница стала слишком большой и неуклюжей. Значит, пора расширить ваши горизонты и вместо веб-страницы сделать веб-узел.
Вспомните свой переезд на новую квартиру. Пришлось многое ремонтировать и переделывать. В большом доме всегда есть, что совершенствовать. Так же и развернутые веб-узлы требуют постоянной и кропотливой поддержки. Поддерживать веб-узел на современном уровне и во взаимоувязанном состоянии сложнее, чем веб-страницу.
Личная веб-страница - это оперативная точка для тех, кого интересует наша персона. Но теперь на вашей веб-странице есть ссылки на ряд других HTML-документов, также содержащих информацию о вас. Все эти документы в совокупности и называются веб-узлом, или сайтом.
Развертывание веб-страницы в веб-узел - это обычная практика. Например, если вы заметили, Design Laboratory содержит множество различных наборов информации, которые я пытался разместить на одной странице. В конечном счете информации набралось больше, чем можно разместить на одной странице, а я хочу все время добавлять новые материалы. Поэтому я разбил сайт на несколько отдельных разделов, связанных с основной страницей и двухсторонними ссылками. Так и создается собственная мини-паутина HTML-документов.
Зачем разделять веб-страницу
Существует две важные причины для развертывания веб-страницы в веб-узел. Во-первых, так посетителям легче найти ту информацию, которая им нужна. Например, если вашу веб-страницу посетит потенциальный работодатель, он вряд ли захочет ждать, пока загрузится ваши семейные фотографии. Ему нужно прочесть ваше резюме и узнать о вашем опыте работы. Если узел разбит на несколько документов, посетитель сможет выбрать только ту информацию, которую он искал. Это экономит ему время.
Вторая причина более эгоистического свойства. При наличии нескольких документов появляется возможность вводить больше интересной графики и личной информации. Если к веб-странице, перегруженной графикой и мультимедийными файлами, еще что-нибудь добавить, ее станет трудно читать. Когда я разделил свою страницу, я смог удвоить количество графики и разного рода мультимедиа.
Наконец, самая главная причина разделения - узел легче поддерживать и обновлять. В хорошо организованном веб-узле легко обновить лубую информацию.
Правильно проектируйте свой узел
Перед тем как разделять домашнюю страницу, разработайте план. Нужно продумать структуру вашего узла.
Ниже я набросал четыре варианта структуры узла. Каждая из этих структур имеет преимущества и недостатки в различных ситуациях. Выберите ту, которая вам больше нравится.
· Стандартная
Здесь основная веб-страница содержит ссылки на остальные документы вашего узла, а документы, сооветственно, на основную веб-страницу. Это самый простой и часто встречающийся способ организации веб-узла. На рисунке показана схема стандартного способа разделения веб-страницы.

· Каскад
В этом случае ссылки в документах заданы таким образом, что существует только один путь обхода ваших страниц.

· Небоскреб
Чтобы попасть в комнату 1801 в главном здании Московского университета, вы должны поехать на лифте до 18-ого этажа. Затем вы идете по корридору до нужной двери. В данной модели посетители могут попасть на некоторые страницы, только если они идут верным путем.

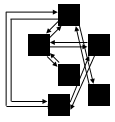
· Паутина
Здесь все страницы веб-узла содержат ссылки друг на друга, и вы можете попасть с любой страницы практически на любую другую. Эта схема может превратиться в лабиринт, если выйдет из-под контроля, но она популярны в тех случаях, когда ссылками на документы пользуются не слишком часто. Например мой главный проек iPoizon.COM построен именно по этой схеме.

Подсчет числа посетителей домашней страницы
Начинающие владельцы веб-страницы часто хотят знать, сколько людей посещает их творение. Им хочется понять, популярна ли их веб-страница, как ночной клуб на Манхеттене, или она пустынна, как Сахара. Если у вас собственный веб-сервер или необычайно дружелюбный провайжер, вы моежете получить эту информацию, просто подав запрос. Программное обеспечение веб-сервера иногда автоматически отслеживает такую статистику.
Но в большинстве случаев вам придется самому позаботиться об определении количества посетителей. Существует несколько способов создания на домашней странице дифференционального счетчика. Каждый раз, когда кто-либо посещает веб-страницу, такие счетчики увеличивают предыдущее значение на 1 единицу.
Могу посоветовать простейший счетчик. Посмотрите на код, который должен быть выставлен на вашей странице:
< a href=https://counter.co.kz> < img src=" https://counter.co.kz/counter.cgi? page= ВАШ-URL & style=a& digits= КОЛИЧЕСТВО-ЧИСЕЛ " alt=" Counter CO.KZ" border=0> < /a>
Вам не нужно негде регистрироваться. Просто поставьте этот код заменив в нем ВАШ-URL на ваш url с перефиксом https:// и КОЛИЧЕСТВО-ЧИСЕЛ на нужное вам число. Например первоначально вы можете поставить 3, и когда количество посетителей перевалит за 999, можете поставить 4.
|
|