
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Алтернативный текст
|
|
Некоторые браузеры не поддерживают форматы GIF и JPeG, другие вообще не могут выводить изображения. Хотя наиболее распространенные браузеры поддерживают оба формата, вы наверняка захотите, чтобы ваша веб-страница была доступна абсолютно любому человеку. Кроме того, иногда загрузка изображений занимает много времени, и не очень приятно, если ваши посетители будут видеть просто белые пятна на месте изображений.
Торопливые посетители часто командуют браузерам прекратить загрузку иозображений с WWW. Поскольку загрузка изображений отнимает львиную долу времени, они предпочтут ускорить процесс, не дожидаясь полной загрузки всех изображений. Для таких посетителей полезен альтернативный текст - тогда они смогут прочесть короткое описание того, что предоставлено на рисунке, и при желании просмотреть его.
В описаных выше случаях полезно использовать ключевое словов ALT тега < img>. ALT выводит заданный текст в той части экрана, где должно быть (или будет) изображение.
Задание альтернативного текста, описывающего изображения домашней страницы, считается правилом вежливости. Альтернативный текст является частью тега < img>. Просто добавьте к тегу ключевое слово ALT="..." и наберите текст в кавычках после знака " равно". Данный тег с альтернативным текстом, к примеру с dc72.gif, выглядет так:
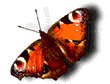
-= Моя коллекция бабочек =-
 Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
|
Посмотрите, что мы добавили:
| < center> < h3> -= Моя коллекция бабочек =-< /h3> < img alt=" Бабочка" src=" https://cray.vision.krg.kz/~Sam/dlab/grcol/anim/dc72.gif" > < br> < br> < /center> Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.< br> |
Есть еще один плюс у альтернативного текста. Подведя курсор мыши к картинке где есть ключевое слово ALT="...", вы увидите всплывающее окошко с самим альтернативным текстом. Попробуйте подвести к бабочке чуть выше.
Мы начали разговор о веб-графике. Этот урок был вводным, поэтому важных материалов по обучению почти не содержал. Если у вас есть вопросы по пройденному материалу, присылайте их сюда.
Выравнивание изображений
Продолжая тему об изображениях перехожу к следующей процедуре. Есть несколько способов выравнивать изображения на странице по отношению к тексту. Ключевое слово align нам в этом поможет. С его помощью вы можете задавать место изображения на экране и вид оборки его текстом. Сейчас я приведу вам 8 опций ключевого слова align.
| Опция | Действие |
| LEFT | Выравнивает изображение по левому краю страницы, строки текста выводятся справа от изображения |
| RIGHT | Действует подобно LEFT, но выравнивает изображение по правому краю страницы |
| TOP | Выравнивает изображение по самомы высокому элементу в строке. |
| TEXTTOP | Выравнивает изображение по самому высокому элементу в строке (обычно совпадает с top) |
| MIDDLE | Выравнивает нижнюю границу строки посередине изображения |
| ABSMIDDLE | Выравнивает середину строки посередине изображения (очень похожа на MIDDLE, но прменяется для мелких изображений) |
| BASELINE | см. сл. |
| BOTTOM | Выравнивает нижнюю границу строки по нижней границе изображения |
Давайте будем избегать тегов TEXTTOP, ABSMIDDLE и BASELINE, они могут вас просто запутать. Чтобы задать выравнивание картинки бабочки по левому краю, зададим следующую команду:
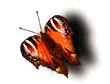
| < center> < img align=" left" alt=" Бабочка" src=" https://cray.vision.krg.kz/~Sam/dlab/grcol/anim/dc72.gif" > < h3> -= Моя коллекция бабочек =-< /h3> < /center> Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.< br> |
Посмотрите, что получится:
 -= Моя коллекция бабочек =-
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски. -= Моя коллекция бабочек =-
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
|
Задание размера изображения
Вы можете управлять не только способом выравнивания изображения, но и его высотой и шириной. Как правило, изображения выводятся в натуральную величину, но с помощью ключевых слов HEIGHT и WIDTH можно сжать или растянуть изображение, не изменяя самой картинки. Кроме того, ключевые слова HEIGHT и WIDTH позволяют отвести вполне определенное место под изображение и пустить текст вокруг него оборкой. В этом случае, пока загружаются изображения, остальная страница будет уже видна. Многие применяют ключевые слова HEIGHT и WIDTH именно по этой причине, даже если нет необходимости менять размер изображения.
Значения HEIGHT и WIDTH задаются в пикселах. Тем самым задается доля размеров картинки по отношению к размерам экрана.
Ключевые слова HEIGHT и WIDTH используются в теге < img> наряду с ключевыми словами выравнивания и альтернативного текста. Когда я ввел ключевое слово HEIGHT и WIDTH в тег картинки, получился следующий код:
| < center> < img width=" 100" height=" 100" align=" left" alt=" Бабочка" src=" https://cray.vision.krg.kz/~Sam/dlab/grcol/anim/dc72.gif" > < h3> -= Моя коллекция бабочек =-< /h3> < /center> Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.< br> |
Посмотрите, что получится:
 -= Моя коллекция бабочек =-
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски. -= Моя коллекция бабочек =-
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
|
Теперь изображение бабочки на экране размерами в 100х100. HEIGHT - высота, WIDTH - ширина.
Пиктограммы
Кроме полноцветных изображений (подобной бабочке) и рисунков, на странице могут присутствовать пиктограммы всех видов. С технической точки зрения пиктограммы попадают в категорию " изображения" (они обычно хранятся в файлах формата GIF или JPeG), но обычно очень малы 0.5-5kb, и применяются на домашних страницах из соображений дизайна, эстетики, а также для " перелистывания" страниц.
Существуют самые различные пиктограммы. На страницах WWW вы найдете их великое множество, начиная от миниатюрных пиктограмм реконструкции до цветных линий и кнопок. Иногда при просмотре домашних страниц вы даже не отдаете себе отчета в том, что вы смотрите на пиктограммы, насколько хорошо они интегрированы в страницу.
Линии и полосы
Раньше мы говорили о применении тега < hr> для того, чтобы разделить веб-страницу на части линиями. Очень часто вместо тега < hr> используют линейную графику (простую графику в виде полос или линий).
Элементы линейной графики бывают различных форм, цветов и рисунков и существенно отличаются от результата работы тега < hr>. Например, на нашей странице необходимо нужно поставить красивый разделитель под названием DC16.GIF, который расположен на https://cray.vision.krg.kz/~Sam/dlab/grcol/divs (кстати, здесь полно разделителей):
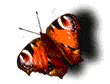
| < center> < img alt=" Бабочка" src=" https://cray.vision.krg.kz/~Sam/dlab/grcol/anim/dc72.gif" > < h3> -= Моя коллекция бабочек =-< /h3> < img src=" https://cray.vision.krg.kz/~Sam/dlab/grcol/divs/DC16.GIF" > < br> < br> < /center> Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.< br> < br> |
Посмотрите, что получится:
 -= Моя коллекция бабочек =-
-= Моя коллекция бабочек =-
 Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
|
Пиктограммы новинок
Пиктограммы перемещения
Это, пожалуй, категория полезных пиктограмм для пофессиональных разработчиков и самых бесполезных - для тех, кто создает простую веб-страницу. Они полезны, когда у вас большой веб-узел, состоящий из многих страниц с перекрестными ссылками друг на друга. Поскольку ваща страница, скорее всего, окажется достаточно простой, вам вряд ли пригодится пикрограммы перемещения.
Обычно эти пиктограммы имеют вид стрелок, указывающих то или иное направление. Обычно это стрелки перехода на следующую страницу. Например, если вы читаете книгу на веб-узле, скорее всего, вы увидите на каждой странице три пиктограммы: стелка влево, стрелка вправо и пиктограмма " Начало". Стрелка влево вернет вас на предыдущую страницу, стрелка вправо - на следующую, а пиктограмма " Начало" - в самое начало книги. Это избавит вас от необходимости перемещаться с помощью кнопок Back (Назад) и Forward (Вперед) на панели инструментов браузера.
Пиктограммы перемещения полезны только в том случае, когда вы пытаетесь связать ссылками в одно целое несколько веб-страниц, поскольку они дают возможность графически " листать" страницы.
Фон страниц
Одна из интересных возможностей HTML - это задание фона документа. Вместо того чтобы создавать страницы со стандартным серым фоном, вы можете задать любой другой цвет. Если даже вам не нравится однотонный фон, вы можете задать фоновый узор. Это сделает вашу с траницу забавнее.
Давным-давно людям было безразлично, какого цвета машина, на которой они ездят. Все ездили на Ford Model T, которые выпускались только черного цвета. Эта машина устраивала несколько поколений людей, пока их не осенило, что машины могут быть разных цветов и форм. Сегодня на дорогах можно увидеть машини всех цветов, от пурпурного до ярко-зеленого.
Веб-страницы эволюционировали аналогичным образом. Сначала фон всех веб-страниц был белым или серым, поскольку именно так их отображали древнии браузеры. Вскоре всем это надоело, и появилось уже знакомое нам ключевое слово BGCOLOR, способное изменять цвет фона Веб-страниц. У вас есть возможность выбора из 16'777'216 цветов. Гораздо быстрее можно задать один из 16 " именных" цветов.
Ключевое слово BGCOLOR может использоваться в теге < body>. Мы говорили уже об этом на первом уроке.
Вы можете задавать не только стандартные цвета, но и фоновые рисунки. При правильном применении эта графика дает интересный эффект. Фоновые узоры состоят из картинок, которые повторяясь создают эффект узоры (как обычные обои). Текст и изображение, естественно, распологаются поверх фона.
Допустим у нас есть фоновая картинка dc209.gif расположенная на https://cray.vision.krg.kz/~Sam/dlab/grcol/back. Посмотрите, как с помощью ключевого слова BACKGROUND="..." мы поставим эту картинку как фон в нашей странице:
| < body background=" https://cray.vision.krg.kz/~Sam/dlab/grcol/back/dc209.gif" > < center> < img alt=" Бабочка" src=" https://cray.vision.krg.kz/~Sam/dlab/grcol/anim/dc72.gif" > < h3> -= Моя коллекция бабочек =-< /h3> < img src=" https://cray.vision.krg.kz/~Sam/dlab/grcol/divs/DC16.GIF" > < br> < br> < /center> Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.< br> < br> < /body> |
Посмотрите, что получится:
 -= Моя коллекция бабочек =-
-= Моя коллекция бабочек =-
 Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски.
|
Итог занятия
На этом занятии мы узнали о том как выравнивать изображения, задавать точные размеры изображений, изучили различные виды пиктограмм, поговорили о фонах. Осталось еще материала по этой теме примерно еще на одно занятие. Если у вас есть вопросы по пройденному материалу, присылайте их сюда.
Уроки HTML'а. Урок # 11.
Прозрачные изображения в формате GIF
Я уже говорил о форматах GIF и JPeG как имеющие примерно равные возможности с точки зрения помещения графики на веб-страницы. Настала пора упомянуть об одном специфическом свойстве формата GIF, дающем ему преимущество при интеграции в веб-страницу - о прозрачности.
В GIF-изображениях можно задать один цвет в файле, который будет игнорироваться браузерами и рассматриваться ими как прозрачный, то есть такой, сквозь который можно видеть фон. В результате браузер выводит обычное GIF-изображение, но вместо одного из его цветов показывает фоновый цвет или узор веб-страницы. Подобно тому, как проектор отображает слайды на позрачных пленках, браузеры воспроизводят прозрачные GIF-изображения так, чтобы рисунки выглядели на веб-странице более естественно.
Прозрачные GIF-изображения - мощное средство разработки страниц. Чтобы создавать интересные рисунки для WWW, необходимо уметь использовать прозрачные GIF-изображения.
Понять, что такое прозрачные GIF-изображения и как они работают, девольно просто. Вспомните, как работает проектор. Просвечивая прозрачные пленки с нанесенными на них надписями, он отображает на экране только надписи. Прозрачные GIF-изображения выглядят на экране примерно так же. Формат GIF позволяет задать один из 256 доступных в GIF цветов, который при отображении на браузере будет игнорироваться, то есть выглядеть прозрачным.
Часто GIF-изображения применяются в рисунках с белым фоном. Если белый цвет задан в качестве прозрачного, браузер игнорирует все белые точки в рисунке, и изображение становится " плавающим". Оно лучше интегрируется в веб-страницу.
Давайте посмотрим как отличаются прозрачные картинки от непрозрачных.
 -= Моя коллекция бабочек =-
-= Моя коллекция бабочек =-
 Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски. Еще у меня есть различные графические инструменты:
Я коллекционирую бабочки. У меня очень большая коллекция, примерно 1300 различных бабочек. Я стараюсь не повторяться и около 1000 бабочек у меня различных видов и окраски. Еще у меня есть различные графические инструменты:  Adobe Photoshop Adobe Photoshop  Corel Draw Corel Draw  PhotoPaint PhotoPaint
|
На этой странице использованы два различных зеленых маркера в виде треугольничка. Один прозрачен, другой нет. Обратите внимание, что у непрозрачных GIF-изображений виден фон, что не очень привлекательно выглядит, поскольку страница имеет фоновый узор. Именно свойство прозрачности объясняет, почему большинство пиктограмм и маркеров сохраняется в формате GIF а не JPeG.
Как браузеры работают с прозрачными изображениями
Когда вы задаете один из цветов в качестве прозрачного, эта информация сохраняется в GIF-файле. Поскольку она является частью файла, загружаемого и отображаемого на веб-страницах, браузеры легко распознают и игнорируют этот цвет.
При разработке GIF-изображений вы распологаете буквально миллионами цветов - 16, 7 миллиона оттенков и тонов красного, зеленого и синего. Хотя у вас есть миллионы вариантов, одновременно можно использовать только 256 цветов. Каждый цвет представлен числом от 1 до 256. Таким образом графические программы (например Photoshop) и веб-браузеры распознают каждый цвет. Они не понимают слово " синий", но понимают число, скажем 175.
Структура GIF-файла состоит из следуюших данных. Сначала идет определение того, что данный файл действительно является GIF-графическим. Потом идет данные паллитры этого файла. Потом идет перечисление всех кадров мультика, вот почему анимированный гиф больше чем статичный.
Когда браузер выводит изображение, он разбивает его на участки, каждый из которых выводится определенным цветом. Это похоже на то, как вы в детстве раскрашивали картинки, где каждый цвет задан номером. Картинки разбиты на ряд фрагментов, на каждом из которых написан номер, соответствующий определенному цвету. Браузер выбирает из 256 цветов (для GIF-файлов), но идея та же. Каждая часть веб-изображения раскрашивается в соответствии с заданным номером.
Вот здесь и срабатывает свойство прозрачности. Вы можете указать браузеру НЕ закрашивать один конкретный цвет изображения, оставляя вместо него пустое место. Поскольку в этом месте изображения ничего не рисуется, оно остается прозрачным, то есть вы можете видеть сквозь него. Браузеры могут размещать цвета изображения в виде фона страницы, под любыми изображениями и текстом. Вместо " прозрачного" цвета вы увидите фон страницы, если он задан.
В отношении вывода изображений и графики веб-браузеры оказываются не слишком сложным программным обеспечением. Понимание того, как они выводят прозрачные GIF-изображения, помогает использовать при разработке веб-графики все преимущества их простоты и гибкости.
Создание прозрачных GIF-изображений
Теперь, когда вы познакомились с прозрачными GIF-изображениями и с тем, как их выводят браузеры, настало время создать свое изображение.
Создание прозрачных GIF-изображений - не очень хитрое дело, но в этом процессе есть несколько довольно сложных этапов, если вы не совсем уверены в том, что делаете. Я буду использовать Adobe Photoshop 3.0 (rus.edit.). Ничего страшного если версия вашего Photoshop'а старше. Необходимый плагин есть во всех версиях программы:
1. Запустите Adobe Photoshop и откройте GIF-изображение, с которым вы хотите работать.
2. Если изображение было в сохранено в формате GIF, читайте следующий шаг. Если изображение было сохранено в формате JPeG, то необходимо войти в Режим (Mode) и переключиться на Индексированные цвета (Indexed Colors). После этого действия вспылвает окно. В принципе, вы можете поэксперементировать над всеми параметрами, а так, все выставляется на оптимальный режим.
3. Далее нужно войти в Файл (File) -> Экспорт (Export) -> GIF89a Export. После этого выходит плагин, отвечающий за создание прозрачной основы в GIF-изображении. Имеется инструменты: Увеличение, Перетаскивание и Установка Просрачности;). Также дано изображение в оригинале. Выберите инструмент Установка Прозрачности и кликните на том месте изоюбражения, где нужно создать прозрачную основу. Например имеем белый круг на черном фоне. Кликнув на черный цвет инструментом, черный цвет становится прозрачным.
Можно попробовать сделать подобное на программе PaintShop Pro:
1. Запустите PaintShop Pro и откройте GIF-изображение, с которым вы хотите работать.
2. Вам необходимо сообщить PaintShop Pro, какой цвет будет прозрачным. По умолчанию PaintShop Pro назначает прозрачным цвет фона. Чтобы выполнить этот шаг, щелкните на пиктограмме Dropper (Пипетка), расположенной в ряду пиктограмм вверху экрана.
3. Теперь переместите курсор мыши в любое место фона вашего рисунка и нажмите на правую кнопку мыши. Пипетка позволяет выбирать цвета, кликая на них мышью. Левая кнопка мыши управляет передним планом, а правая - фоном.
4. В Color Palette (Цветовой паллитре), расположенной в правой части экрана, переключается цвет фона и становится таким, на какой вы указали. Например, цвет фона изображения серый. Но действия будут теми же, если в качестве фонового цвета выбрать синий, красный или зеленый - любой.
5. Теперь вы можете сохранить вновь созданное прозрачное GIF-изображение. Выбераете команду строки меню PaintShop Pro File -> Save As... (файл -> сохранить как...). Появится диалогове окно Save As... где нужно указать имя файла и место, куда его записывать.
6. Нажмите кнопку Options (Параметры). Появится диалоговое окно File Preferences (Предварительные установки). Здесь вы можете точно задать, в каком виде PaintShop Pro необходимо сохранить цвет, указанный вами в качестве прозрачного.
7. Установите переключатель Set the transparency value to the background color (Установить фоновому цвету значение прозрачного). Таким образом вы укажите PaintShop Pro, что текущий цвет фона (заданный в Color Palette) будет прозрачным на веб-странице.
8. Задайте имя файла вашего изображения и сохраните его. Теперь оно подготовлено для использования на веб-странце, и нужный цвет задан как позрачный.
Наложение изображений
Как вы знаете, работа с изображениями может существенно увеличить время загрузки веб-страницы. К сожалению, многие разработчики все же предпочитают использовать на веб-страницах яркие, цветные и большие изображения. Посетителя любят цветные изображения и скорее снова посетят веб-страницы, если они им понравились и запомнились. Разработчики Web часто встают перед выбором между замечательными цветами и хорошей скоростью.
Чтобы разрешить эту дилемму, разработано новое ключевое слово тега < img>, которое дает возможность разработчикам и посетителям воспользоваться обоими преимуществами. Это ключевоек слово низкого разрешения LOWSCR="...". Оно сообщает браузеру, что сначала следует загрузить малий файл изображения с низким разрешением, а затем, когда загрузится все страница, вывести нормальное изображение с высоким разрешением.
На практике разработчики веба часто применяют большие цветные изображения, которые слишком велики для использования на веб-странице. Вместо этого они с помощью графического пакета, такого как PaintShop Pro или Photoshop, создают друблирующий файл с ухудшенной версией той же графики (содержащей черно-белое изображение или изображение меньшего размера). Браузер сначала загружает на страницу изображение, заданное ключевым словом LOWSCR="...". Затем, закончив загрузку остальной части, он загружает обычное изоюражение, заданное стандартным ключем SRC="...".
Допустим, например, что у меня есть два изображения. Одно называется LOWCAR.GIF. Это черно-белая версия цветной фотографии машины. Чтобы использовать слово LOWSCR, я ввожу следующую строку:
< img src=" HIGHCAR.GIF" lowscr=" LOWCAR.GIF" >
Вот и все!
Итог занятия
Сегодня мы закончили разговор о графике в Web. Мы поговорили о прозрачных изображениях в формате GIF, узнали о том как браузеры работают с прозрачными изображениями, научились создавать прозрачные GIF-изображения. Поговорили о наложении изображений. Если у вас есть вопросы по пройденному материалу, присылайте их сюда.
Уроки HTML'а. Урок # 12.
Ссылки на веб-страницах
Веб-страница без ссылок - это изолированный остров. Если ее кто-нибудь посетит, он не сможет оттуда попасть на другие острова-страницы. Если в ваши планы не входит превращать людей в Робинзонов, хорошо бы сослаться на несколько других страниц в WWW. Тогда вы тоже примете участие в плетении всемирной паутины. Уже было показано, как интегрировать в веб-страницу графические изображения, пиктограммы и фоновую графику. Теперь настало время сделать следующий шаг и научиться ссылаться на другие веб-страницы.
Гиперссылки на веб-страницы - одно из основных свойств WWW. Любой документ может содержать ссылку на другой веб-документ, заданную с помощью специального тега в HTML. Этот, и возможно еще другие уроки посвящены гипертекстовым ссылкам. Вы узнаете, как на странице сослаться на другие HTML-документы, расположенные в любом месте Интернета.
Понятие гипертекстовой ссылки
Путешествуя по web'у, вы, наверное, встречали на веб-страницах гипертекстовые ссылки. Это фрагменты текста, часто подчернутые и выведенные синим текстом. Отображенный таким образом текст называется текстом ссылки. Если на нем кликнуть мышью, он автоматически осуществляет ссылку на другую веб-страницу.
В каждом URL-адресе есть три части: протокол, узер Интернета и имя файла (включая к путь нему, если необходимо). Протокол - это правила, в соответствии с которыми два компьютера общаются друг с другом; в этой главе говорится в основном о стандартном http (hyper text transfer protocol - протокол трансляции гипертекста, т.е. HTML) - стандартном протоколе WWW. Вы должны указать также узел Интернета и при необходимости имя файла. Например онлайновый адрес архива этих уроков, таков:
https://cray.vision.krg.kz/~Sam/dlab/subscr/html.arc/index.html
Длинно? Но ведь если речь идет о index.html, то его можно опустить... т.е. адрес по идее таков:
https://cray.vision.krg.kz/~Sam/dlab/subscr/html.arc/
Если перевести это на русский язык, получится, что браузер должен с помощью определенного способа связи (http) связаться по Интернету с указанным адресом dlab.by.ru (сайт Design Laboratory), затем найти вебстраницу в поддиректории subscr/html.arc/ и запустить index.html. Этот порядок срабатывает и во втором случае, т.к. наличие index.html необязательный параметр.
Гипертекстовые ссылки часто используются, поскольку могут легко свзяать два документа, расположенные на противоположных концах мира. Каждый документ и файл в Интернете имеют уникальный адрес, называемый URL'ом (uniform recource locator - универсальный указатель ресурса). Чтобы связать два документа, разработчики веб-страниц помещают на одном из них URL другой. URL напоминает адрес электронной почты. Интернет-компьютеры понимают, как транслировать URL и найти по ним, с кем нужно связаться.
Независимо от того, где находятся веб-страница, на которые вы хотите сослаться - в Купично или в Новой Зеландии, - веб будет работать с ними одинаково. Браузер использует каждый URL для того, чтобы найти документ в Интернете и автоматически доставить его вам. Тому, кто просматривает веб-узлы по всему миру, нет нужды думать ни о URL'е, ни о том, как найти нужный документ. Обо всем этом позаботится ваш браузер.
С помощью WWW вы можете непосредственно на веб-странице ссылаться на HTML-документы (веб-страницы), файлы (по протоколу FTP [file transfer protocol - протокол передачи файлов]), группы новостей Интернета (например, UseNet) и даже на такие популярные источники информации как Yandex или Yahoo!.
Ссылки можно создавать на веб-странице только по отдельности. Вам необходимо определить, что будет служить текстом ссылки и, еще важнее, какую ссылку будет представлять каждый такой текст. Вы можете поместить на веб-странице сколько угодно ссылок и скомпоновать их любым способом.
Анатомия ссылки
Ссылаться на другие страницы достаточно просто, но при этом необходимо понимать, каким образом помещать ссылки на странице, а также знать соответствующий синтаксис HTML.
Как любой элемент HTML, ссылка задается парой тегов. Открывающий тег (называемый якорем) - это тег < a>. Затем вы задаете файл, на который ссылаетесь, а также текст ссылки. Все это завершается закрывающим тегом < /a>.
Вот так, например, выглядит HTML-код ссылки, на сайт Design Laboratory:
< a href=" https://cray.vision.krg.kz/~Sam/dlab" > Design Laboratory< /a>
< a> - якорь; href=" https://cray.vision.krg.kz/~Sam/dlab" - ссылка; Design Laboratory - текст ссылки; < /a> - закрытие якоря. Теперь посмотрите, как выглядит этот код на практике:
|
|