
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
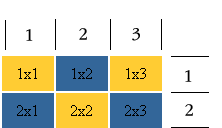
Задание 2. Мы решили с вами создать вот такую таблицу:
|
|
Мы решили с вами создать вот такую таблицу:

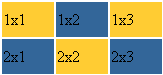
А получилось у нас еще только вот такая таблица:

Вы не задали высоту и ширину ячейкам таблицы. Вспомним об атрибутах height и width - вы можете их задать для всей таблицы, для одного ряда, для ячейки (столбца). Высота и ширина могут задаваться как в пикселях, так и процентах. В нашем случае мы зададим ширину и высоту в пикселях для столбцов (ячеек).
| < table> < tr> < td height=" 35" width=" 50" bgcolor=" #FFCC33" > 1x1 < /td> < td width=" 50" bgcolor=" #336699" > 1x2 < /td> < td width=" 50" bgcolor=" #FFCC33" > 1x3 < /td> < /tr> < tr> < td height=" 35" width=" 50" bgcolor=" #336699" > 2x1 < /td> < td width=" 50" bgcolor=" #FFCC33" > 2x2 < /td> < td width=" 50" bgcolor=" #336699" > 2x3 < /td> < /tr> < /table> |
Высота задана только для двух ячеек (столбцов), а ширина для всех: если в ряду вы задаете для какой-либо ячейки высоту большую, чем для других то, не смотря на это, все ячейки (столбцы) вашего ряда станут по высоте равны наибольшей. Тоже самое с рядами, если вы зададите для какого-то ряда наибольшую длину, то все остальные ряды выровняются по этому наибольшему
Вы можете задать высоту и ширину для всей таблицы, тогда все ячейки (столбцы) и ряды поделят данное им пространство поровну, если не задавать им это пространство персонально (в процентах от общей ширины (высоты) таблицы или пикселях).
Кстати, атрибуты height и width можно задать в процентах:
< td width=" 30% " > содержимое ячейки < /td>
Если мы задали для ячейки ширину в 30 процентов, как в нашем примере, то это значит, что на остальные ячейки у нас осталось еще 70 процентов, т.е. сумма их ширин не должна превышать 70 процентов. Простая арифметика: в сумме это все должно равняться 100%. Считаем: 100 – 30 = 70.
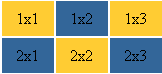
Вернемся к нашему примеру
Задайте высоту и ширину ячеек на своей странице.

Теперь осталось лишь выровнять содержимое (текст) внутри таблицы:
< table>
< tr>
< td height=" 35" width=" 50" bgcolor=" #FFCC33" > < center> 1x1 < /center> < /td>
< td width=" 50" bgcolor=" #336699" > < center> 1x2 < /center> < /td>
< td width=" 50" bgcolor=" #FFCC33" > < center> 1x3 < /center> < /td>
< /tr>
< tr>
< td height=" 35" width=" 50" bgcolor=" #336699" > < center> 2x1 < /center> < /td>
< td width=" 50" bgcolor=" #FFCC33" > < center> 2x2 < /center> < /td>
< td width=" 50" bgcolor=" #336699" > < center> 2x3 < /center> < /td>    < /tr>
< /table>
< /tr>
< /table>
|

Выровняйте текст внутри своей таблицы.
Вы должны помнить и другие тэги для выравнивания содержимого, кроме < center>, а также атрибут align, который мы прописывали для них. Этот атрибут можно задать и для ячеек таблицы:
< td align=”center” > 2x2< /td>
Соответственно, атрибут align может принимать еще значения right и left. Значение justify при употреблении с тэгом < td> атрибут align принимать не может. В нашем случае атрибут align выравнивает содержимое внутри ячейки.
В каждой ячейке могут находиться и картинки, и текст (+тэги и атрибуты применяемые к ним), и даже таблицы (в этом случае они называются - вложенные таблицы). Т.е. тэги, которые мы применяем для форматирования содержимого (контента) - все те же.
|
|