
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Изображения в HTML-документе
|
|
Графические изображения являются неотъемлемой частью Web-документов. Для публикаций в сети Интернет, наиболее широкое применение находят два графических формата – GIF и JPG.
Для подготовки изображений можно использовать любой графический редактор, который позволяет сохранять файлы этих форматов.
Рисунки хранятся на Web-узлах в отдельных файлах, но отображаются как элементы Web-страниц.
Рисунки вставляются в HTML-документ с помощью тега < IMG SRC=" графический файл" …атрибуты>. При отображении рисунка браузер по умолчанию использует реальные размеры, но их можно изменить, задав атрибуты WIDTH= и HEIGHT=.
< IMG SRC=" image.jpg" WIDTH=" 100" HEIGHT=" 50" >
В таблице 3.4 приведены основные атрибуты тега < IMG>.
Таблица 3.4. Основные атрибуты тега < IMG>
| Атрибут | Возможные значения | Назначение |
| SRC=URL | Указывается исходный URL-адрес изображения, подлежащего воспроизведению | |
| ALT=текст | Задание альтернативного текста | |
| ALIGN=тип выравнивания | LEFT RIGHT TOP MIDDLE BOTTOM | Выравнивание изображения на странице относительно строки текста: - по левому краю строки - по правому краю строки По высоте строки текста: - по верху строки - по середине строки - по низу строки |
| WIDTH=n | Ширина изображения в пикселах | |
| HEIGHT=n | Высота изображения в пикселах | |
| VSPACE=n | Промежуток в пикселах над и под изображением | |
| HSPACE=n | Промежуток в пикселах слева и справа от изображения | |
| BORDER=n | Установка толщины обрамления изображения в пикселах. |
Задание №6
Разместим на странице " ВПИ" рядом с названием института логотип ВПИ (графический файл с именем logo_vpi.gif). Сначала просто вставим логотип в документ с помощью тега < IMG>.
1. Внесите изменения в файл format.html:
< FONT COLOR=" #E6E6FA" >
< IMG SRC=" logo_vpi.gif" >
< H1 ALIGN=CENTER> Волжский политехнический институт< /H1>
2. Просмотрите в браузера обновленную страницу.
3. Измените файл format.html, задав дополнительные атрибуты для тега < IMG>:
< IMG SRC=" logo_vpi.gif" ALIGN=" LEFT" VSPACE=10>
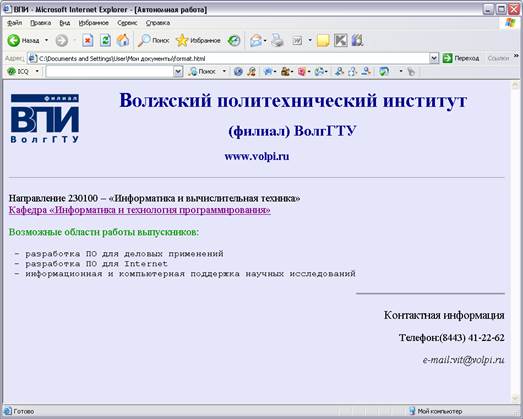
4. В результате просмотра этого файла в браузере получится изображение, представленное на рисунке 3.5.

Рис. 3.5. Новый вид страницы " ВПИ"
Пользователей, не имеющих средства просмотра изображений на страницах, можно ознакомить с содержанием рисунка при помощи альтернативного текста. Альтернативный текст задаётся как значение атрибута ALT= и отображается вместо рисунка, если он по каким-то причинам не может быть выведен.
|
|