
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
ЗАНЯТИЕ 8. Вставка рисунков в HTML-документ.
|
|
Графика в HTML-документе
На сегодняшний день для создания графических изображений, предназначенных для размещения в электронных документах, используются три основных стандарта: gif, jpeg (jpg), png. Для вставки графических изображений в HTML-документы используется специальный тег < img>, который не требует наличия закрывающего тега.
Параметры тега < IMG>
Параметр SRC является обязательным для указания. Он выполняет важную роль в графическом изображении на странице – задает путь (относительный или абсолютный) к рисунку. Формат указания следующий:
< IMG SRC=" picture.gif" >
В данном случае браузер станет искать файл " picture.gif" в том же каталоге, где находится и HTML-документ, ссылающийся на этот рисунок. Обычно (но не обязательно) для графических изображений выделяется отдельная папка:
< IMG SRC=" images/picture.gif" >
Параметр BORDER предназначен для отображения вокруг рисунка рамки определенной толщины. Толщина указывается в пикселях, по умолчанию (если параметр пропущен) рамка браузером не отображается:
< IMG SRC=" images/clock.gif" BORDER=" 5" >

Задание 1. Вставьте в HTML-документ рисунок и установите вокруг него рамку в 10 пикселей.
В случае, если графическое изображение является гиперссылкой, браузер автоматически отобразит вокруг рисунка рамку толщиной в 1 пиксел (кроме этого, некоторые браузеры делают рамку определенного цвета, обычно синего). Поэтому если никакой необходимости в рамке вокруг графического указателя ссылки нет, следует дать браузеру соответствующую инструкцию:
< А HREF=" clock.html" > < IMG SRC=" images/clock.gif" BORDER=" 0" > < /A>
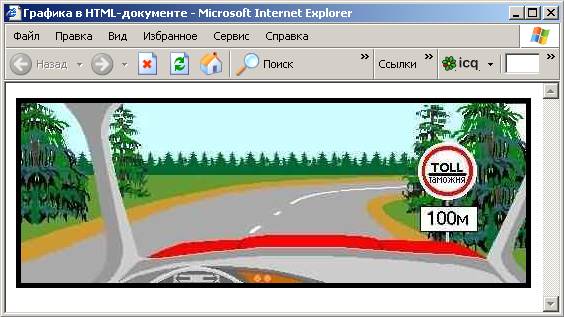
Параметры WIDTH и HEIGHT по аналогии с другими HTML-элементами (табличные ячейки, горизонтальные разделители) используются для определения размеров графического изображения, встраиваемого в электронный документ (ширина и высота в пикселях):
< IMG SRC=" images/clock.gif" BORDER=" 1" WIDTH=" 300" HEIGHT=" 201" >
Использование этих параметров не обязательно, однако рекомендуется по двум основным причинам:
§ Во время загрузки изображения браузер сразу зарезервирует на странице столько места, сколько необходимо для отображения рисунка. Многие разработчики пренебрегают этим правилом, в результате чего при загрузке под рисунок изначально отводится слишком мало места, а потом страница начинает " скакать", поскольку браузер одновременно пытается в это пространство вместить реальные размеры файла.
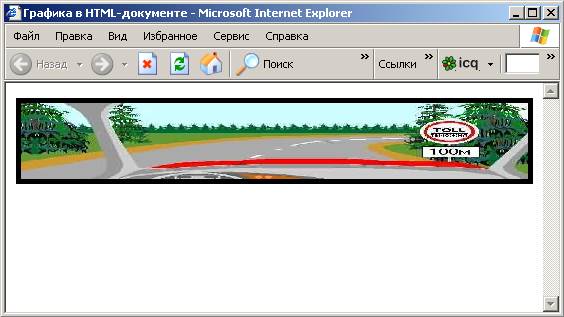
§ Иногда размеры изображения слишком велики, и для его просмотра " в полный рост" требуются полосы прокруток. В таком случае, если необходимо поместить рисунок в окне браузера, не прибегая к помощи полос прокруток, можно в HTML-коде указать пропорционально уменьшенные размеры этого рисунка. Размещая на странице уменьшенный вариант рисунка, обязательно помните о необходимости пропорционального изменения размеров, в противном случае при нарушении соотношения этих размеров изображение получится искаженным и неприглядным.

Корректно изменить пропорции рисунка можно, указав в теге < img> измененным только один из параметров (либо width, либо height). Браузер самостоятельно изменит второй параметр, сохраняя пропорцию. Параметры width и height допускают указание размеров графического изображения в процентах. Этот формат записи дает команду браузеру растянуть или сузить рисунок в соответствии с размерами окна страницы. Но такой подход не рекомендован и может применяться только в исключительных случаях и только в отношении однородных рисунков, поскольку некоторые браузеры либо не поддерживают подобное обозначение размеров, либо выводят рисунки некорректно.
Параметр align предназначен для определения типа выравнивания рисунка относительно текста и прочих элементов электронного документа. Существующие значения параметра align:
| Значение | Описание |
| LEFT RIGHT TOP TEXTTOP MIDDLE ABSMIDDLE BOTTOM BASELINE ABSBOTTOM | Текст обтекает рисунок по правому краю (изображение слева) Текст обтекает рисунок по левому краю (изображение справа) Верхний край рисунка выравнивается по самому высокому элементу строки Верхний край рисунка выравнивается по самому высокому текстовому элементу строки Выравнивание середины рисунка по базовой линии строки Выравнивание середины рисунка по середине строки Выравнивание нижнего края рисунка по базовой линии строки Выравнивание нижнего края рисунка по базовой линии строки Выравнивание нижнего края рисунка по нижнему краю строки |
Все типы выравнивания можно условно разделить на две группы:
§ относительно края окна документа (LEFT, RIGHT);
§ относительно текущей строки текста (остальные значения).
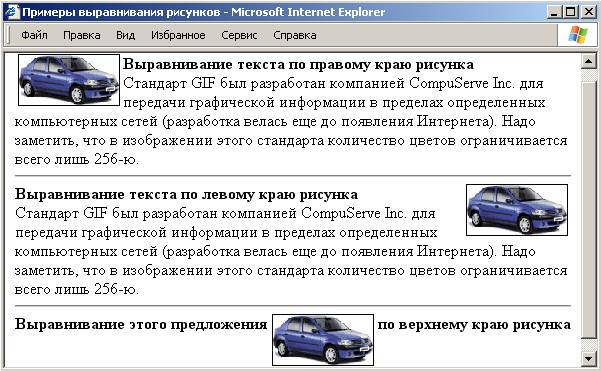
Примеры выравнивания рисунков:
< HTML>
< HEAD>
< TITLE> Примеры выравнивания рисунков< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #FFFFFF" TEXT=" black" LINK=" #00FF00" ALINK=" #00FF00" VLINK=" blue" >
< IMG SRC=" C: /Renault.gif" ALIGN=" left" BORDER=" 1" WIDTH=" 100" HEIGHT=" 67" >
< В> Выравнивание текста по правому краю рисунка< /B>
< BR> Стандарт GIF был разработан компанией CompuServe Inc. для передачи графической информации в пределах определенных компьютерных сетей (разработка велась еще до появления Интернета). Надо заметить, что в изображении этого стандарта количество цветов ограничивается всего лишь 256-ю.
< HR>
< IMG SRC=" C: /Renault.gif" ALIGN=" right" BORDER=" 1" WIDTH=" 100" HEIGHT=" 67" >
< В> Выравнивание текста по левому краю рисунка< /B>
< BR> Стандарт GIF был разработан компанией CompuServe Inc. для передачи графической информации в пределах определенных компьютерных сетей (разработка велась еще до появления Интернета). Надо заметить, что в изображении этого стандарта количество цветов ограничивается всего лишь 256-ю.
< HR>
< В> Выравнивание этого предложения < IMG SRC=" C: /Renault.gif" ALIGN=" top" BORDER=" 1" WIDTH=" 100" HEIGHT=" 67" > по верхнему краю рисунка< /В>
< /BODY>
< /HTML>
Так браузер представит описанный выше HTML-код:

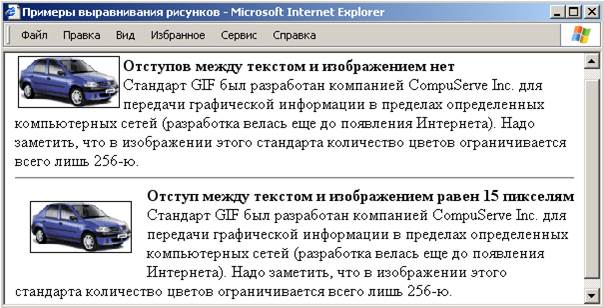
Параметры hspace и vspace определяют размер горизонтального и вертикального отступов от изображения до текста. Формат записи значений — в пикселях. По умолчанию значения обоих типов отступа равны нулю.
Задание 2. Создайте копию рисунка, используя параметры горизонтального и вертикального отступов:

Параметр альтернативного текста alt играет существенную роль в процессе встраивания графики в электронные документы. Изначальное его предназначение заключалось в возможности предоставления пользователям неграфических браузеров информации о рисунке, которая появляется при наведении на графический объект курсора мыши. Однако сегодня понятие " неграфического браузера" стало практически неактуальным, поэтому функция параметра alt сильно расширилась и повсеместно используется для вывода смысловых подсказок для значимых графических элементов. Для не имеющих какой-либо смысловой нагрузки рисунков альтернативный текст указывать не следует.
Например, для рисунка " renault.gif", демонстрирующего автомобиль «Рено Логан», будет уместным добавить альтернативный текст " Рено Логан". Для незначимых графических изображений обычно задается следующая конструкция:
< IMG SRC=" images/spacer.gif" WIDTH=" 5" HEIGHT=" 5" ALT=" " >
Таким образом, даже если ваш HTML-документ будут просматривать в текстовом редакторе, композиция страницы сохранится, а пользователю будет выведена информация о наличии рисунка.
Также указывать альтернативный текст alt рекомендуется в случае, если изображение по каким-либо причинам не загрузилось. Подсказка, отображенная на месте рисунка, даст пользователю хотя бы минимальную информацию о незагруженном объекте:

Задание 3. Создайте копию HTML-документа, изображенного на рисунке, используя параметр альтернативного текста ALT.
|
|