
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
ЗАНЯТИЕ 3. Структурное форматирование текста и специальные символы.
|
|
Теги структурного форматирования
Как известно, любой текст имеет свою структуру. Книги разделены на части, главы и разделы. Газеты и журналы имеют отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие свою собственную внутреннюю структуру – абзацы, отступы, параграфы и пр.
Структурное форматирование в HTML подразумевает разбиение текстовых фрагментов электронного документа на логические блоки с информацией, которым соответствует определенный формат: абзац, текстовый блок, центрирование, отступы и перенос строки, горизонтальный разделитель, предварительно отформатированный текст и комментарии.
Рассмотрим каждый из названных элементов структурного форматирования.
Абзац
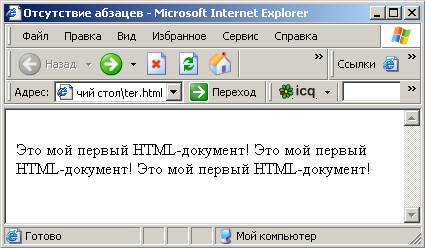
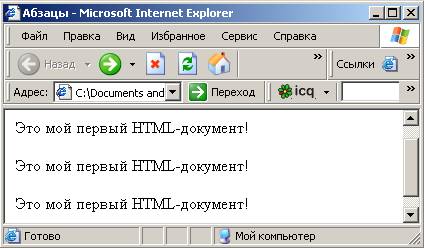
Для указания абзаца при создании HTML-документа используется парный тег < P>, который разделяет фрагменты текста вертикальным отступом. Простой перевод строки с помощью клавиши < Enter> в данном случае не поможет: браузер, интерпретируя код, не воспримет отступ как команду создания абзаца и при выводе содержания на экран монитора объединит фрагменты текста вместе.


На верхнем рисунке изображен текст, набранный без использования абзацных отступов, на нижнем – с применением тега < P>.
Тег < P> может содержать параметр ALIGN, отвечающий за тип горизонтального выравнивания текста в окне браузера.
§ ALIGN=" left" – текст выровнен по левому краю (значение параметра, принятое по умолчанию);
§ ALIGN=" center" – текст располагается посередине окна браузера;
§ ALIGN=" right" – выравнивание текста по правому краю;
§ ALIGN=" justify" – выравнивание по ширине окна браузера.
Задание 1. Наберите в текстовом редакторе Блокнот HTML-код для новой HTML-страницы, в которой через браузер будут видны четыре абзаца с различным горизонтальным выравниванием.
|
|