
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
ПР 5-6. Работа с конструктором Windows Forms
|
|
Конструктор Windows Forms предоставляет различные инструменты для создания приложений Windows.
Приложение можно построить с помощью различных инструментов конструктора.
Рассмотрим следующие задачи:
· Создание проекта Windows Forms.
· Упорядочение элементов управления с помощью линий привязки.
· Выполнение задач конструктора с помощью смарт-тегов.
· Установка полей и интервалом для элементов управления.
· Упорядочение элементов управления с помощью элемента управления TableLayoutPanel.
· Разделение на секции макета элемента управления с помощью элемента управления SplitContainer.
· Переходы в окне структуры документа.
· Размещение элементов управления с отображением размера и расположения.
· Установка значений свойств с помощью окон свойств.
В результате появится пользовательский элемент управления, собранный с помощью различных функций конструктора Windows Forms. В этом элементе управления реализован пользовательский интерфейс простого калькулятора.
На следующем снимке экрана показан общий вид элемента управления калькулятора.
Внешний вид интерфейса калькулятора (должен быть)

Создание пользовательского элемента управления
На первом этапе необходимо создать проект элемента управления DemoCalculator.
1. В меню Файл выберите Создать и выберите пункт Проект, чтобы открыть диалоговое окно Новый проект.
2. В списке проектов Visual C# выберите шаблон проекта Библиотека элементов управления Windows и в поле Имя введите DemoCalculatorLib, затем нажмите кнопку ОК.
3. В обозревателе решений щелкните правой кнопкой мыши файл UserControl1.cs (у меня - Form1.Designer.cs) и затем нажмите Переименовать. Измените имя файла на DemoCalculator.cs. Нажмите кнопку Да, чтобы переименовать все ссылки на элемент кода UserControl1.
В конструкторе Windows Forms будет показана рабочая поверхность для элемента управления DemoCalculator. В этом представлении можно изменять внешний вид элемента управления, выбирая в панели элементов компоненты и элементы управления и размещая их на рабочей поверхности конструктора.
Создание макета элемента управления
Элемент управления DemoCalculator содержит несколько элементов управления Windows Forms. В этой процедура разместим элементы управления с помощью функций быстрой разработки приложений (RAD) конструктора Windows Forms.
1. В конструкторе Windows Forms увеличьте размер элемента управления DemoCalculator, перетаскивая маркер размера, находящийся в правом нижнем углу этого элемента управления, вниз и вправо. В правом нижнем углу Visual Studio находятся данные о размере и расположении элементов управления. Изменяйте размер элемента управления до тех пор, пока его ширина не будет равна 500, а высота — 400.
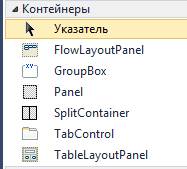
2. В панели элементов откройте узел Контейнеры. Выберите элемент управления SplitContainer и перетащите его на рабочую поверхность.
Элемента управления SplitContainer появится на рабочей поверхности конструктора элемента управления DemoCalculator.
 Примечание. Все что связано с DOC не стоит делать, Все получится, как было.
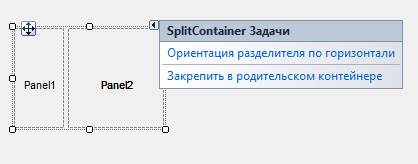
1.Выделить Panel1 и вызвать контекстное меню Примечание. Все что связано с DOC не стоит делать, Все получится, как было.
1.Выделить Panel1 и вызвать контекстное меню  2.Выбрать splitConteiner1 …..
2.Выбрать splitConteiner1 …..
|
| Размеры элемента управления SplitContainer определяются автоматически в соответствии с размером элемента управления DemoCalculator. В окне " Свойства" просмотрите значения свойства элемента управления SplitContainer. Найдите свойство Dock. Его значение равно Fill; это означает, что размер элемента управления SplitContainer всегда будет соответствовать размеру элемента управления DemoCalculator. Для проверки измените размер элемента управления DemoCalculator. |
3. В окне " Свойства" измените значение свойства Dock на None.


Для элемента управления SplitContainer вновь будет использован размер по умолчанию. Его размер больше не зависит от размера элемента управления DemoCalculator.
4. Вызвать контекстное меню и выбрать выделенную строку Выбрать splitConteiner1

Щелкните значок смарт-тега ( ) в правом верхнем углу элемента управления SplitContainer. Щелкните Закрепить в родительском контейнере, чтобы установить для свойства Dock значение Fill.
) в правом верхнем углу элемента управления SplitContainer. Щелкните Закрепить в родительском контейнере, чтобы установить для свойства Dock значение Fill.

Элемент SplitContainer будет прикреплен к границам элемента управления DemoCalculator.

Т.е. получилось, что и было вначале. В свойствах все как было.

5. Щелкните вертикальную границу между панелями и перетащите ее вправо, чтобы левая панель занимала больше пространства.
Элемент управления SplitContainer разделяет DemoCalculator элемент управления на две панели, при этом границу можно передвигать. В левой панели будут находиться окно калькулятора и его кнопки, в правой — журнал выполненных пользователем расчетов.
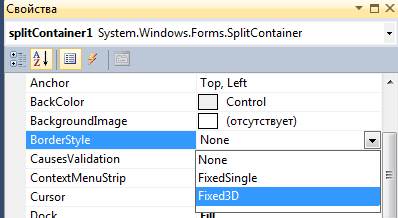
6. В окне " Свойства" измените значение свойства BorderStyle на Fixed3D.

7. В панели элементов откройте узел Общие элементы управления. Выберите элемент управления ListView (я нажатой левой перетащила) и разместите его в правой панели элемента управления SplitContainer

8. Щелкните значок смарт-тега элемента управления ListView. В панели смарт-тега измените параметр View на Details (в пункте Представление:).

9. В панели смарт-теге щелкните Изменить столбцы.

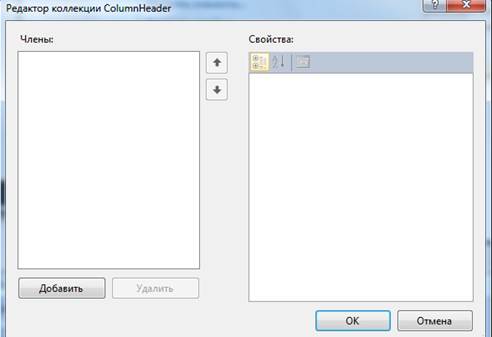
Откроется диалоговое окно Редактор коллекции ColumnHeader.

10. В окне Редактор коллекции ColumnHeader нажмите кнопку Добавить, чтобы добавить столбец в элемент управления ListView. Измените значение свойства столбца Text на История.


Нажмите кнопку ОК для создания столбца.
11. В панели смарт-тега щелкните Закрепить в родительском контейнере и щелкните значок смарт-тега для закрытия панели.
12.  Из узла Контейнеры панели элементов перетащите элемент управления TableLayoutPanel в левую панель элемента управления SplitContainer.
Из узла Контейнеры панели элементов перетащите элемент управления TableLayoutPanel в левую панель элемента управления SplitContainer.

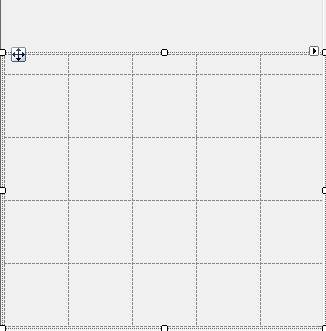
Элемент управления TableLayoutPanel будет отображен в области конструктора с открытой панелью смарт-тега. Элемент управления TableLayoutPanel упорядочивает дочерние элементы управления в сетке. Дополнительные сведения см. в разделе Пошаговое руководство. Упорядочение элементов управления в формах Windows Forms с помощью элемента TableLayoutPanel. Элемента управления TableLayoutPanel будет содержать окно и кнопки элемента управления DemoCalculator.
13. В панели смарт-теге щелкните Изменить строки и столбцы – такого нет. См. ниже.

Откроется диалоговое окно Стили столбцов и строк – такого нет. СМ. ниже.
14. Нажимайте кнопку Добавить до тех пор, пока не будут отображаться пять столбцов.
(ЛУЧШЕ СРАЗУ СДЕЛАТЬ 2*2 НА 20% И ЗАТЕМ ДОБАВИТЬ СРАЗУ СТРОКИ И СТОБЦЫ И В ПУНКТЕ ПРАВКА СТОБЦОВ И СТРОК ВЫДЕЛИТЬ ВСЕ И УСТАНОВИТЬ
20%.


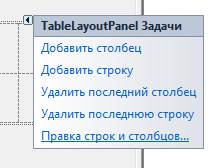
Из смарт-тега выбрать  Правка строк и столбцов.
Правка строк и столбцов.
Выберите все пять столбцов и щелкните переключатель Процент в поле Тип размера. Установите в поле Процент значение 20. Все столбцы будут одинаковой ширины.

15. В раскрывающемся списке Показать выберите Строки.
16. Нажимайте кнопку Добавить до тех пор, пока не будут отображаться пять строк. Выберите все пять строк и щелкните переключатель Процент в поле Тип размера. Установите в поле Процент значение 20. Все строки будут одинаковой высоты.
17. Нажмите кнопку ОК для сохранения изменений и щелкните значок смарт-тега для закрытия панели.
18. В окне " Свойства" измените значение свойства Dock на Fill. 
Заполнение элемента управления
Теперь разметка элемента управления настроена, можно заполнить элемент управления DemoCalculator, добавив в него кнопки и окно.
|
|