
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание для самостоятельного выполнения.
|
|
Дайте определение логотипу сайта.
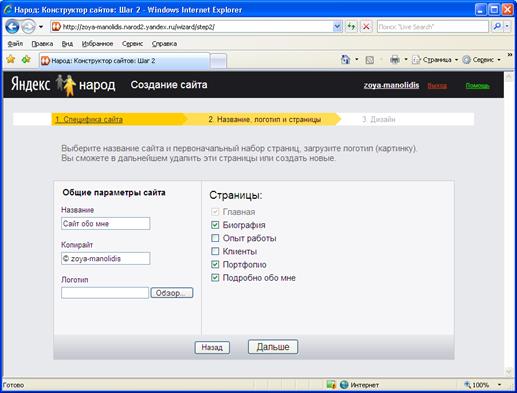
В поле Страницы выбираем, какие страницы будет содержать сайт и ставим маркеры в соответствующих окошках.
Нажимаем кнопку Дальше.

Рисунок 4 - Название, логотип, страницы сайта
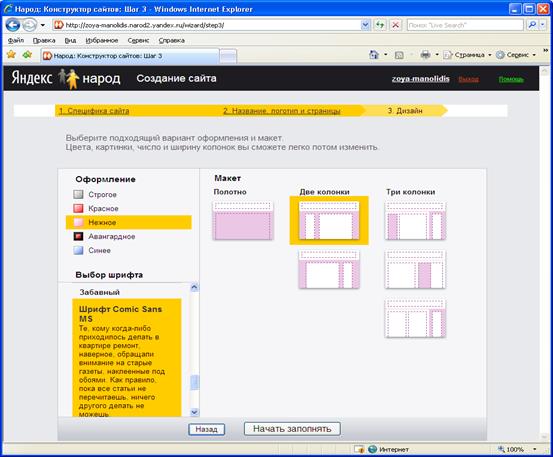
Затем требуется определить дизайн сайта: цветовую гамму, шрифт и макет сайта. Данные параметры будут использованы по умолчанию для всех страниц сайта.
Нажмите кнопку Начать заполнять (Рис. 5.).

Рисунок 5 - Определение дизайна сайта
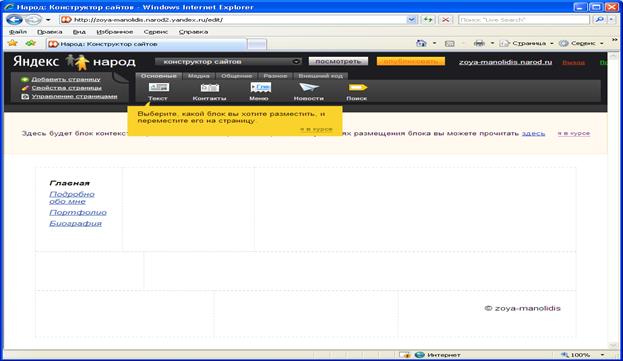
Откроется конструктор сайтов с уже созданными элементами (страницами):
Главная
Подробно обо мне
Портфолио
Биография (Рис. 6.)
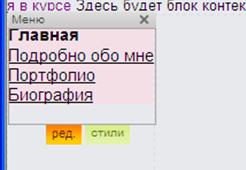
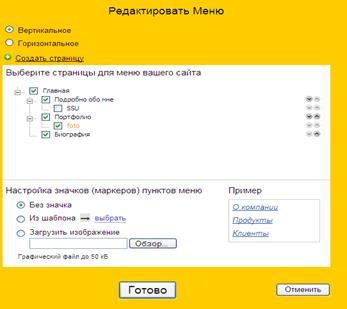
При двойном щелчке по меню оно принимает вид, как на Рис. 7, позволяющий редактировать его.

Рисунок 6 - Конструктор сайтов.

Рисунок 7 - Редактирование главного меню.
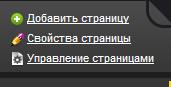
Для перехода между страницами используйте команду Управление страницами. В левом верхнем углу окна (Рис. 8.).

Рисунок 8 - Основные команды работы со страницами.
В том же меню находятся основные команды работы со страницами:
Добавить страницу – происходит добавление страницы, задаются параметры новой страницы. Заметьте, что имя страницы и всех загружаемых файлов может состоять из цифр и латинских букв. Другие символы не допустимы.
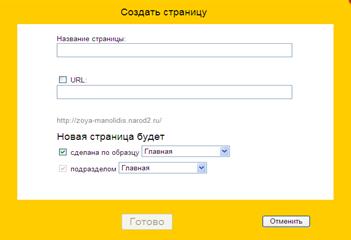
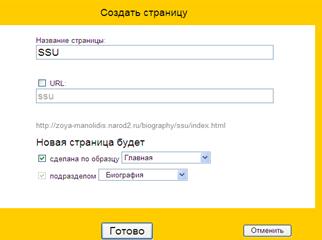
Добавление страницы в раздел биографии. Нажмите кнопку Добавить страницу. Задайте параметры страницы и нажмите кнопку Готово. См. Рис. 9. Создать страницу.


Рисунок 9 - Создать страницу.
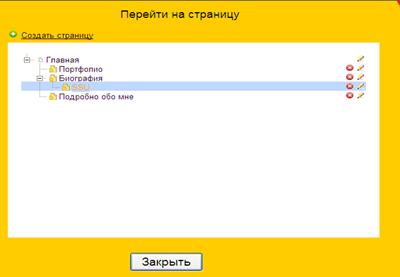
В разделе управление страницами можно просмотреть схему сайта и увидеть добавленную страницу (Рис. 10.).


Рисунок 10 - Созданная страница SSU
Перейдем на главную страницу: Управление страницами – Главная.
 Самостоятельно добавьте страницу Foto как под раздел Портфолио.
Самостоятельно добавьте страницу Foto как под раздел Портфолио.
Установим отображение страницы Foto в главном меню сайта.
Выделяем главное меню. Нажимаем кнопку Редактировать. И устанавливаем флажок напротив Foto (Рис. 11.).

Рисунок 11 - Включение страницы в главное меню сайта
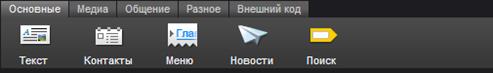
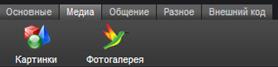
В главном меню (Рис. 12.) выбираем вкладку медиа (Рис. 13.)

Рисунок 12 - Главное меню.

Рисунок 13 - Вкладка Медиа главного меню.
Нажимаем кнопку Картинки. Рядом с указателем мыши появится зеленый квадратик:  . Наведем квадратик на первое очерченное пунктиром поле (Рис. 14.) и щелкнем по нему.
. Наведем квадратик на первое очерченное пунктиром поле (Рис. 14.) и щелкнем по нему.

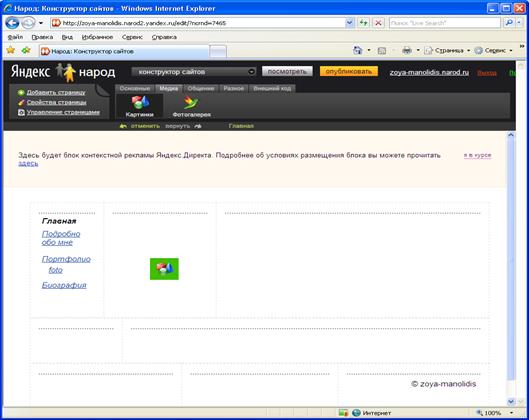
Рисунок 14 - Наведение рисунка на поле вставки.
Поле картинки вставится как на Рис. 15.

Рисунок 15 - Поле картинки.
Нажмем кнопку Выбрать и через Обзор загрузим файл рисунка (например, свое фото). Для отображения фотографии на каждой странице сайта установим флажок в поле Разместить на всех страницах.
Нажимаем кнопку Готово.
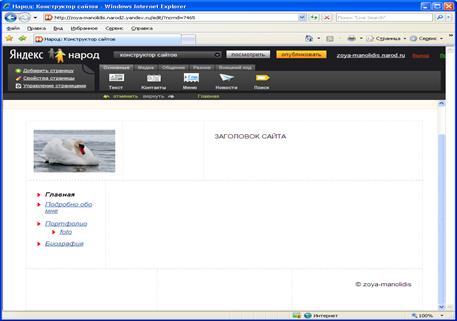
Блоки можно менять местами простым перетаскиванием. Поменяем местами блоки, как на Рис. 16.

Рисунок 17 - Изменение местоположения информационных блоков
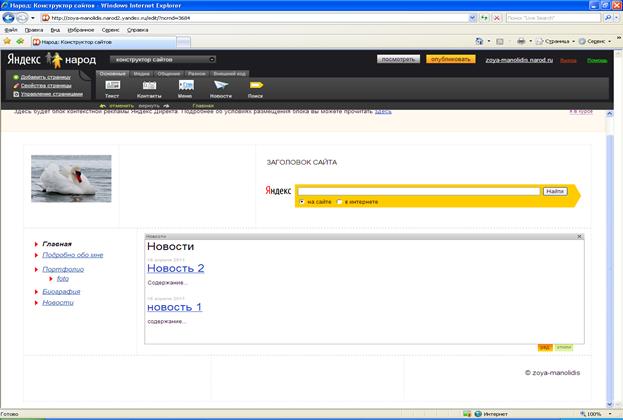
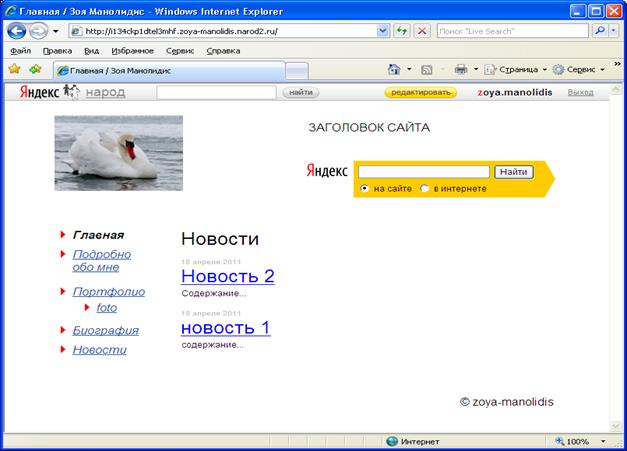
После скончания заполнения главной страницы просмотрим результаты работы. Для этого нажмем кнопку Посмотреть в верхней части окна (Рис. 18). Откроется окно просмотра сайта (Рис. 19.)


Рисунок 18 - Кнопка просмотра страницы.

Рисунок 19 - Просмотр сайта.
Рекомендуемая литература:
Основная:
Дополнительная:
Алексеев А.П. Информатика 2007. – М.: СОЛОН-ПРЕСС, 2007. – 608 с. (С. 339-371).
Интернет-ресурсы:
1. help.yandex.ru/narod/ - Помощник конструктора сайтов
2. Кариев Ч.А. Основы работы с инструментами Яндекс https://www.intuit.ru/department/office/toolsyandex/
|
|