
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Потрібно поставити колір заголовка зеленим. Яка стильова властивість підійде для цієї мети?
|
|
a) font-color
b) color
c) font-family
d) text
e) font-size
6. Яка помилка міститься в наступному стилі?
img {float: left; border-width: 3; display: block}
a) Бракує крапки з комою в кінці запису.
b) не вказані одиниці виміру властивості border-width.
c) Значення left і block написані без лапок.
d) Властивості border-width не існує.
e) Значення block властивості display не допускається застосовувати до зображень.
7. Таня для фону веб-сторінки і кольору тексту вибрала кольору # ffe9f2 і # 6e143b і в стилях використовувала наступний код, проте потрібні кольори не проявилися. В чому причина?
body {
background-color: # ffe9f2
color: # 6e143b
}
a) body написаний малими літерами.
b) Властивість background-color невірне, слід писати background.
c) Значення квітів вказані неправильно.
d) Як селектора застосовувати body некоректно.
e) Бракує крапки з комою.
8. До якого селектору слід застосувати властивість margin, щоб змінити відступи на веб-сторінці?
a)! DOCTYPE
b) A
c) HEAD
d) TITLE
e) BODY
9. Яке ім'я класу написано правильно?
a) 2 layer 1
b) 1 layer
c) Yandex
d) pink-floyd
e) 28_days_later
10. Який колір буде у слова «потоку» в коді?
< P class = " c1" > Коефіцієнт використання випромінюваного світильниками < span class = " c2 c3" > потоку < / span>, на розрахунковій площині. < / P>
При використанні наступного стилю?
BODY {color: red; }
P {color: green; }
.c1 {color: blue; }
.c2 {color: yellow; }
.c3 {color: orange; }
.c2.c3 {color: black; }
a) Зелений.
b) Синій.
c) Жовтий.
d) Помаранчевий.
e) Чорний.
Частина B
Створіть дві веб-сторінки і зв'яжи їх гіперпосиланнями. За допомогою стилів налаштуйте вигляд гіперпосилань, відмінний від стандартного. Створіть форму з двома текстовими полями, двома радіокнопками та одним елементом список з варіантом вибору.
Білет № 9
Частина А
1. Як задати стиль у тега < div class = " iddqd" > DOOM < / div>?
a) div [iddqd] {color: red; }
b) div.iddqd {color: red; }
c) iddqd.div {color: red; }
d) div # iddqd {color: red; }
e) div = iddqd {color: red; }
2. Яке ім'я класу слід додати до тегу < P>, щоб текст був одночасно жирним і червоного кольору, якщо є наступний стиль?
a) s1 {color: red; font-weight: bold; }
b).s2 {color: red; }
c).s3 {background-color: red; font-weight: bold; }
d).s4 {font-weight: bold; }
e).s5 {font: red bold; }
3. В яких ситуаціях імена ідентифікаторів і класів можна називати однаково?
a) Ніколи, це неприпустимо.
b) В будь-якому випадку.
c) Тільки, якщо вони застосовуються до одного елементу.
d) Тільки, якщо вони застосовуються до різних елементів.
e) Тільки, якщо в коді вони зустрічаються один раз.
4. Яка помилка міститься в наступному коді?
< Div class = " frame1" >
< Div id = " _ nav" > < a href=" 209.html" > Підключення до MySQL через PHP < /a> < / div>
< Div id = " _ nav" > < a href=" 213.html" > Створення таблиць в phpMyAdmin < /a> < / div>
< Div id = " _ nav" > < a href=" 211.html" > Структура бази даних < /a> < / div>
< / Div>
a) Ім'я класу написано невірно.
b) Імена ідентифікаторів написані невірно.
c) Неправильне вкладення тегів.
d) Повторювані ідентифікатори.
e) Різні ідентифікатори для однотипних елементів.
5. Як коректно задати стиль для тега < div> з ідентифікатором loom?
a) loom {font-size: bold; }
b) div {font-size: bold; }
c).loom {font-size: bold; }
d) # Loom # {font-size: bold; }
e) #loom {font-size: bold; }
6. Який колір буде у тексту списку в наступному коді?
<! DOCTYPE HTML>
< Html>
< Head>
< Meta charset = " utf-8" >
< Title> Контекстні селектори < / title>
< Style>
UL LI UL {color: green; }
UL UL {color: red; }
LI SPAN {color: blue; }
LI LI {color: fuchsia; }
UL SPAN {color: orange; }
< / Style>
< / Head>
< Body>
< Ul>
< Li>
< Ul>
< Li> < span> Перший < / span> < / li>
< Li> < span> Другий < / span> < / li>
< Li> < span> Третій < / span> < / li>
< / Ul>
< / Li>
< / Ul>
< / Body>
< / Html>
a) Зелений.
b) Червоний.
c) Синій.
d) Рожевий.
e) Помаранчевий.
7. Необхідно задати колір фону у текстового поля. Який стиль для цієї мети підійде?
a) INPUT [type = " text" ] {background: #acdacc; }
b) INPUT [type = " textinput" ] {background: #acdacc; }
c) INPUT [type = " textfield" ] {background: #acdacc; }
d) INPUT [type = " textarea" ] {background: #acdacc; }
e) INPUT [type = " texts" ] {background: #acdacc; }
8. До яких елементів додає стиль наступна конструкція - A: link: visited: hover?
a) До невідвіданих посиланнях.
b) До відвіданих посилань.
c) До будь-яких посилань при наведенні на них курсору миші.
d) До відвіданих посилань при наведенні на них курсору миші.
e) До жодного елементу.
9. У даному прикладі, який колір буде у тексту на веб-сторінці?
<! DOCTYPE HTML PUBLIC " - // W3C // DTD HTML 4.01 // EN" " https://www.w3.org/TR/html4/strict.dtd" >
< html>
< head>
< meta http-equiv = " Content-Type" content = " text / html; charset = utf-8" >
< title> Колір тексту < / title>
< style type = " text / css" >
HTML {color: black; }
BODY {color: red; }
P {color: green; }
< / style>
< / head>
< body>
< p style = " color: blue; " > < span style = " color: olive; " > Текст < / span> < / p>
< / body>
< / html>
a) Зелений.
b) Червоний.
c) Оливковий.
d) Чорний.
e) Сіній
10. Є такий CSS-код у зовнішньому файлі: p {color: blue; }. На сторінці написаний такий HTML-код: < p style = " color: red; " > текст < / p>. Якого кольору буде " текст"?
a) Червоного.
b) Чорного.
c) У браузері IE8 синього, а в інших червоного.
d) Синього.
Частина B
1. Створити зображення квітки, використовуючи інструменти виділення і фільтри. Розмір зображення 150 на 150 px.
2. Створити вітальний банер довільного змісту розміром 440х60.
Білет № 10
Частина А
1. Які атрибути використовуються тільки для тега < td>?
a) colspan;
b) Rules;
c) rowspan;
d) valign.
2. Яке значення не може приймати атрибут align в тезі < p >?
a) left;
b) right;
c) center;
d) top.
3. Який тег вказується в назві документа для подальшого відображення в рядку заголовку вікна браузера?
4. Яка пара тегів визначає абзац у документі?
a) < p> < / p>;
b) < h1> < / h1>;
c) < head> < / head>;
d) < h3> < / h3>.
5. В які з нижчеперелічених тегів полягає тіло HTML -документа?
a) < body> < / body>;
b) < head> < / head>;
c) < html> < / html>;
d) < title> < / title>.
6. Які з тегів є непарними?
a) < h3>, < i>, < b>;
b) < h1>, < li>, < p>;
c) < hr>, < img>, < br>;
d) < h2>, < strong>, < em>.
7. Яка властивість CSS дозволяє задавати в якості маркерів списку власне зображення?
8. Яка властивість CSS задає вирівнювання тексту по горизонталі?
a) text-decoration; b) font-style; c) vertical-align; d) text-align.
9. Наведено наступний HTML -код:
< font color=" red" > < font color=" black" > Книга < / font> < / font>.
Який колір буде використовуватися для відображення слова «Книга» в браузері?
10. У зовнішній таблиці стилів створена наступна запис:
h3 {color: green; font-weight: bold}.
Як буде відображатися документ у браузері, до якого вона застосована?
a) кожен заголовок, укладений в тег < h 3>, буде виділений зеленим напівжирним шрифтом;
b) кожен заголовок, укладений в тег < h 3>, буде виділений напівжирним шрифтом на зеленому фоні;
c) кожен заголовок, укладений в тег < h 3>, буде виділений напівжирним шрифтом і вирівняний по центру.
Частина B
1. Створити зображення квітки, використовуючи інструменти виділення і фільтри. Розмір зображення 150 на 150 px.

2. Створити вітальний банер довільного змісту розміром 440х60.
.
Білет № 11
Частина А
1. Ім'я тега, яким задається рядок таблиці
a) table;
b) tr;
c) td;
d)cell;
e) row.
2. Яке значення треба вказати в атрибуті type < input type =...>, щоб користувач міг вибрати тільки один варіант із запропонованих?
a) checkbox;
b) button;
c) radio;
d)select.
3. Виберіть вірний варіант підключення зовнішньої каскадної таблиці стилів
a) < Style>......... < / style>;
b) < a href=2.html>;
c) < a href=https://stylesheet.ru/text/css>;
d)< Link rel = " stylesheet" type = " text / css" href = " default.css" >.
4. Гарнітура шрифту в CSS визначається
a) font-style;
b) font-family;
c) font-variant;
d)font-weight.
e) будь-якого елементу з id = " menu";
f) тільки блокового (div- елемента) з id = " menu";
g) будь-якого елементу класу «menu»;
h) будь-якого блокового елемента (div- елемента).
5. A: link в CSS визначає стиль
a) для відвіданого посилання;
b) для активного посилання;
c) для посилання при наведенні на неї курсора;
d)стиль для звичайної, невідвідування посилання.
6. Властивість text-decoration визначає:
a) відстань між символами;
b) зовнішній вигляд (підкреслення тексту);
c) величину відступу першого рядка;
d)відстань між рядками.
7. Можливість прокрутки фонового зображення визначається властивістю:
a) background-image;
b) background-repeat;
c) background-attachment;
d)background- position.
8. Властивість padding визначає:
a) розмір зовнішнього поля навколо блокового елемента;
b) відступ всередині блокового елемента від його межі до розташованих в ньому елементів;
c) величину відступу першого рядка;
d)відстань між рядками.
9. Значок око в Gimp означає:
a) Наявність прозорого фону
b) Видимість шару
c) Наявність одного і більше шарів
d)Активність шару (тобто той, з яким в даний момент ведеться робота)
10. Властивість # menu {border: 4px solid black; } визначає зовнішній вигляд
a) будь-якого елементу з id = " menu";
b) тільки блокового (div- елемента) з id = " menu";
c) будь-якого елементу класу «menu»;
d)будь-якого блокового елемента (div- елемента).
Частина B
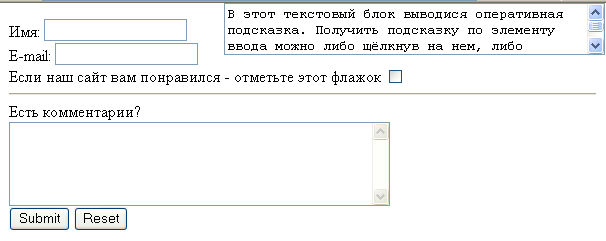
Створи веб-сторінку, що містить HTML форму за наведеним прикладом:

|
|